為什麼我不加客戶的 LINE
一直以來都會收到新客戶希望可以加我 LINE 的請求,而我每次都回覆說透過電子郵件聯繫即可,如果真的有即時溝通的需求,約個會議聊比較快,為了避免讓新朋友覺得我很大牌,還是解釋一下這背後的緣由好了…
我在 2020 年初的時候經歷了一場工作革命,起因是發現到即時回覆訊息的壓力讓我情緒不穩定,進而影響身邊周遭的人,當時的症狀嚴重到從客廳走進廁所刷牙,中間的路程需要花費十分鐘,不是我家有兩百坪,而是一直在回工作的 LINE 訊息。
就像現在街上隨處都可以看到有人在邊走路邊滑手機一樣,當我意識到這問題的嚴重性時,我花了三十天的時間來進行數位斷捨離,第一天就是打給每天都在跟他們傳 LINE 的朋友,告訴他們我現在的狀況,並且後續僅用電子郵件聯繫,有緊急狀況的話就打電話給我。
一開始還很擔心會失去這些朋友,但後來情況也沒那麼嚴重,真的想尬聊的就約一天出來喝咖啡聊個夠,少了必須隨時回應訊息的壓力後,更能專注在手邊的工作,而且僅透過電子郵件溝通最大的好處是可以收到梳理過的內容,不會像傳訊息常常沒上下文,需要反覆溝通來釐清問題。
除此之外 LINE 談工作最大的問題是訊息很容易被淹沒,雖然 LINE 有推出許多便利的功能來聚焦訊息,但每當一開 LINE 時本想確認客戶的問題,結果喵到其他群組裡面有新的訊息,點開一看十分鐘就過了,然後就忘記原本應該要做的事。
因此工作部分的訊息我都還是會放在專案管理軟體 Ora 裡面,雖然它也有即時訊息的功能,但確認問題後就可以把該訊息建立新的待辦清單並移到準備中的看板,確保不會漏掉,獨立成清單後也可以在下面針對這個問題進行後續討論,就不會讓問題淹沒在最原始的討論串中。
