如何自行託管 WordPress 外掛 / 佈景主題更新
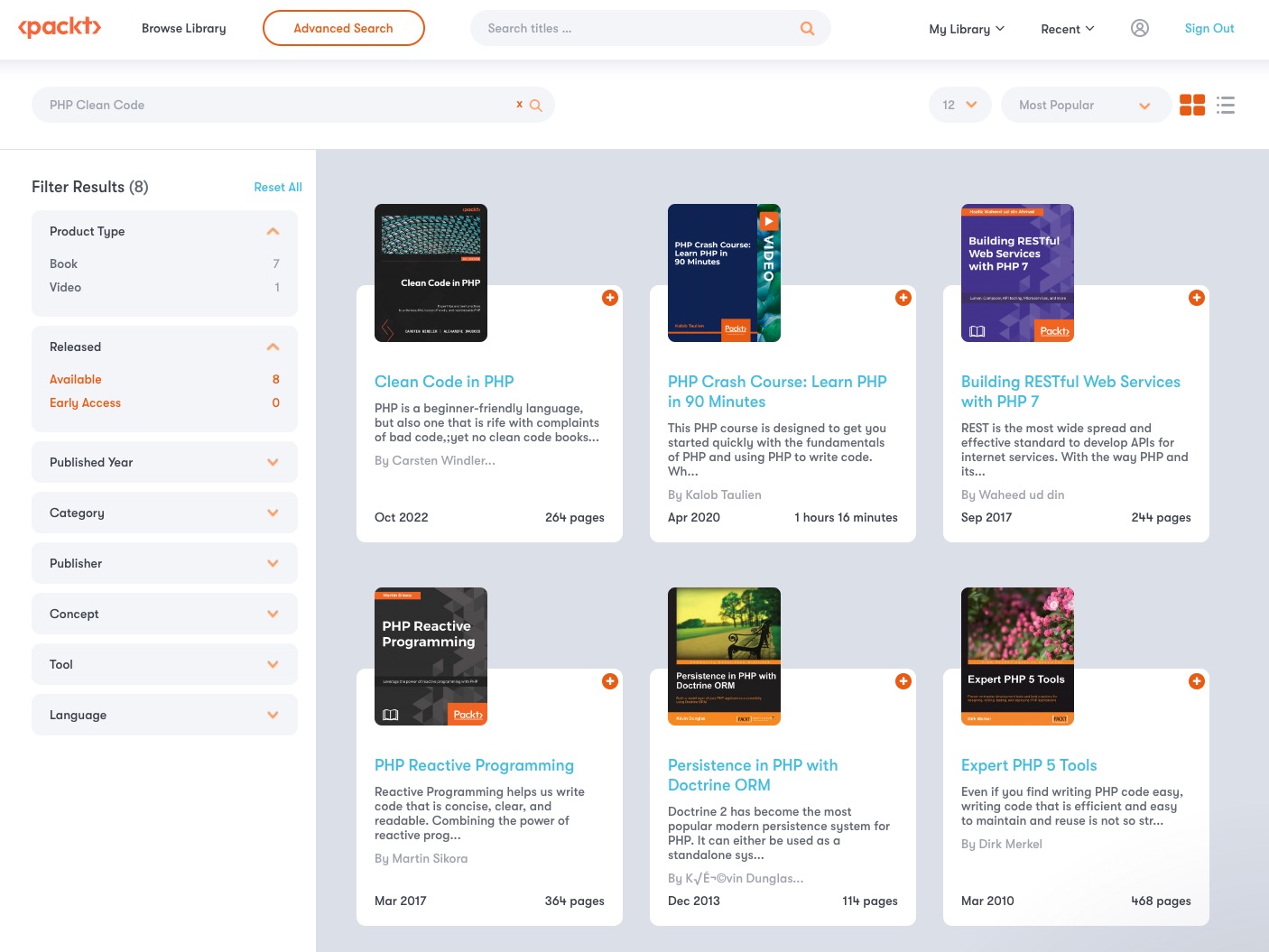
一陣子沒見了最近好嗎?停刊電子報的這幾週我學習到不少新東西,剛好月底到了有些空檔,還是該來記錄一下了。首先是發現到 Packt 這個電子書平台,之前逛 Kobo 的 PHP 書籍就常看到他們家的,因為每本都不便宜,所以想說直接去他們平台上買看會不會比較划算。
 |
他們的書系有比較多關於 PHP 的進階知識,像是程式碼架構、設計模式、最新 PHP 版本的介紹等等,對於想更精進 PHP 開發的我有很大的幫助,最近在看的是 Clean Code in PHP ,電子書定價 28.99 鎂,實體書 36.99 鎂。
正當準備刷下去的時候赫然發現他們竟然有訂閱方案,一個月只要 12.99 就可以看到飽,只要一個月看一本就回本了,於是二話不說立刻訂閱下去。在閱讀上可以直接用瀏覽器看,也可以下載他們家的 App,但他們的 App 爛到我不知道該怎麼吐槽了。
不能畫線就算了,連基本的字級放大縮小也沒有,行距調整就更別想,用他們的 App 看沒兩頁我眼睛就在喊救命,他們的 App 就只有上下頁的功能,其他全部都沒有XD
由於我是用電子書裝置閱讀,不管是用瀏覽器還是 App 看體驗都超差,直到我想起我的閱讀神器:Readwise Reader。由於 Packt 的書基本上就是網頁,要看網頁內容使用 Reader 再適合也不過了,於是我就把 Packt 的頁面加入閱讀,終於可以把字放大跟畫重點了,同時還可以跟 Heptabase 整合筆記,對於後續整理超方便。
而且使用 Reader 的最大好處是它可以直接把內容擷取下來,也就是說假使日後我不再訂閱 Packt 的方案後,我依舊也可以保有書的內容,不確定這算不算是個漏洞,但基本上不要拿去轉售或散佈書籍內容應該是還好。總之 Gaze + Packt + Reader + Heptabase 是我現在用的很順手的學習模式。
