WooCommerce 自動化 + AI
這禮拜睽違已久的跑去逛實體書店,本想去找一些程式書籍,結果發現到整面書牆都被ChatGPT 給洗版,這類書籍主要有兩種類型,一種是教你如何寫 Prompt 提示語,另一種是既有的工具書加入使用小雀提升工作效率的方法,翻了內容不得不說出版社的手腳真的很快,但總覺得何不直接問小雀還比較快。
這世界不缺資訊,只要去書店找、在網路上爬、甚至開口問小雀,都能得到非常多的答案,至於答案是否有效,這一切都還要你親身去體驗、試錯,進而發掘自己的熱情所在,因此對於 AI 可以弭平資訊落差這件事我持保留態度,先不提小雀的回答已是經過過濾的結果,光看我自己還有多少沒完成的線上課程就知道了,學習的關鍵從來就不是得不到資訊。
現在每個禮拜新發佈的 AI 工具跟去年 NFT 的發行頻率高到差不多,很多人因此感到焦慮,深怕自己的飯碗被 AI 搶走,或是擔心現在不趕快學起來之後就會被淘汰,陷入一種跟搶不到 NFT 一樣的 FOMO 狀態。
我的因應之道是開始回想過去有什麼點子是因為沒時間做而放棄的,然後研究現在市面上有沒有新的工具能幫我實現,從結果去收集可以利用的工具,就不會被看不完的資訊給淹沒,或是更單純的你可以開箱每一款工具做教學分享,你就會變成同事間的 AI 大師~
一、WooCommerce Action Schedule 自動化作業
上個月紀錄過如何使用單次排程來執行任務,也就是只會在特定時間執行一次,但在自動化作業的前提下,重複執行的定期排程會是比較常用到的情境,也就是每分鐘、每小時甚至是每天的固定時間執行。
使用 Action Schedule 註冊定期排程的方法為 as_schedule_recurring_action,該方法帶有五個參數,常用的是前三個:$timestamp 開始時間、$interval_in_seconds 以秒數計算的執行間隔,以及 $hook 勾點名稱。
假設我要在每天晚上的凌晨十二點執行,首先要抓到當日凌晨十二點的 timestamp 也就是時間戳記,這個戳記指的是今天現在這個時間點距離 1970/01/01 00:00:00 的秒數,在 PHP 中可以用 strtotime() 來算出這個數字。'