此外我還把手機裡的 LINE App 移除掉,就再也不用擔心人在外面還要回訊息,只是後來為了要拿一些餐廳的折價券或是線上訂餐還是裝了 LINE,但身邊的朋友都知道 LINE 找不到我,因此也都沒人傳 LINE 給我了,剩下的就是我有加入的討論群組,LINE 現在變成是我接收新知的管道之一。
我想一定有不少客戶覺得我難搞,但自由工作者的好處不就是可以選擇自己喜歡的工作方式嗎?我覺得不加客戶 LINE 是我人生中做過最重要的決定之一,這決定帶來的好處大大影響了我的接案生活。
WooCommerce 結帳完成後沒有取得金流商回傳的資訊
 |
在串接金流的時候,API 的傳遞參數通常會有「背景通知付款結果網址」與「結帳完成後重新導向網址」這兩個參數要傳,近期處理的是站內付信用卡,原先的資訊傳遞是同步的,也就是顧客在站內付款 → 付款資訊傳到金流商 → 金流商回傳付款結果 → 網站將結果寫入資料庫 → 顯示結帳完成頁。
在這樣的情境下結帳頁可以正確拿到已寫入資料庫的付款結果,但由於站內付不會重新導向至第三方金流頁,為了安全性的考量,在串接時預設就開啟 3D 驗證,藉此確保每一次的刷卡都有經過銀行端的確認。
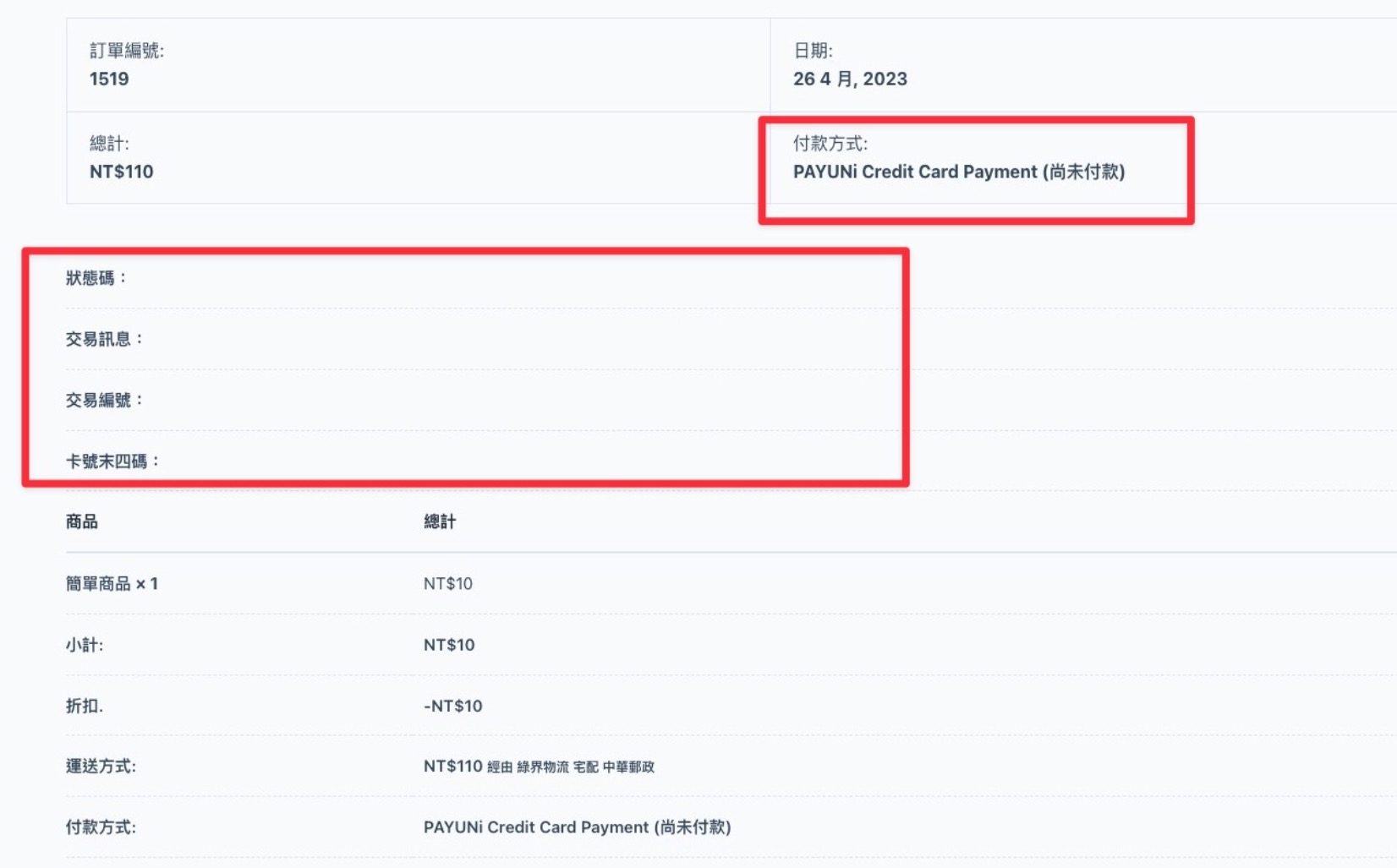
但開啟 3D 驗證後問題就來了,發現到結帳完成頁並沒有顯示付款結果的資訊且訂單狀態為未付款,檢查資料庫發現相關資訊都有正確寫入,但就是無法正確顯示於結帳完成頁,必須要重新整理一次頁面才會顯示,研究許久才發現到這樣的結帳流程變成是非同步狀態。