除了 Packt,最近的工作也發生了變化,首先是與合作兩年多的客戶結束承攬關係,讓我重新檢視自己的工作狀態,一直以為自己把每個專案都照顧得很好,但想不到還是發生預期外的狀況,因此我把手邊的工作再進一步縮減,除了推掉原本準備要承接的專案外,還找了新夥伴來協助手邊的工作,希望把既有的工作做得更仔細更完善。
尤其是看了 Clean Code in PHP 之後,除了複習已知但很少落實在工作上的工具外,對於 Clean Code 更是有了不同的認識,書中提及一個概念是我從沒想過的:Clean Code 關注的不只是 Code,而是在軟體開發過程中的每個人,之所以會有高階程式語言的誕生,目的就是為了要人類可以理解程式內容,而非只有機器看得懂的低階語言,因此寫出別人(或三個月後的自己)可以看得懂的程式碼是身為軟體工程師最需要關注的重點。
有時候看著自己以前寫的東西,就會有種想要全部打掉重練的衝動,但程式碼的現況都是當時的情境所產生的結果,如果現在覺得不滿意,並不代表當時自己的腦殘,只是沒有花時間去重新整理,對於這點我在重構自己的 WooCommerce 推播外掛特別有感,當重構完成後我很篤定一件事,那就是初期開發這支外掛的自己絕對沒想到可以這樣做,沒有時間的累積是不會有新的想法。
關於這本書以及自己的重構心得留待日後分享,這禮拜我最想聊的是關於 WordPress 外掛的更新機制:
如何自行託管 WordPress 外掛 / 佈景主題更新
關於付費外掛的更新部署,我都是透過 Appsero 來完成,其他類似的服務還有 Freemius,如果是免費外掛的話可以直接上架 WordPress(.)org 進行託管,那麼在什麼情境下會需要自行託管呢?