strtotime() 可以用語意化的方式來算出時間戳記,如果是要取得當日凌晨十二點,那就是寫成 strtotime(‘today midnight‘),如果是要明天凌晨十二點,寫成 strtotime(‘tommorow midnight’) ,或是也可以直接指定時間:strtotime(‘00:00:00’)。
需要注意的是時間戳記預設的時區是 GMT+0,也就是格林威治時間,在台灣的話是 GMT+8 快八小時,因此如果你是想要用台灣時間來執行排程,就需要把時間戳記減去八小時的秒數,也就是 strtotime(‘00:00:00’) - 8*3600,才會是台灣時間的凌晨十二點。
第二個參數是 $interval_in_seconds,代表的是每次執行期間相隔的秒數,在 WordPress 裡面有幾個秒數相關的常數可運用:
MINUTE_IN_SECONDS:一分鐘的秒數,等於 60 秒
HOUR_IN_SECONDS:一小時的秒數,等於 60 * 60 = 3600 秒
DAY_IN_SECONDS:一天的秒數,等於 24 * 60 * 60 = 86400 秒
WEEK_IN_SECONDS:一週的秒數,等於 7 * 24 * 60 * 60 = 604800 秒
MONTH_IN_SECONDS:一個月的秒數,等於 30 * 24 * 60 * 60 = 2592000 秒
YEAR_IN_SECONDS:一年的秒數,等於 365 * 24 * 60 * 60 = 31536000 秒
如果要每天執行的話就使用 DAY_IN_SECONDS,如果是要每十分鐘的話就用 10 x MINUTE_IN_SECONDS,每三小時五十分鐘就用 3 x HOUR_IN_SECONDS + 50 x MINUTE_IN_SECONDS。
第三個參數是排程的名稱,另外要注意的是我們要確保這個定期排程只會註冊一次,所以在註冊前先用 as_next_scheduled_aciton 傳入排程名稱來檢查,避免跟其他同名的排程衝突。
完整程式碼如下:
https://oberonlai.blog/woocommerce-action-schedule-recurring/
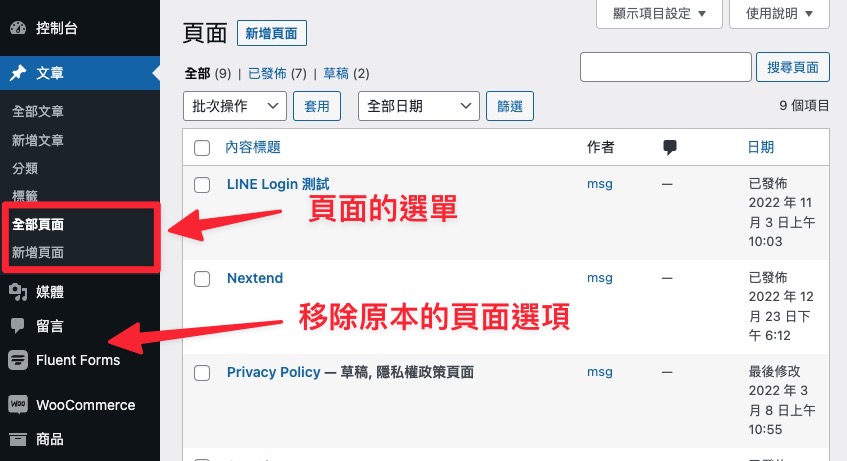
二、WordPress 後台合併選單
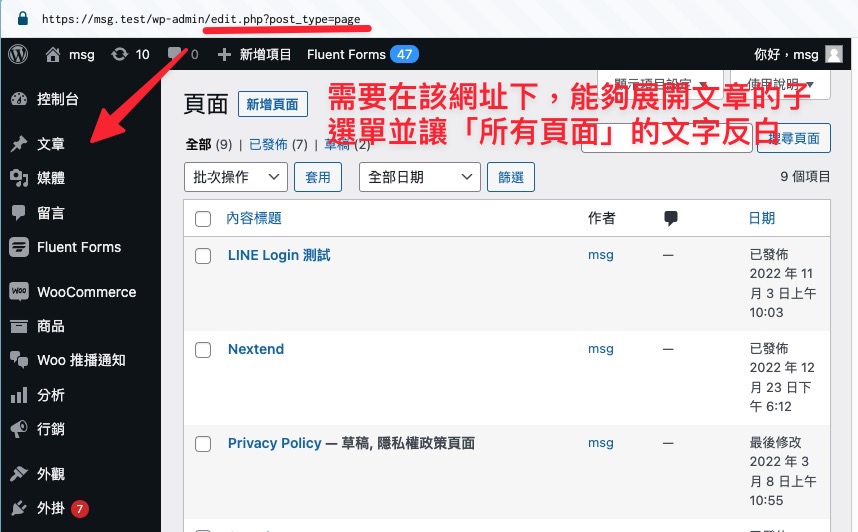