問題出在接收 3D 驗證的「背景通知付款結果網址」與「結帳完成後重新導向網址」不同,顧客在付款完成會先重新導向至後者,而在這之前背景付款通知結果還沒有寫進資料庫,因此造成結帳完成頁沒有取得付款結果的資訊。
為了解決這問題進行了以下幾種思路:首先是顧客在進入結帳完成頁後,用 PHP 或 JS 去自動重整頁面一次,藉此取得已經寫入資料庫的付款結果,但這做法會讓顧客先看到錯誤的完成頁,雖然重新載入後可以看到正確的,但有可能會造成顧客誤認重複付款的機會。
第二條路是修改「結帳完成後重新導向網址」,從原本的結帳完成頁改為自訂的 wc-api 路徑,然後在該路徑裡面去等待背景通知付款結果寫入資料庫後,再重新導向至結帳完成頁。但這會牽涉到 PHP 的非同步機制,這部分沒處理過感覺很複雜,留作最後的下下解。
後來突發奇想,何不把「結帳完成後重新導向網址」也改成「背景通知付款結果網址」,也就是這兩個網址都收得到背景通知付款結果,等到寫入資料後再重新導向至網站的結帳完成頁,這樣就可以省去資料不同步的問題。
實作後果然解決了,暫時也沒有衍伸其他問題,PHP 的非同步等下次有機會再玩了XD
WooCommerce 結帳頁 JavaScript 重複觸發
需求是我要在結帳頁的付款方式中,多加入一個按鈕來更換已儲存的信用卡卡號,由於付款方式是透過 WooCommerce 的 Ajax 動態產生出來的,因此我要確保在付款方式都載入後才去綁定更換卡號按鈕的點擊事件,在 WooCommerce 使用的是 updated_checkout 事件。