如果你跟我一樣遇到上述服務不適合你的使用情境,又不想為了上架 .org 而花費時間去符合規範,又或者是你希望設計自己的更新流程而不想用別人寫好的框架,那麼這篇文章提及的工具可以作為一個基礎架構,了解整個程式碼的運作邏輯後,可以根據需求再自行客製化,這樣就不用被第三方服務所約束。
我的情境很單純:讓使用者可以在 WordPress 後台外掛頁面更新我所提供的免費外掛。
一、事前準備
需要一個主機空間存放外掛的資訊檔以及新版外掛的 zip 檔,可以使用 Dropbox 或是 Google 雲端硬碟之類的空間,也可以放在自己的伺服器上,我最推薦的是放在 Github,這樣就可以跟版本控管的流程整合。
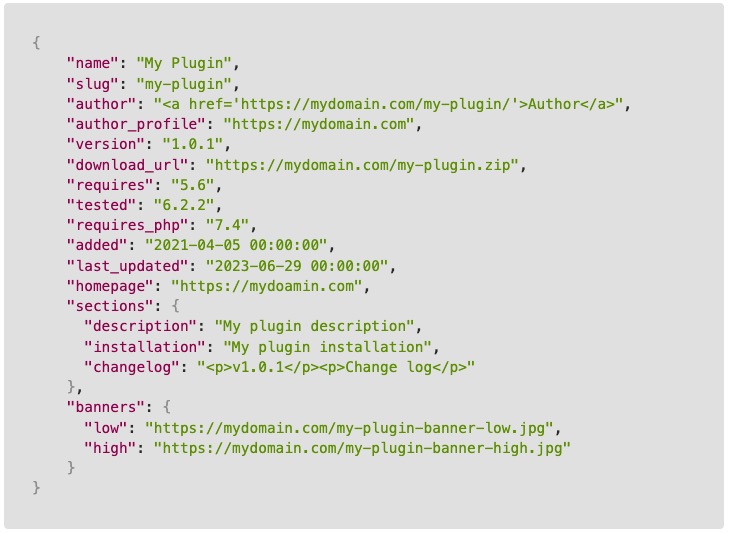
外掛資訊檔是一個 JSON 格式的文件,範例如下:
 |
這份檔案可以命名為 my-plugin.json 然後放在自己的空間,上傳後的路徑我們會拿來作為取得新版外掛的依據,該資訊檔的關鍵是 version 以及 download_url 這兩個參數。如果要推播新的更新通知,只要把 version 版本號升版即可。
而 download_url 是新版外掛的下載位置,如果放在 Github 上面的話可以使用 Release 來產出 zip,搭配 Github Actions 還可以自動打包不用手動處理。
二、更新邏輯與相關技術
處理 WordPress 外掛主要有三個勾點,分別是 plugins_api、site_transient_update_plugins 以及 upgrader_process_complete。WordPress 判斷是否有外掛需要更新依賴的是資料庫暫存 Transient API。
