如何避免客戶看到設計稿後大改
文章寫到一半剛好朋友丟訊息來問我說要如何避免客戶大改設計稿,我直接跟他說沒辦法,因為我自己也是看到設計稿之後開始會先小改,然後怎麼改就是覺得哪裡怪,最後結果就變成大改XD,設計階段會來一次,等到做成實際的網站後這過程又會來一次,想看我是如何摧殘 Hend 的話可以看這篇:https://oberonlai.blog/daily-wordpress-devs/
我以前的作法是在企劃階段就會收集一堆參考的網站,先從這些網站中確認整體風格,像是版面配置以及設計元素,然後再跟客戶討論出每個頁面的每個區塊要參考哪個網站的設計方式,藉此確保每一個環節都有經過客戶的確認。
在合約書中我會寫清楚設計稿可以修改的範圍以及次數,像是小修改 N 次,更換整體風格 M 次,萬一超過修改次數會再額外報價,然後在每次的修改前,我會先彙整好他們這次修改項目清單,並請他們負責人用印後我才會實際開始動工。
我希望可以讓客戶知道每一次的修改都是要經過一定的流程,不是他傳一個訊息來說哪邊要改我就會立即處理,整理修改需求單的好處是可以先讓客戶沈澱一下,釐清修改的動機與目的,也許某些修改根本沒必要或是有其他更好的替代做法。
壞處就是我要花不少時間整理客戶的修改需求,有時候一個修改可能不用五分鐘就搞定,但把所有修改需求彙整好就花了好幾倍的時間,然後在等用印的時候,比較趕的客戶就會說他們已經在跑用印流程所以請我先處理,為了要解除壓力,我常常開後門給客戶方便,最後還是弄到了自己。