這週做到一個需求是要在後台把三種不同 Post Type 選單整合為一個,讓客戶在管理時只要從同一個選單中進入即可,大概就像是示意圖中把頁面整合進文章的選項之中這樣:
 |
雖然知道可以用一些後台選單整理的外掛像是 Admin Menu Editor 來處理,但由於選單的文字會需要用變數帶入以及還要處理一些邏輯判斷,因此還是決定自己手刻,我思考的方向是先用 add_submenu_page 來新增文章裡面的子選單,然後在點擊選單後重新導向去我希望的頁面。
跳轉的部分可以直接在回呼函數裡面用 wp_safe_redirect 處理,然後再搭配 remove_menu_page 把指定的選單移除掉,比較棘手的是重新導向後所在位址為頁面而非文章,因此左側選單會無法正確顯示目前的所在位置:
 |
研究了許久發現到有一個全域變數 $plugin_page可以控制選單的展開,但風險在於修改全域變數會造成潛在的衝突,因此要設好限制只在必要的情況下進行修改。我的限制是只有造訪特定頁面才會修改。
其次要讓選單反白使用的勾點叫做 submenu_file,只要返回我們自行新增子選單的代稱就能讓選單反白。
完整程式碼:https://oberonlai.blog/wordpress-admin-menu/
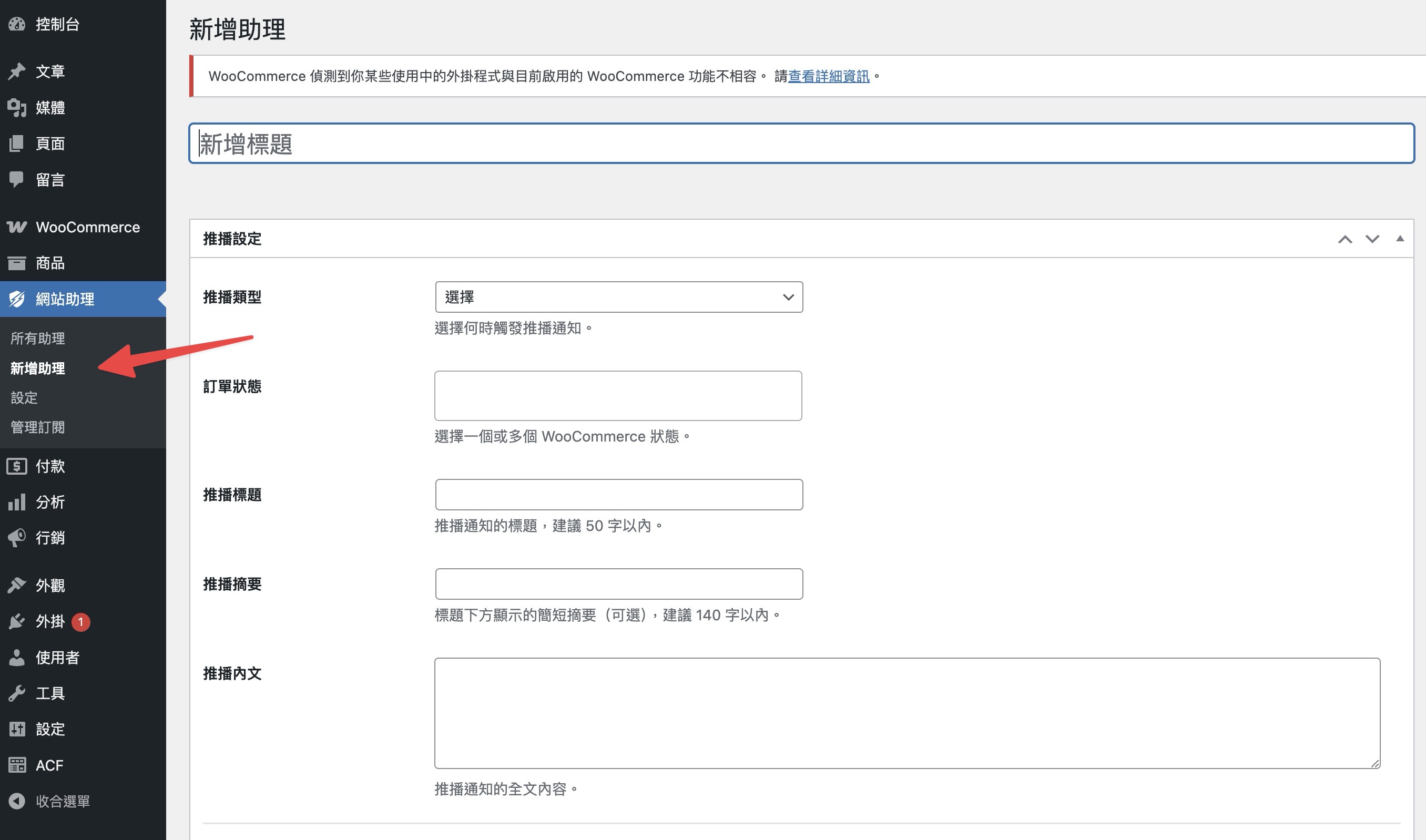
三、WooCommerce Notify 增加三竹簡訊發送
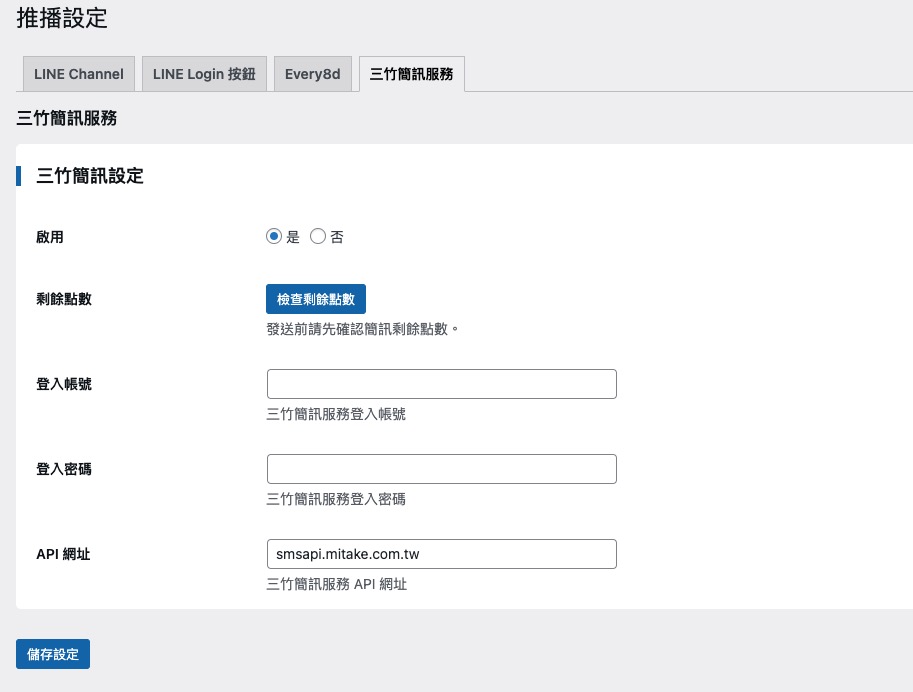
 |
繼 Every8d 後,WooCommerce 推播通知外掛整合了另一家老牌的簡訊服務:三竹簡訊,讓已經有在使用三竹簡訊的客戶可以直接沿用相同的帳密來發送簡訊。雖然簡訊 API 的串接相較於金物流來說單純許多,這邊記錄下串接的過程:
1.使用 API 發送簡訊需要透過客服申請
可能是因為太習慣國外的服務,要串接 API 直覺上就是申請一個帳號,然後登入後台就可以看到 API Key,把 API 網址跟 Key 丟進去程式碼,然後就搞定了,結果這一關我卡超久,怎麼打都是直接回傳 HTML,跟文件寫的回傳內容完全不同。
後來才知道要使用 API 需要寫信給客服,綁定後台登入 IP 以及 API 請求主機 IP,並且使用客服提供的 API URL 才能正確請求,整個申請的流程是:發信給客服 > 接到電話詢問簡訊使用目的 > 收到業務客戶資料卡,填寫 IP 與相關資訊後回傳 > 得到 API URL 與後台登入帳密。