在 wp_options 資料表裡面有一個 _site_transient_update_plugins 欄位,裡面以序列化的方式記錄了所有外掛的相關資訊。其中一個參數叫做 new_version,當 WordPress 讀到我們的外掛版本小於 new_version 時就會觸發更新通知,並且以 package 參數中的網址作為新版外掛的下載連結:
 |
當使用者進入 WordPress 後台的外掛頁或是更新頁時,會觸發 get_transient() 方法,其中勾點 site_transient_update_plugins 就可以拿來修改上面這一堆序列化的內容,具體的邏輯是:
- 在 site_transient_update_plugins 裡面取得放在我們主機上的外掛資訊檔 my-plugin.json
- 檢查 my-plugin.json 中的 version 是否比目前外掛的版本號高
- 是的話取得 my-plugin.json 中的 version 與 download_url 資訊
- 改寫 _site_transient_update_plugins 中 my-plugin 的 new_verison 與 pacekage
- 使用者收到外掛的更新通知並點擊更新
需要注意的是步驟二的第二個判斷是 version_compare( '1.0.0', $remote->version, '<' ) 的第一個參數要換成你目前外掛的版本號,通常我會用常數來定義,這樣在更版時就會比較好控制,第三與第四個判斷是檢查使用者的 WordPress 與 PHP 版本,要符合 my-plugin.json 裡面定義的最低版本要求才會收到更新通知。