結果不知道為什麼,當點擊一次更換卡號按鈕卻會出現兩次重複的動作,假設我想要點擊按鈕會跳出 alert 警示,這個 alert 會出現兩次。原因出在 updated_checkout 事件在結帳頁載入時會觸發兩次,因此更換卡號按鈕的點擊事件綁定了兩次,造成重複動作的出現。
解決辦法是不要把點擊事件放在 updated_checkout 裡面,而是改用 jQuery 的動態綁定方法去做點擊事件的綁定,這樣就可以確保事件綁定不受 updated_checkout 的觸發次數所影響,完整程式碼如下:https://oberonlai.blog/woocommerce-checkout-event-trigger/
WooCommerce Notify 支援 Gravity Forms 與 Checkout Field Manager 自訂結帳欄位
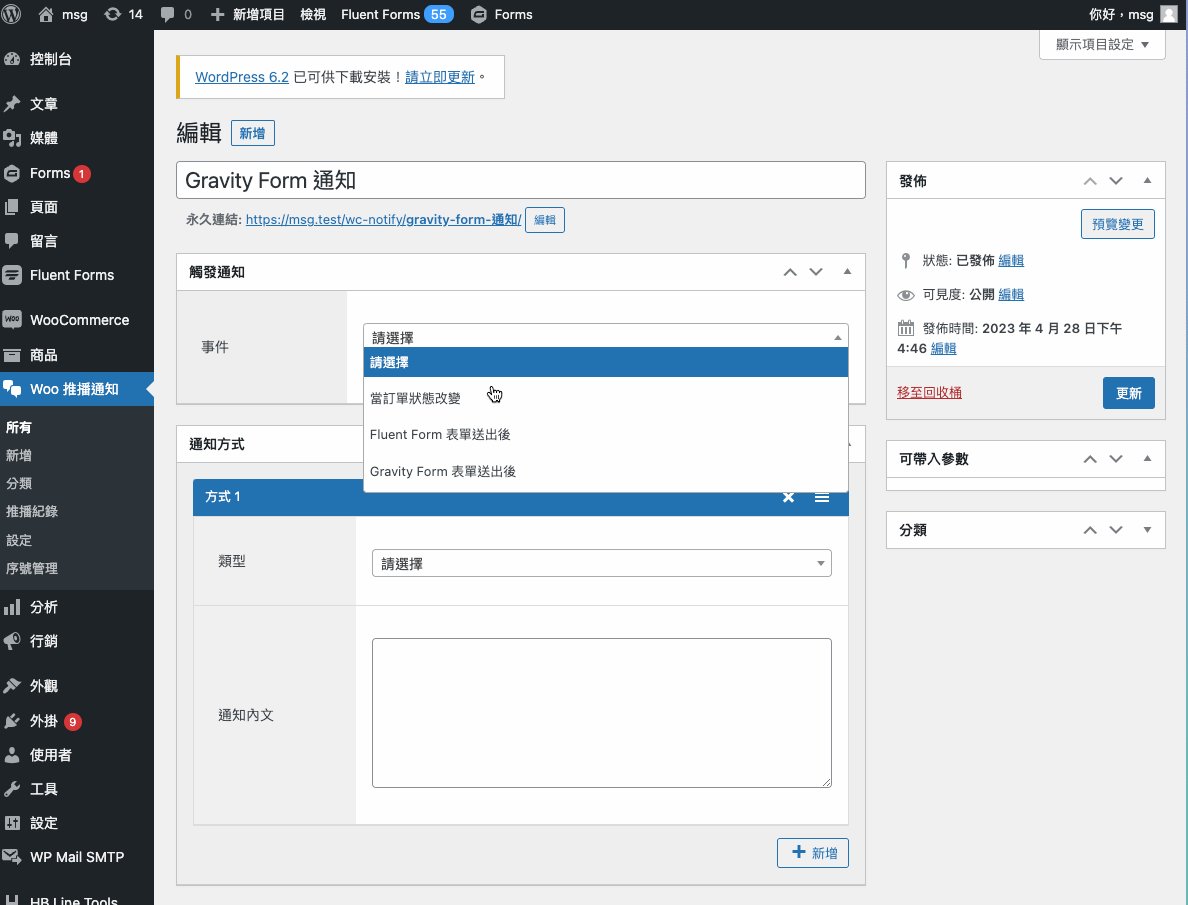
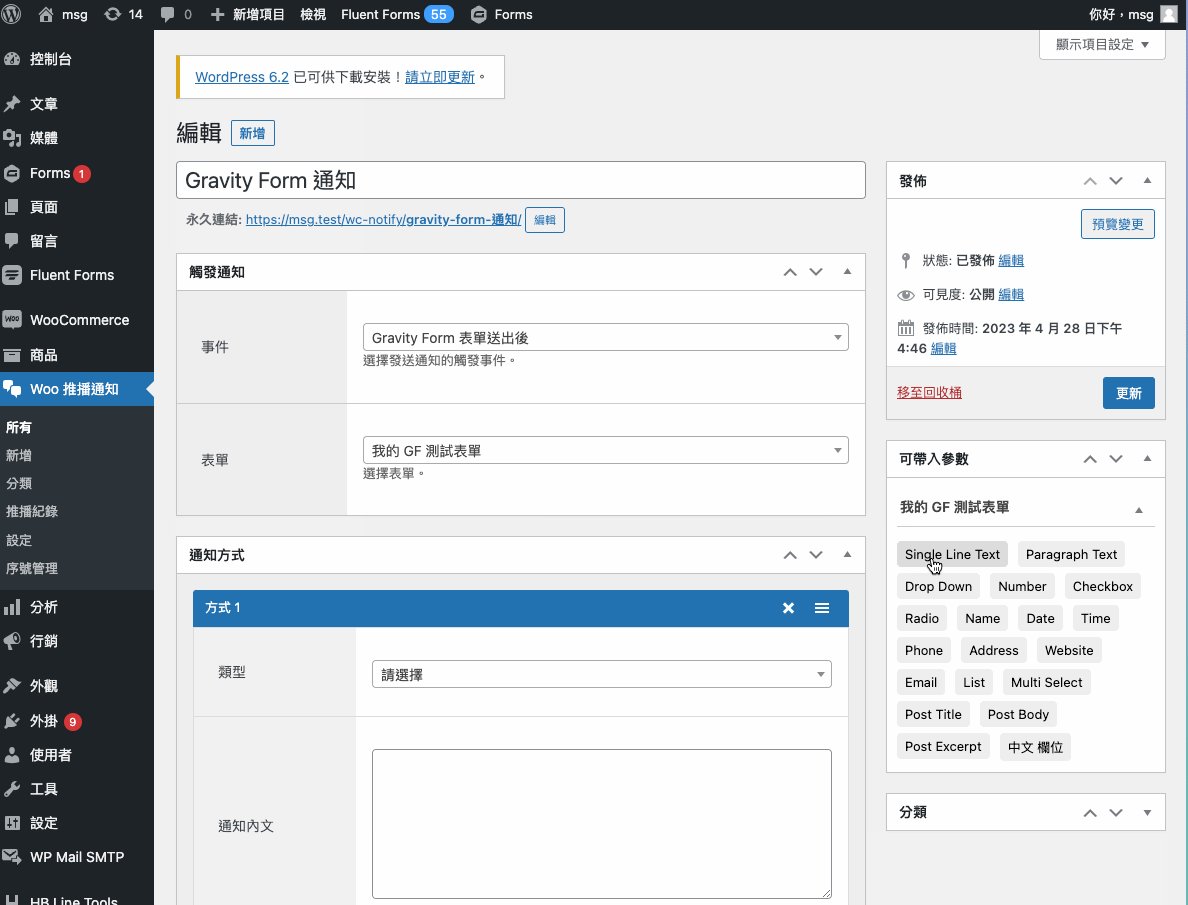
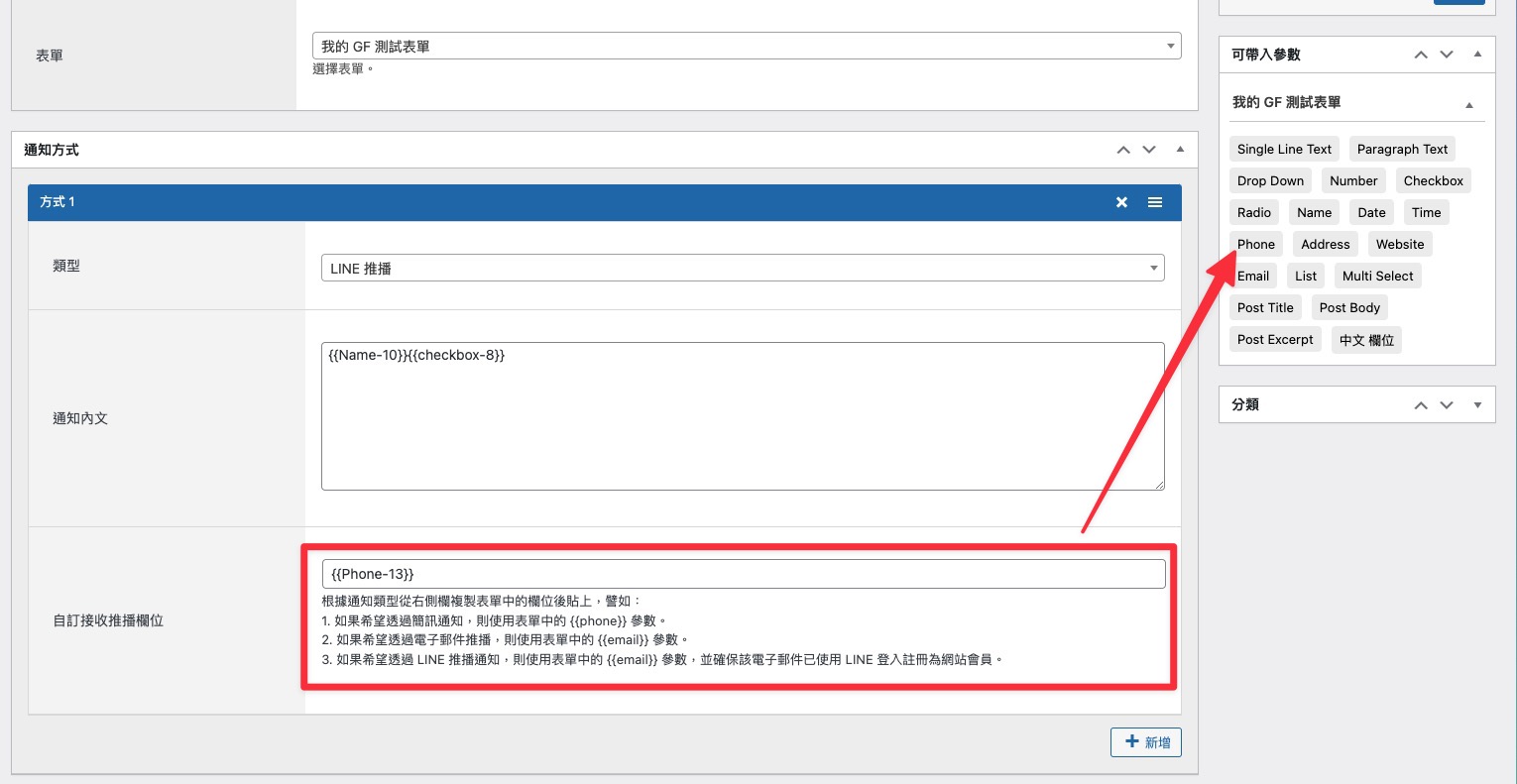
繼 Fluent Form 之後,WooCommerce 推播通知外掛也支援了非常強大的 Gravity Forms,只要在 Gravity Forms 啟用的當下,就可以在觸發事件中找到相關的選項,也能選擇需要推播的表單以及相關的帶入參數:
 |
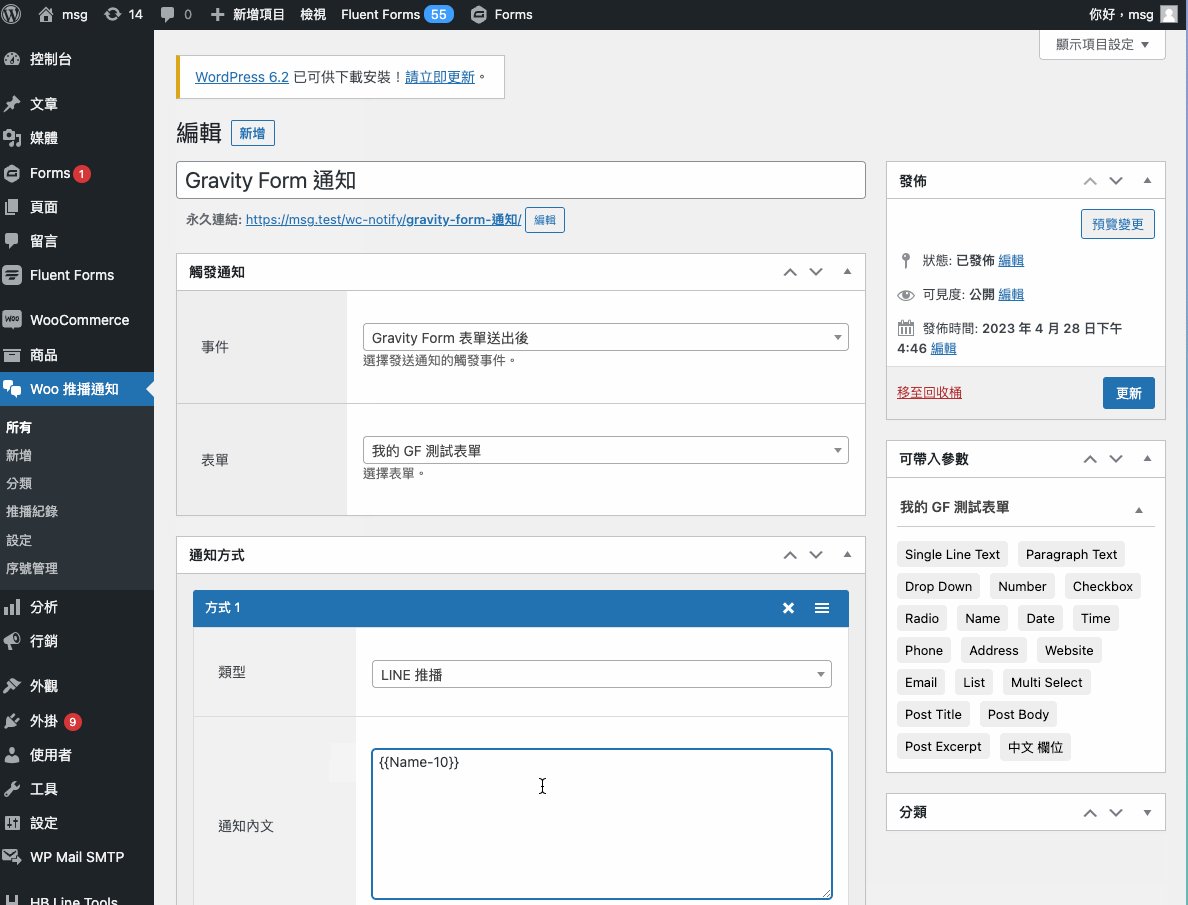
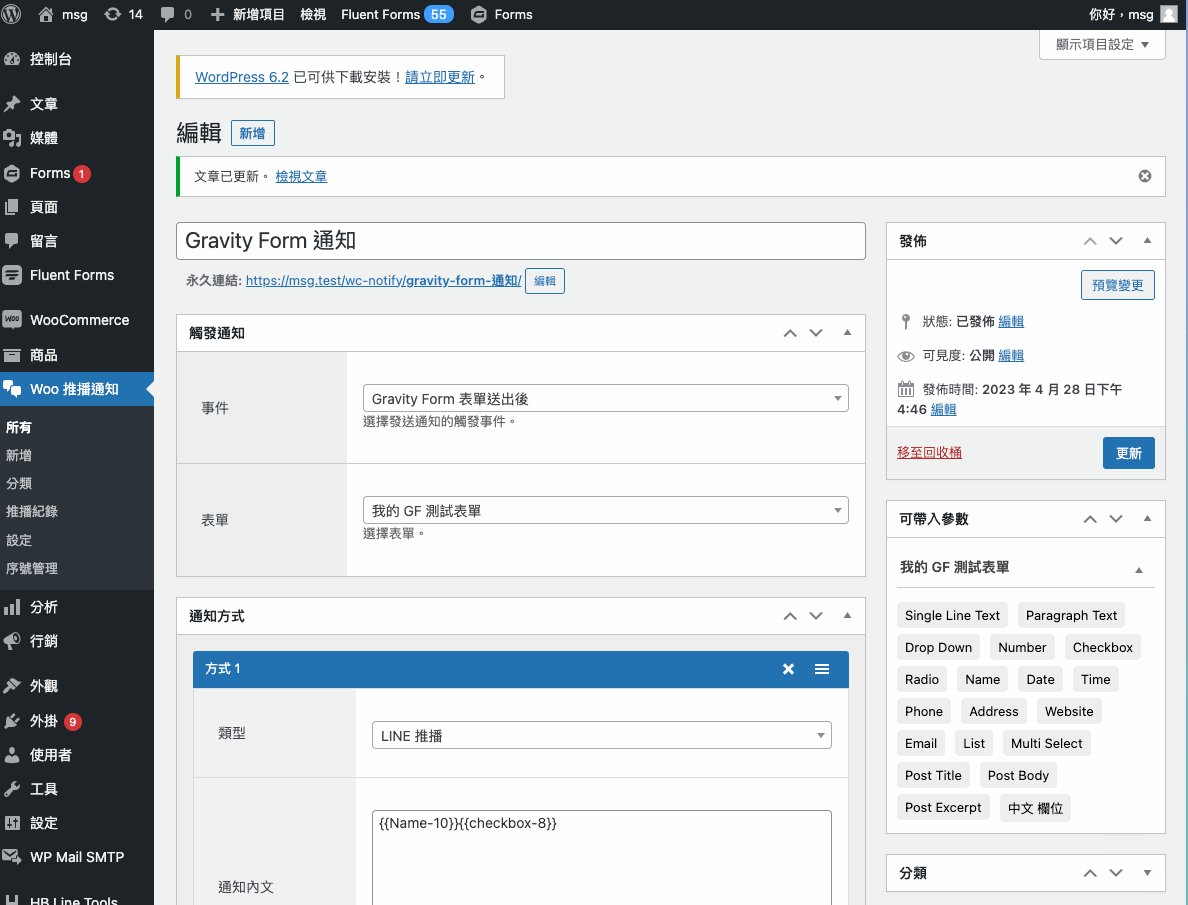