會有這麼多流程在想應該是因為簡訊詐騙太氾濫,讓他們必須要人工審核,開通後就可以拿到 300 點的試用點數,本來以為會不夠用,但我實際串接完後大概還剩 250 點,綽綽有餘~
2.簡訊內文中文字產生亂碼
串接文件中寫到,如果發送的簡訊內文帶有中文字,需要進行 URL Encode,為了讓英文也能相容,我將 CharsetURL 參數從預設的 Big5 修改為 UTF8,本以為這樣就行,結果發出的每一封簡訊都還是亂碼,後來才知道 CharsetURL 是網址查詢參數而非請求參數。
完整程式碼:https://oberonlai.blog/woocommerce-notify-mitake-sms/
3.更新簡訊發送狀態
三竹簡訊比 Every8d 貼心的地方是前者會主動通知簡訊發送結果,由於發簡訊是一種非同步狀態,不是呼叫發送 API 就能即時收到簡訊,常常會有各種狀況讓簡訊無法正確傳送,像是手機空號、基地台延遲等等的狀況,因此需要採用背景通知的方式來更新狀態。
在三竹的 API 中提供了一個 response 參數來主動通知,也就是當簡訊狀態更新時他們會主動請求這個網址,並且將簡訊 ID、發送結果一併回傳,我們只要準備好接收即可,在這邊我是開了一個 RESTful API 來處理回傳結果。
雖然 WooCommerce 推播通知外掛有查詢發送紀錄的功能,但在這份自訂的資料表格裡我並沒有設計簡訊 ID 的欄位,由於更新發送狀態使用的是簡訊 ID,所以我必須要能夠從簡訊 ID 回推紀錄 ID 才有辦法更新狀態,在不想新增欄位的情況下該如何處理狀態更新讓我很頭大。
最後想到的方法是「硬塞」,我在儲存發送紀錄的當下,把簡訊 ID 放在已經存在的欄位,當拿到三竹回傳的簡訊 ID 後,再去模糊比對這個簡訊 ID 是屬於哪一條紀錄 ID,找到紀錄 ID 就可以去更新狀態:
 |
使用 $wpdb 來根據特定欄位中是否帶有簡訊 ID 來回推紀錄 ID,程式碼如下:https://oberonlai.blog/woocommerce-notify-mitake-sms/
-
突然覺得逛實體書店每本書都好好看,在陳列架上閃閃發亮,這是電子書無法呈現的感受,只是看到想買的書還是不由自主的開啟 Kobo App 喵一下價格就是了XD,我們下週見!