三、Composer 套件
除了主要的更新機制外,還有顯示新版資訊以及更新檔安裝完成後的處理,完整的程式碼可以參考 Misha Rudrastyh 大大的文章,為了方便使用,我把它加以整理後做成 Composer 套件,使用方法如下:
透過 Composer 進行安裝,使用時建立 Updater 物件並提供三個參數,分別是外掛代稱、目前外掛版本以及外掛資訊檔的下載路徑。
另外我還在外掛更新後增加了一個勾點 ods_updater_after_purge,這是讓開發者可以在外掛更新完成後加入一些任務的處理,像是更新資料表、跳出提醒通知等行為,都可以透過該勾點進行處理。
具體用法可以參考 Github 存放庫的說明:https://github.com/oberonlai/wp-updater
有個這個框架後接下來要託管付費外掛也能以此基礎繼續發展下去,像是在外掛下載連結可以帶入序號,當伺服器收到請求後就可以驗證該序號是否由已授權的網站發出的,確認沒問題才能下載,也可以整合私有存放庫讓部署流程更加自動化,這部分待日後實作後再分享出來~
完整程式碼說明:
https://oberonlai.blog/wordpress-plugin-update/
-
很久沒寫電子報有好多東西想寫,時間有限只能慢慢輸出了,下週見~
WordPress 開發日常
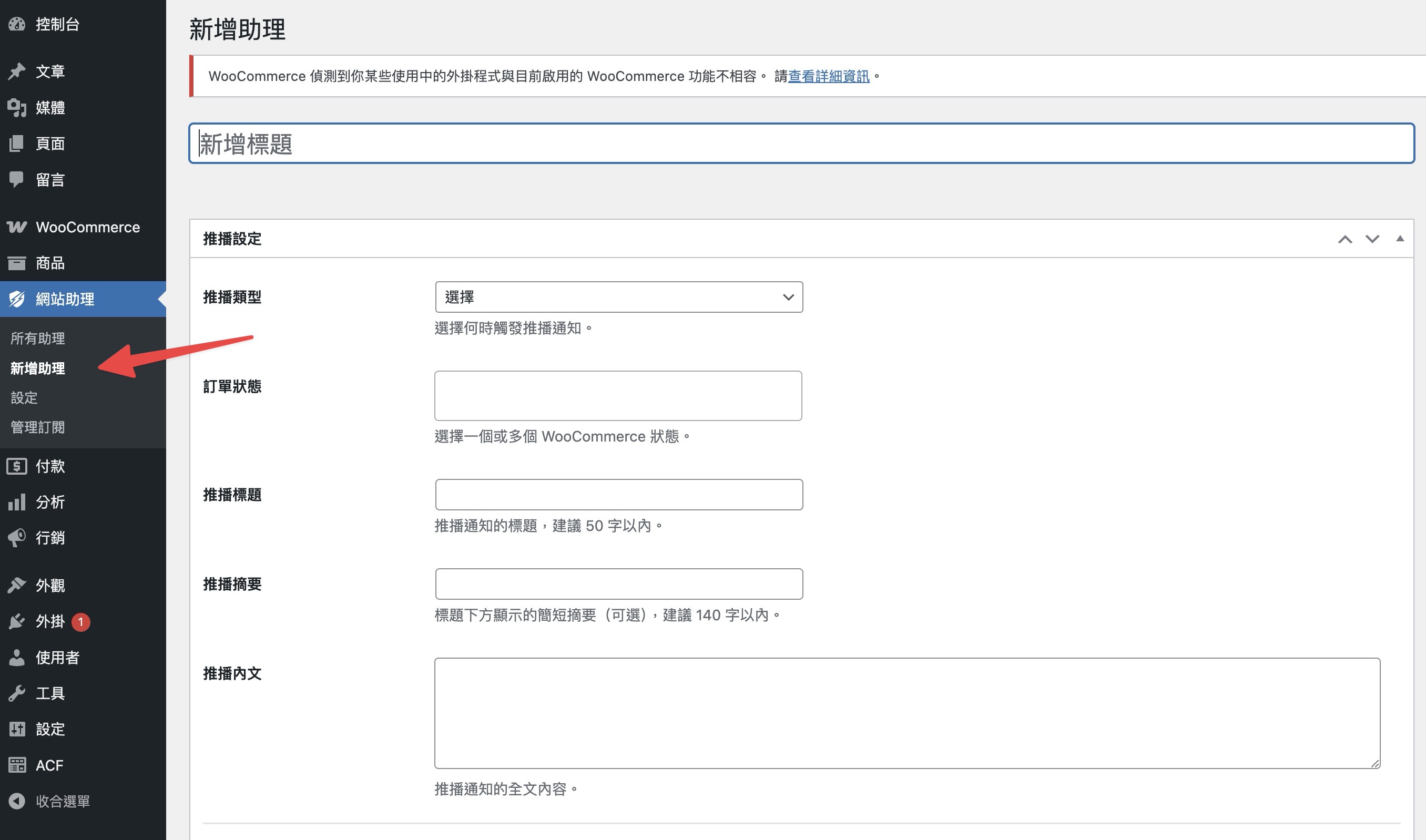
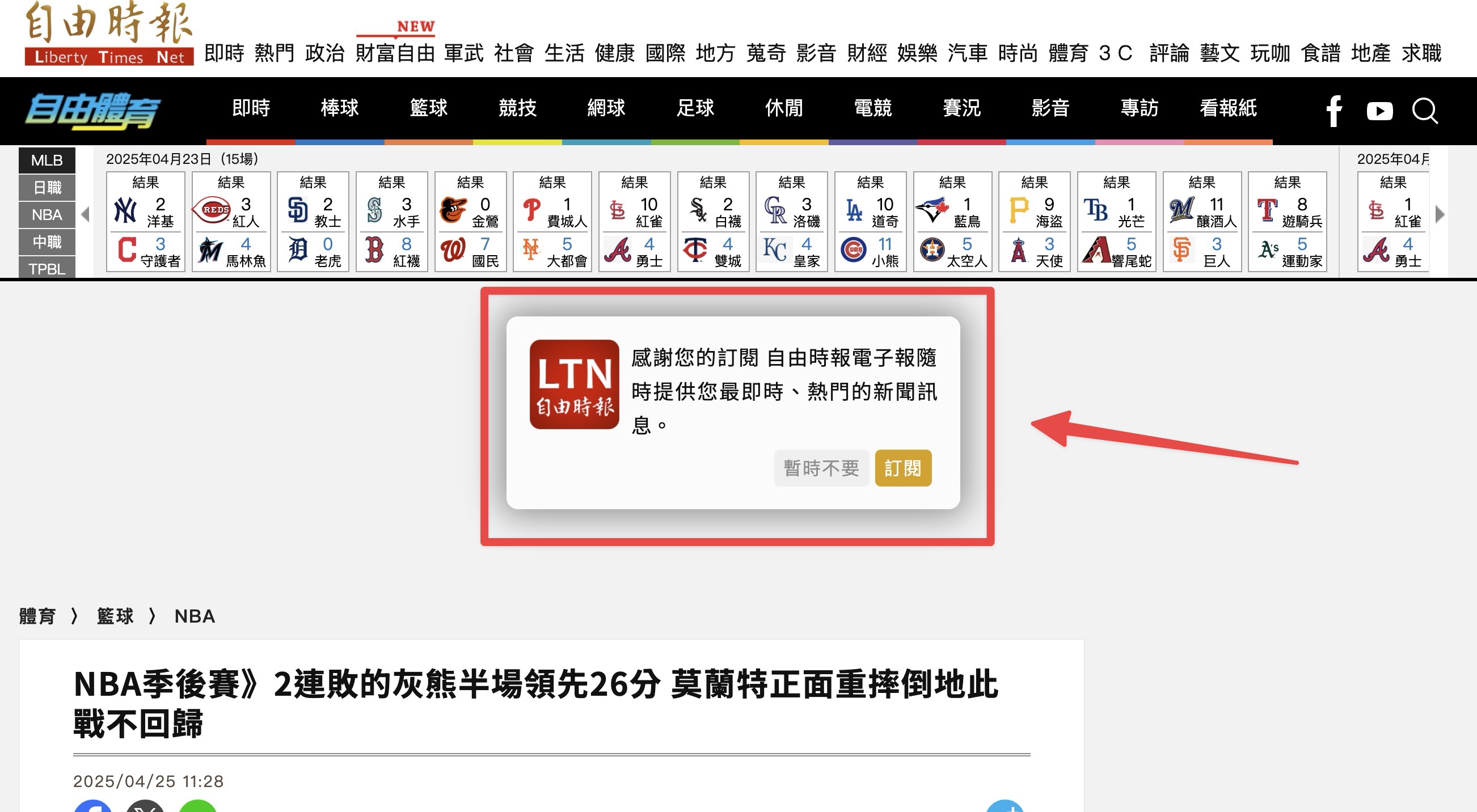