與 Fluent Form 相同,如果希望填表者可以在送出表單後以手機簡訊通知他們,只要將手機號碼的參數填入「自訂接收推播欄位」即可,如果是希望以 LINE 推播,則帶入電子郵件的參數,但前提是該電子郵件已使用 LINE 登入註冊成為網站會員:
 |
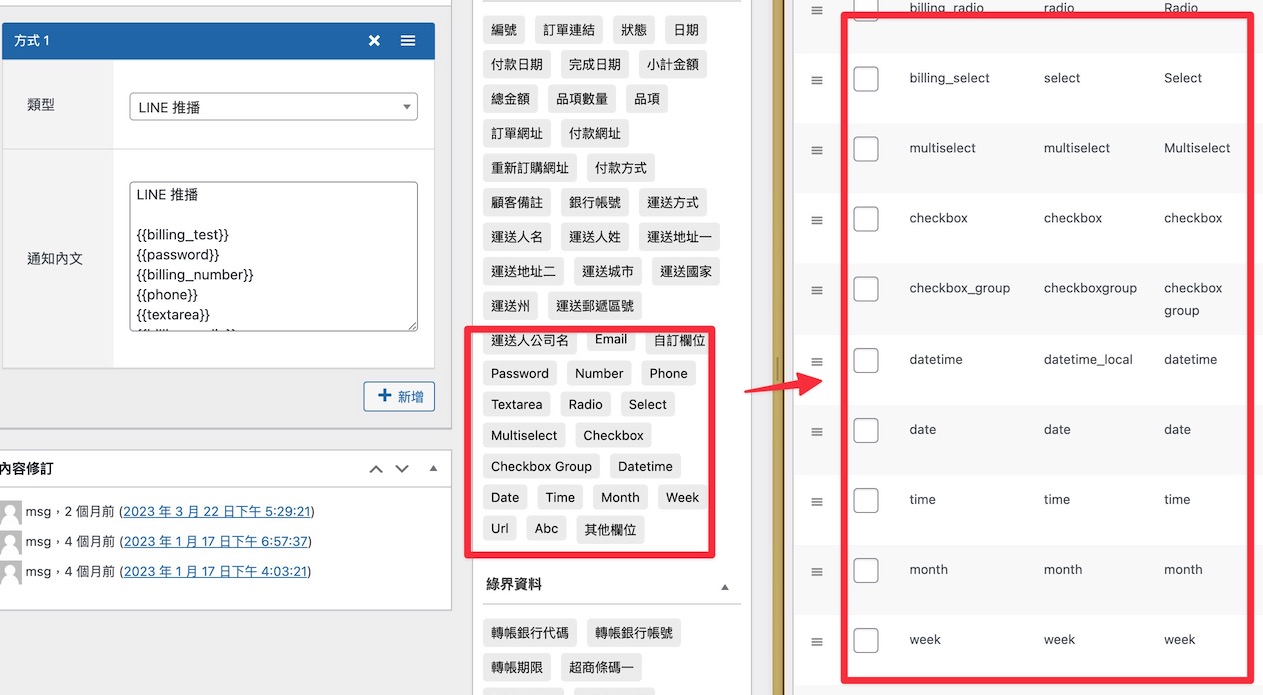
另一個更新是新增 Checkout Field Editor for WooCommerce 外掛的支援,如果你有使用該外掛來新增結帳頁的客製化欄位,在建立訂單推播訊息的時候可以看到透過該外掛新增的欄位,並在訊息推播時將參數自動替換為顧客在結帳時所填寫的內容:
 |
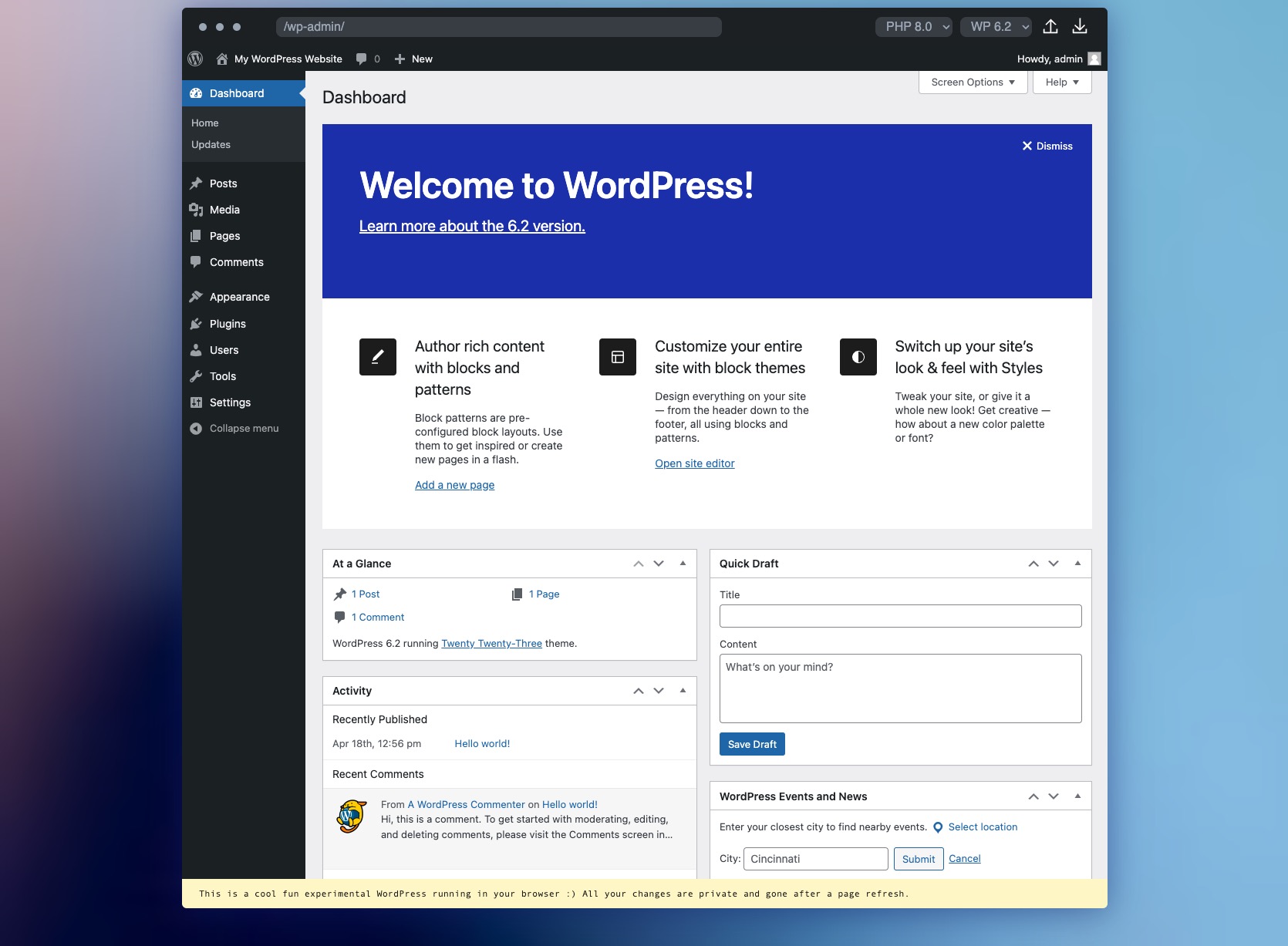
WordPress Playground
 |
建立一個全新的 WordPress 網站最快的方法是什麼?使用本機環境?申請虛擬主機?用套裝軟體安裝?現在有新的選擇,那就是 WordPress Playground,只要連到 playground.wordpress.net 就能搞定,不需要安裝伺服器、資料庫、PHP,有瀏覽器就能跑。
WordPress Playground 是透過一種名為 WebAssembly 的技術來實現的,業界使用這套技術最有名的企業就是設計軟體 Figma,它可以將軟體封裝起來讓瀏覽器執行,因此不需要後端就能執行 WordPress。