然後到了網站架設的階段,合約中修改次數的限制早就被我拋諸腦後,一開始還有辦法堅持這些修改並不在當初的設計範圍之中,但當一個專案已經做了好幾個月卻結不了案,拿不到尾款這個月房租就沒著落的壓力下,能夠兩行程式碼搞定的修改就送給客戶,長期下來卻反而讓客戶覺得修改很簡單,於是又提出更多的需求。
一個專案拖越久被修改的次數一定會越多,如果不踩死底線一直被予取於求只會更慘,但有時候為了業績又必須讓利給客戶,這中間該如何拿捏一直是我無法克服的點,所以只能找很會談業務的朋友一起合作,或是使用我現在的「敏捷式接案」模式來面對客戶的修改需求。
以前我都覺得客戶不講理,都確認過了又變掛,現在的我可以理解客戶也不是故意的,有太多的因素影響專案的走向,我覺得如果要讓自己接案接的心平氣和,就要能接受需求每天都在變化的事實,進而發展出一套相對應的工作模式,否則接案這條路就會覺得格外艱辛。
你都是如何限制客戶修改的?還是你會鞠躬盡瘁做到客戶滿意為止?或是你有獨門絕招可以讓客戶一次點頭?歡迎回信跟我交流吧~
本以為 WooCommerce Block 開發團隊應該忙到沒空理我的建議,想不到隔兩天後就收到回覆,當下覺得他們的工作量好大,要開發這種給全世界使用的外掛真不是蓋的,回覆的內容下:
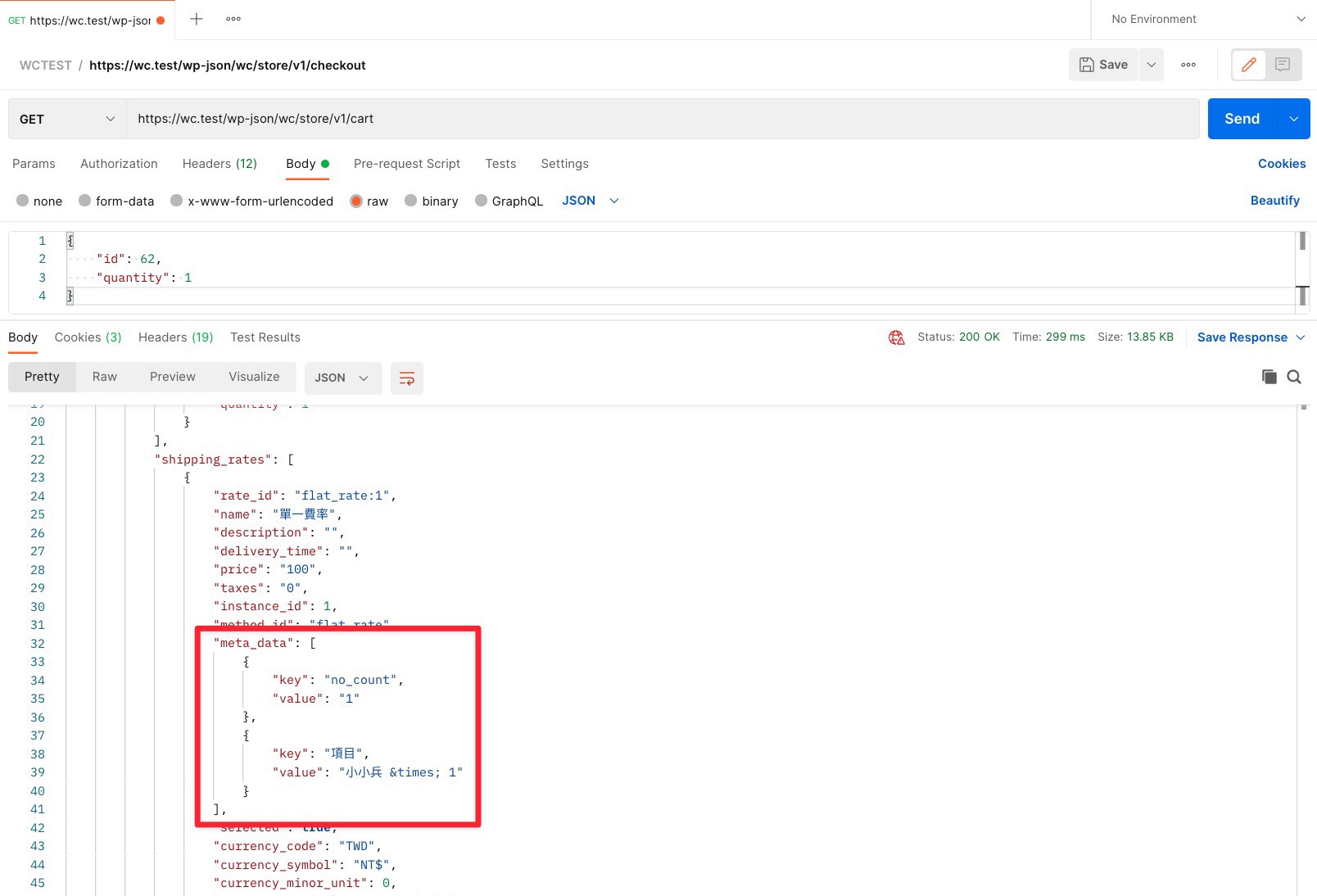
woocommerce_shipping_method_add_rate if you don’t own the code to that rate, or simply add them to meta_data when calling WC_Shipping_Method::add_rate(). The