過去我一直覺得,接收管理員通知用 Email 就夠了。如果訂單量不大,靠主機或第三方發信服務,其實也能運作得很順利。但後來與客戶訪談時發現,很多老闆根本不會用 Email,就算有,也常被廣告信和雜訊淹沒。 我自己試過很多收信軟體,試圖藉由工具來過濾重要訊息,但過不了多久,「重要信件」又變得滿天飛。雖然我會每天安排時間檢查,但有些緊急事件,例如新訂單通知,我希望能即時知道。 手機上的 App 通常只能根據「有新郵件」來推播,還找不到能針對「特定寄件者」推播的服務。因此我預設會把 App 的通知功能關掉,避免不緊急的訊息干擾我。 用 LINE 收通知也一樣,目前沒辦法只針對特定對象推播,只能全開或全關。這讓我想過是不是該換個沒那麼常用的通訊軟體來接收通知,但又懶得裝新 App,只好……自己開發一個外掛來解決了(?) 實機展示 要能在手機上接收到訂單通知,有三個關鍵技術:Web Push、Service Worker,以及 Progressive Web App,這邊先跳過他們,如果你也想在手機上收到訂單通知可以參考以下步驟: 1. 下載 DWP 網站助理...
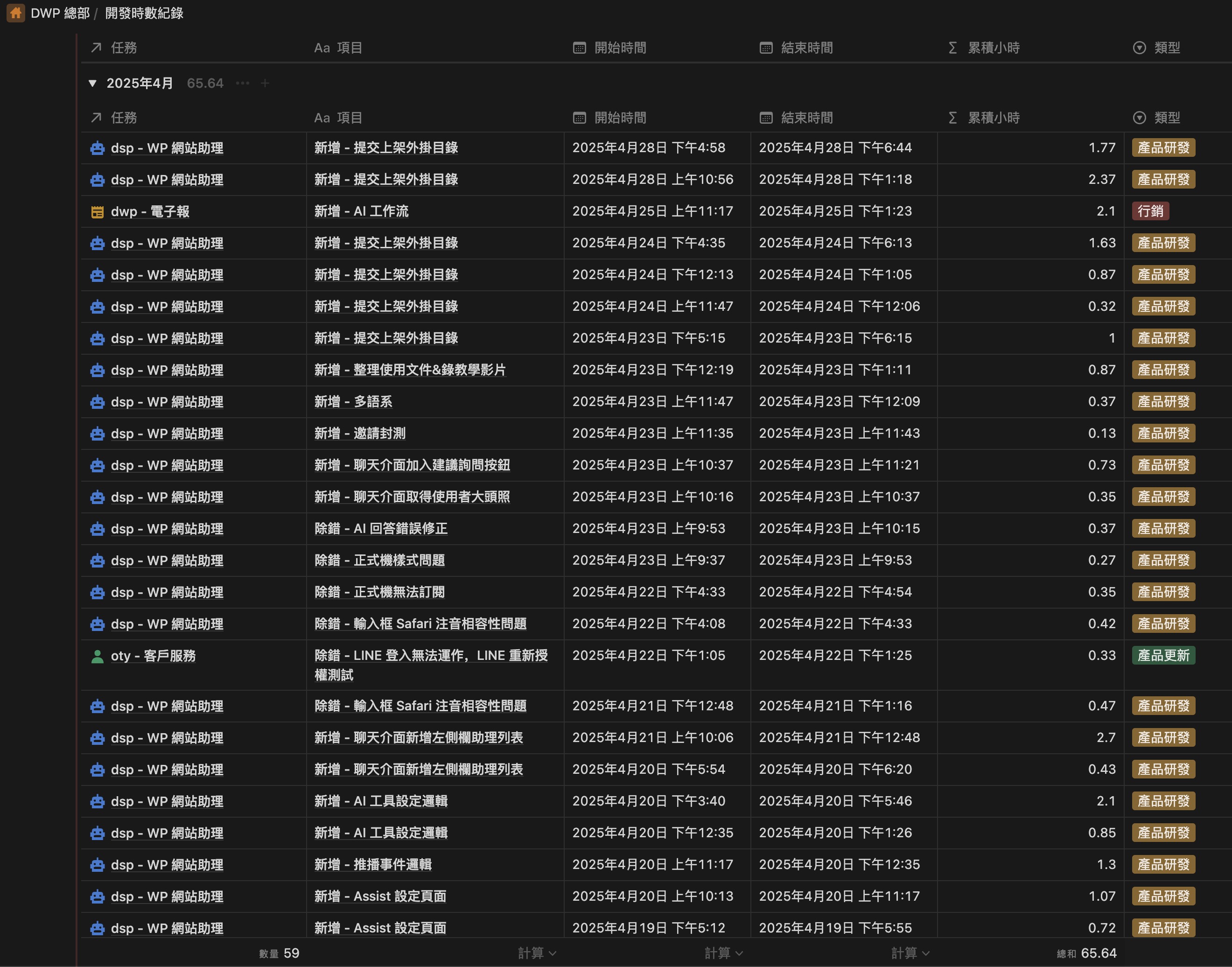
創業的時光真是飛快得不可思議。明明才剛寫完第一個月的回顧,怎麼一下子又到了第二個月。這個月我全力投入開發新產品,原以為靠 AI 協助,兩週內就能搞定,沒想到一弄就是一整個月,還卡關連連,導致原本預定的行銷工作停滯不前。但我真的很喜歡開發產品的過程,彷彿在解謎闖關,每解開一個難題就多學一點新知,形成一種自我成長的良性循環。 工作佔比 四月份總工作時數為 65.64 小時,比三月增加了 24 小時。