但也因為沒有後端資料庫,所有的資料在頁面重整後就會遺失,因此 WordPress Playground 比較適合作為展示或是教學之類的用途,尤其是它還可以透過 iFrame 語法將整個網站嵌入在你的網頁之中,如果你有在寫後台操作教學文,除了截圖外還可以直接提供實際的操作畫面。
假使你熟悉 JavaScript 的話,WordPress Playground 有提供 Client 模組來操作嵌入於頁面中的 WordPress 網站,包含像是安裝/啟用佈景主題、寫入自訂的 PHP 以及設定預設頁面等等,也可以將修改好的網站內容匯出,在下一次啟用時進行匯入。
如果不熟悉 JavaScript 也可以使用網址的參數來進行網站的初始設定,像是我想要預設使用 Blocksy 佈景主題以及安裝 WooCommerce,只要將網址參數加入 theme 與 plugin 即可:https://playground.wordpress.net/?theme=blocksy&plugin=woocommerce
但要安裝佈景主題或外掛在啟動時會多花一點時間,而且這樣的方法也只支援有上架 .org 的佈景主題或外掛,如果你有更多的商業需求,可以參考像是 TasteWP 或是 InstaWP 這類的服務,WordPress Playground 的好處就是開源且免費,要變出什麼花樣全看個人造化了XD
更多關於 WordPress Playground 的資訊可以參考官方文件:https://wordpress.github.io/wordpress-playground/
-
等了三年,今天是 Swtich 經典神作薩爾達王國之淚的發售日,等等就要去拿片子了,希望不會耽誤到下禮拜的電子報XD,我們下週見!