WordPress 開發日常
過去我一直覺得,接收管理員通知用 Email 就夠了。如果訂單量不大,靠主機或第三方發信服務,其實也能運作得很順利。但後來與客戶訪談時發現,很多老闆根本不會用 Email,就算有,也常被廣告信和雜訊淹沒。 我自己試過很多收信軟體,試圖藉由工具來過濾重要訊息,但過不了多久,「重要信件」又變得滿天飛。雖然我會每天安排時間檢查,但有些緊急事件,例如新訂單通知,我希望能即時知道。 手機上的 App 通常只能根據「有新郵件」來推播,還找不到能針對「特定寄件者」推播的服務。因此我預設會把 App 的通知功能關掉,避免不緊急的訊息干擾我。 用 LINE 收通知也一樣,目前沒辦法只針對特定對象推播,只能全開或全關。這讓我想過是不是該換個沒那麼常用的通訊軟體來接收通知,但又懶得裝新 App,只好……自己開發一個外掛來解決了(?) 實機展示 要能在手機上接收到訂單通知,有三個關鍵技術:Web Push、Service Worker,以及 Progressive Web App,這邊先跳過他們,如果你也想在手機上收到訂單通知可以參考以下步驟: 1. 下載 DWP 網站助理...
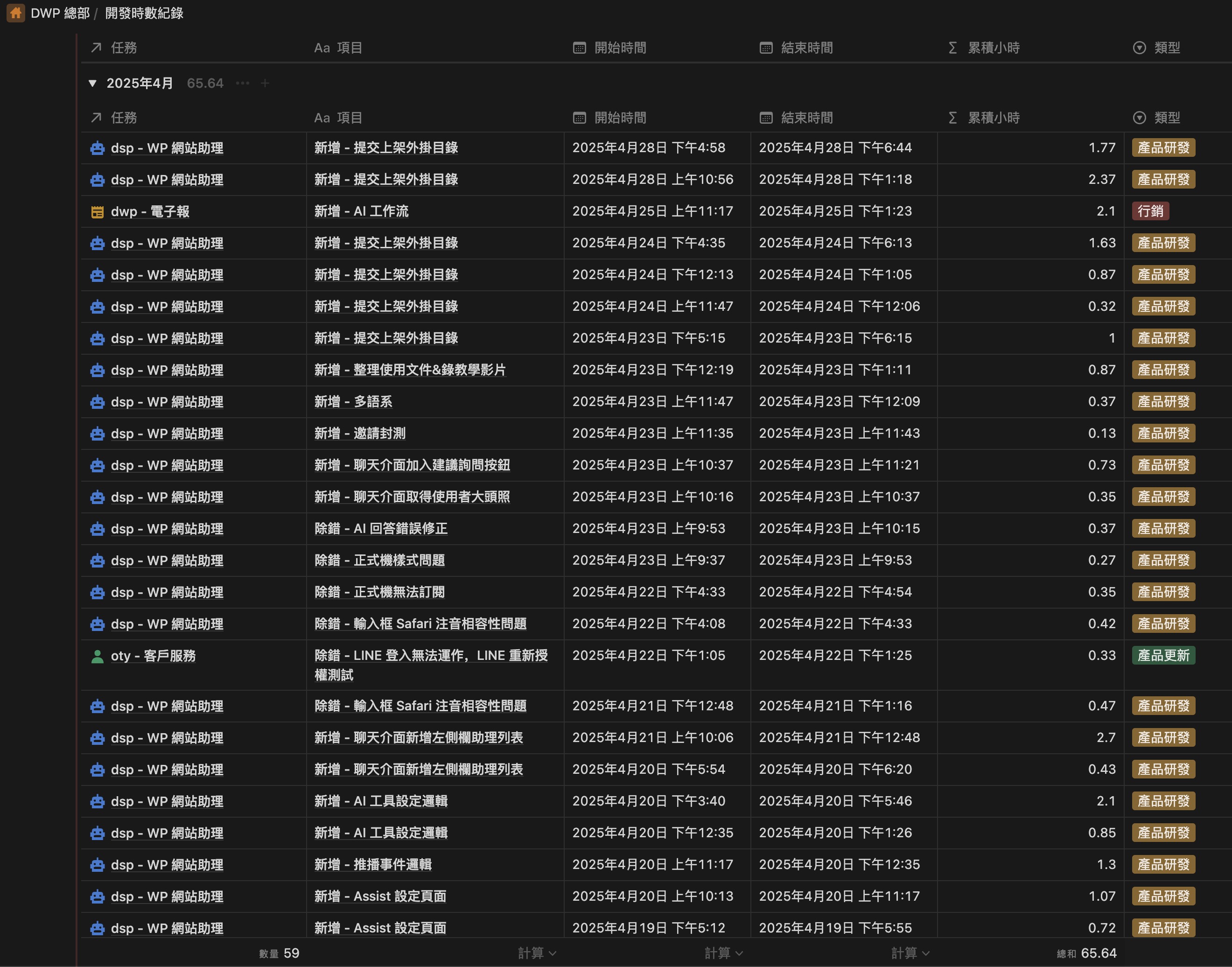
創業的時光真是飛快得不可思議。明明才剛寫完第一個月的回顧,怎麼一下子又到了第二個月。這個月我全力投入開發新產品,原以為靠 AI 協助,兩週內就能搞定,沒想到一弄就是一整個月,還卡關連連,導致原本預定的行銷工作停滯不前。但我真的很喜歡開發產品的過程,彷彿在解謎闖關,每解開一個難題就多學一點新知,形成一種自我成長的良性循環。 工作佔比 四月份總工作時數為 65.64 小時,比三月增加了 24 小時。