各類工作佔比如下: 行銷:30% 產品更新:7% 產品研發:63% 其中一個週末我整整兩天都在工作,有幾天甚至加班到晚上七點多。比較難統計的是晚上洗完澡到就寢前,還是會用平板跟 AI 討論白天卡住的問題,甚至請它幫我先寫好隔天要用的功能。若將這些時數也納入,總工時應該超過 70 小時。 我覺得比較理想的工作狀態是一個月大約 50 小時。像加班的那個週末,一直卡關讓我很煩躁,為了突破瓶頸逼自己解完才能休息,結果越急越解不開。後來乾脆休息一天,結果回來上工十分鐘就解決了。 所以還是得適時讓自己充電,給大腦一點空白,真正需要動腦時才有空間處理複雜問題。 行銷 內容行銷...
最近剛完成第一個完全由 AI 協助我開發的 WordPress 外掛,想說應該可以來整理一下這次開發的工作流程以及用到的工具,整體的心得是有 AI 實在是快超多,開發的速度跟飛的一樣,尤其是邊做邊想到新功能時,問一下複製貼上就能搞定,就像在裝外掛。 但不變的是 AI 跟我一樣會卡關,雖然每次它的解釋都好像解決了,但實際上測試就是無法,一直回饋給它後丟出新的解法,結果還是不行,這時候就要停下來自己看程式碼,然後思考是哪一行可能會出問題。 發現有可能造成問題的地方,再拿回去問 AI,這時候它就會說:「沒錯,你發現到問題的關鍵了!」我心裡想的是這應該是你要告訴我的啊 🤣,但整體而言這樣的開發節奏讓我可以很快的進入心流,不用擔心程式碼細節而是產品的方向,真的是回不去沒有 AI 協助的日子了~ 以下我從企劃、開發以及除錯階段,來說明我是如何用 AI 來設計這支外掛的。 企劃階段 這支外掛的主要功能是延續我上一個產品的概念,契機是因為 LINE Notify...