WordPress 開發日常
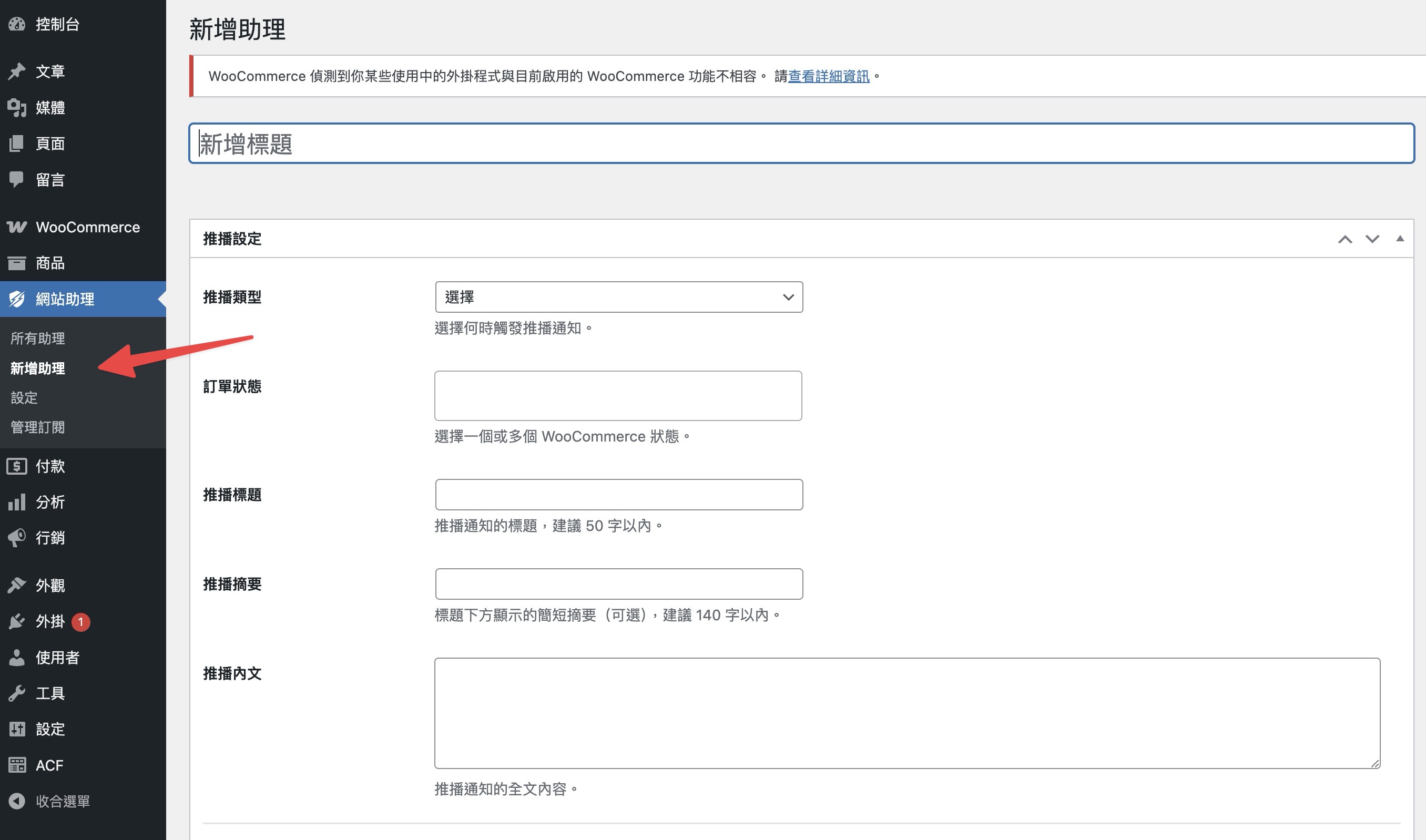
過去我一直覺得,接收管理員通知用 Email 就夠了。如果訂單量不大,靠主機或第三方發信服務,其實也能運作得很順利。但後來與客戶訪談時發現,很多老闆根本不會用 Email,就算有,也常被廣告信和雜訊淹沒。 我自己試過很多收信軟體,試圖藉由工具來過濾重要訊息,但過不了多久,「重要信件」又變得滿天飛。雖然我會每天安排時間檢查,但有些緊急事件,例如新訂單通知,我希望能即時知道。 手機上的 App 通常只能根據「有新郵件」來推播,還找不到能針對「特定寄件者」推播的服務。因此我預設會把 App 的通知功能關掉,避免不緊急的訊息干擾我。 用 LINE 收通知也一樣,目前沒辦法只針對特定對象推播,只能全開或全關。這讓我想過是不是該換個沒那麼常用的通訊軟體來接收通知,但又懶得裝新 App,只好……自己開發一個外掛來解決了(?) 實機展示 要能在手機上接收到訂單通知,有三個關鍵技術:Web Push、Service Worker,以及 Progressive Web App,這邊先跳過他們,如果你也想在手機上收到訂單通知可以參考以下步驟: 1. 下載 DWP 網站助理...