各類工作佔比如下: 行銷:30% 產品更新:7% 產品研發:63% 其中一個週末我整整兩天都在工作,有幾天甚至加班到晚上七點多。比較難統計的是晚上洗完澡到就寢前,還是會用平板跟 AI 討論白天卡住的問題,甚至請它幫我先寫好隔天要用的功能。若將這些時數也納入,總工時應該超過 70 小時。 我覺得比較理想的工作狀態是一個月大約 50 小時。像加班的那個週末,一直卡關讓我很煩躁,為了突破瓶頸逼自己解完才能休息,結果越急越解不開。後來乾脆休息一天,結果回來上工十分鐘就解決了。 所以還是得適時讓自己充電,給大腦一點空白,真正需要動腦時才有空間處理複雜問題。 行銷 內容行銷...
最近剛完成第一個完全由 AI 協助我開發的 WordPress 外掛,想說應該可以來整理一下這次開發的工作流程以及用到的工具,整體的心得是有 AI 實在是快超多,開發的速度跟飛的一樣,尤其是邊做邊想到新功能時,問一下複製貼上就能搞定,就像在裝外掛。 但不變的是 AI 跟我一樣會卡關,雖然每次它的解釋都好像解決了,但實際上測試就是無法,一直回饋給它後丟出新的解法,結果還是不行,這時候就要停下來自己看程式碼,然後思考是哪一行可能會出問題。 發現有可能造成問題的地方,再拿回去問 AI,這時候它就會說:「沒錯,你發現到問題的關鍵了!」我心裡想的是這應該是你要告訴我的啊 🤣,但整體而言這樣的開發節奏讓我可以很快的進入心流,不用擔心程式碼細節而是產品的方向,真的是回不去沒有 AI 協助的日子了~ 以下我從企劃、開發以及除錯階段,來說明我是如何用 AI 來設計這支外掛的。 企劃階段 這支外掛的主要功能是延續我上一個產品的概念,契機是因為 LINE Notify...