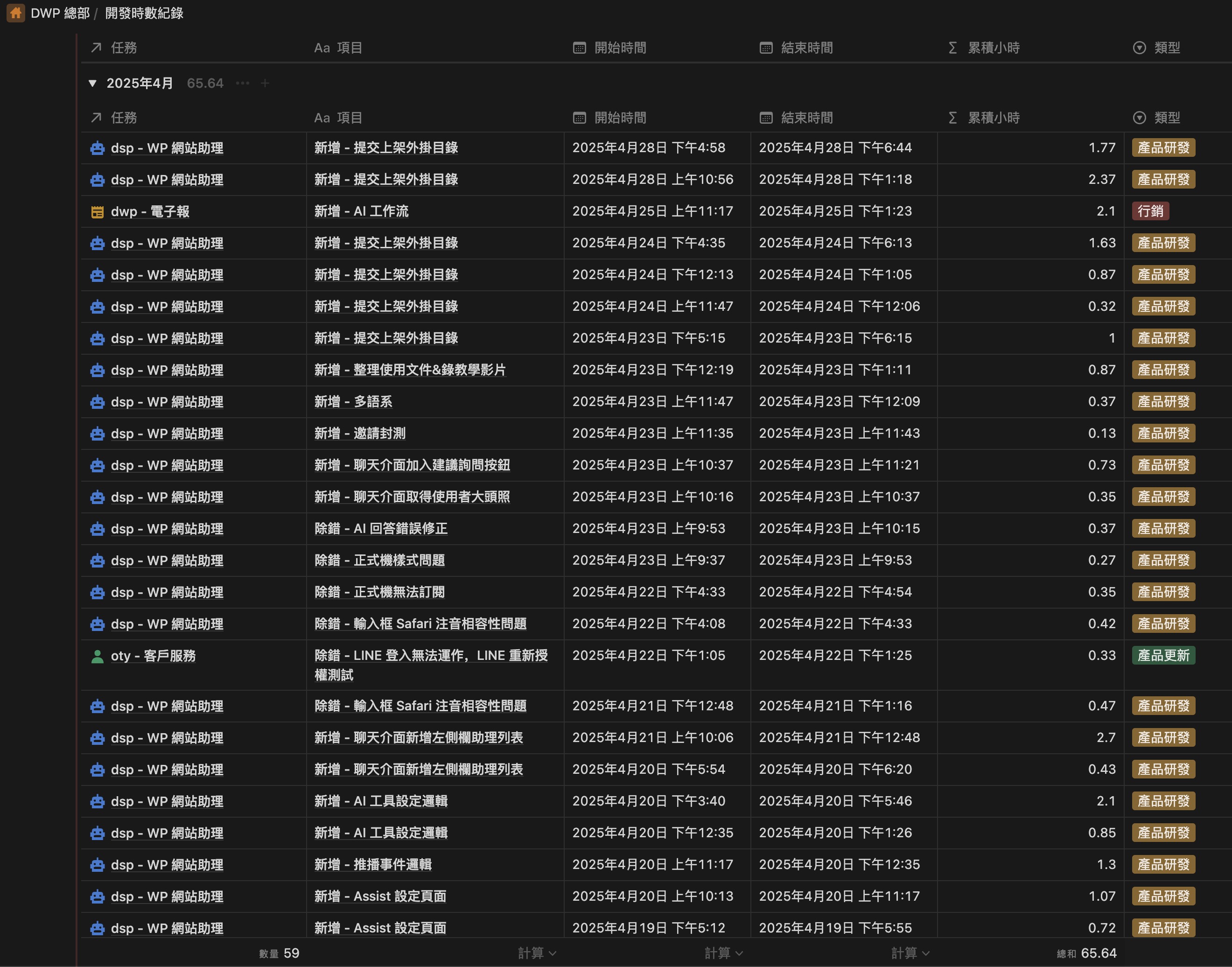
創業的時光真是飛快得不可思議。明明才剛寫完第一個月的回顧,怎麼一下子又到了第二個月。這個月我全力投入開發新產品,原以為靠 AI 協助,兩週內就能搞定,沒想到一弄就是一整個月,還卡關連連,導致原本預定的行銷工作停滯不前。但我真的很喜歡開發產品的過程,彷彿在解謎闖關,每解開一個難題就多學一點新知,形成一種自我成長的良性循環。 工作佔比 四月份總工作時數為 65.64 小時,比三月增加了 24 小時。各類工作佔比如下: 行銷:30% 產品更新:7% 產品研發:63% 其中一個週末我整整兩天都在工作,有幾天甚至加班到晚上七點多。比較難統計的是晚上洗完澡到就寢前,還是會用平板跟 AI 討論白天卡住的問題,甚至請它幫我先寫好隔天要用的功能。若將這些時數也納入,總工時應該超過 70 小時。 我覺得比較理想的工作狀態是一個月大約 50 小時。像加班的那個週末,一直卡關讓我很煩躁,為了突破瓶頸逼自己解完才能休息,結果越急越解不開。後來乾脆休息一天,結果回來上工十分鐘就解決了。 所以還是得適時讓自己充電,給大腦一點空白,真正需要動腦時才有空間處理複雜問題。 行銷 內容行銷...
最近剛完成第一個完全由 AI 協助我開發的 WordPress 外掛,想說應該可以來整理一下這次開發的工作流程以及用到的工具,整體的心得是有 AI 實在是快超多,開發的速度跟飛的一樣,尤其是邊做邊想到新功能時,問一下複製貼上就能搞定,就像在裝外掛。 但不變的是 AI 跟我一樣會卡關,雖然每次它的解釋都好像解決了,但實際上測試就是無法,一直回饋給它後丟出新的解法,結果還是不行,這時候就要停下來自己看程式碼,然後思考是哪一行可能會出問題。 發現有可能造成問題的地方,再拿回去問 AI,這時候它就會說:「沒錯,你發現到問題的關鍵了!」我心裡想的是這應該是你要告訴我的啊 🤣,但整體而言這樣的開發節奏讓我可以很快的進入心流,不用擔心程式碼細節而是產品的方向,真的是回不去沒有 AI 協助的日子了~ 以下我從企劃、開發以及除錯階段,來說明我是如何用 AI 來設計這支外掛的。 企劃階段 這支外掛的主要功能是延續我上一個產品的概念,契機是因為 LINE Notify...