reason we don’t add filters to API responses is that it risks creating unpredictable responses that will have cascading effects on the UI, if not from you, then from other plugins and other people.大意是說為了確保 Store API 回傳結果的可預測性,他們不提供勾點讓開發者加入新的回傳欄位,取而代之的可以使用 rate meta 來加入我們所需的資料。Rate meta 在請求 /cart 的時候就可以看到:
 |
目前有兩筆資料在 meta_data 這個欄位裡面,根據開發團隊的建議,我們可以用 woocommerce_shipping_method_add_rate 或是 WC_Shipping_Method 的 add_rate() 方法來加入所需的資料,研究過後我決定使用前者來處理。
新增還差多少金額免運費顯示
先說明一下我們的目標:我希望可以在結帳的時候可以顯示差多少免運費,當滿足金額的條件時,會出現免運的提示,因此為了計算還差多少錢免運,必須先取得免運的門檻,然後用購物車金額 - 免運門檻就來得到這個數字。
目前該功能已實作在 WooCommerce 好用版擴充之中,具體的設定方式與顯示畫面如下:
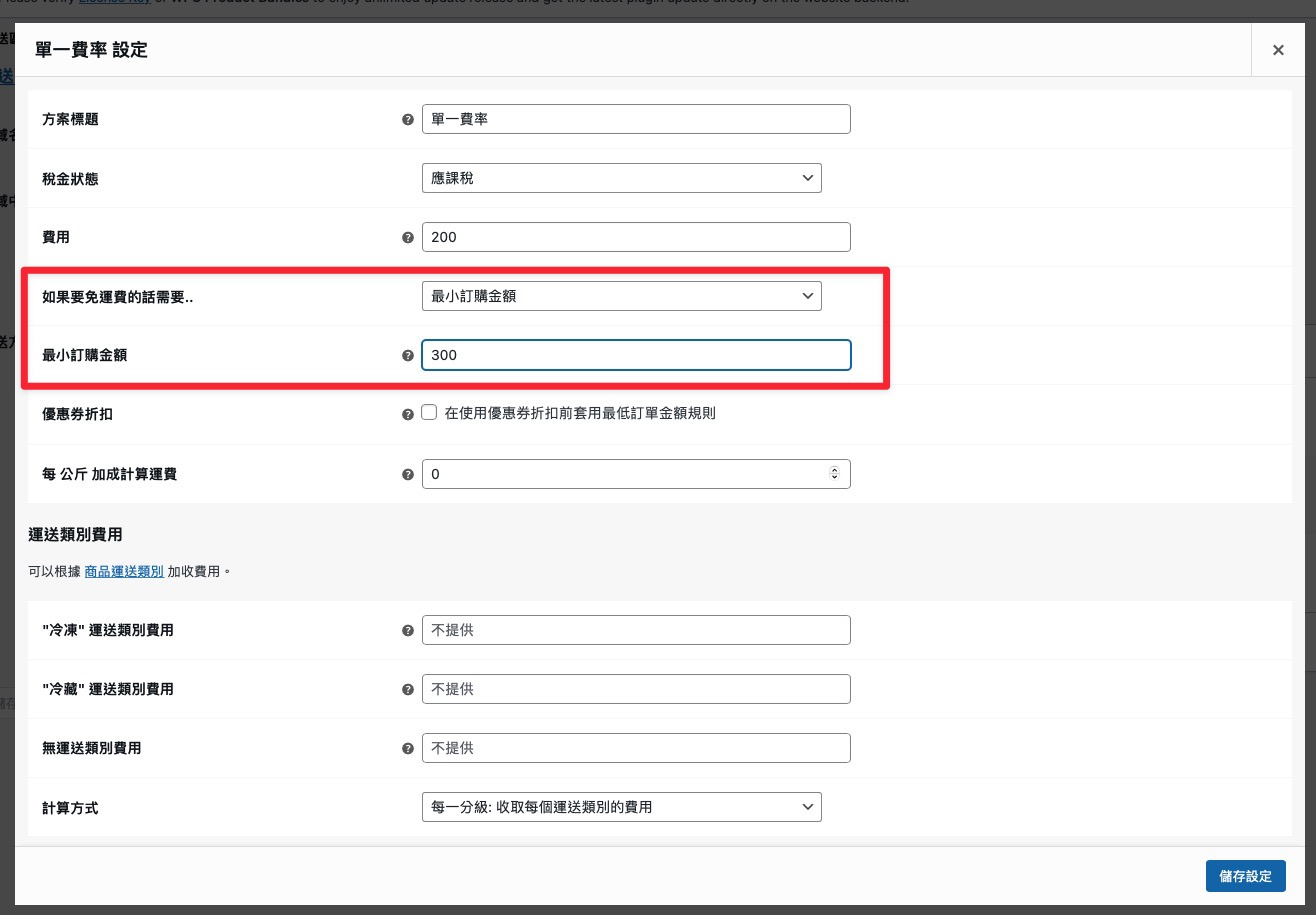
一、設定免運條件
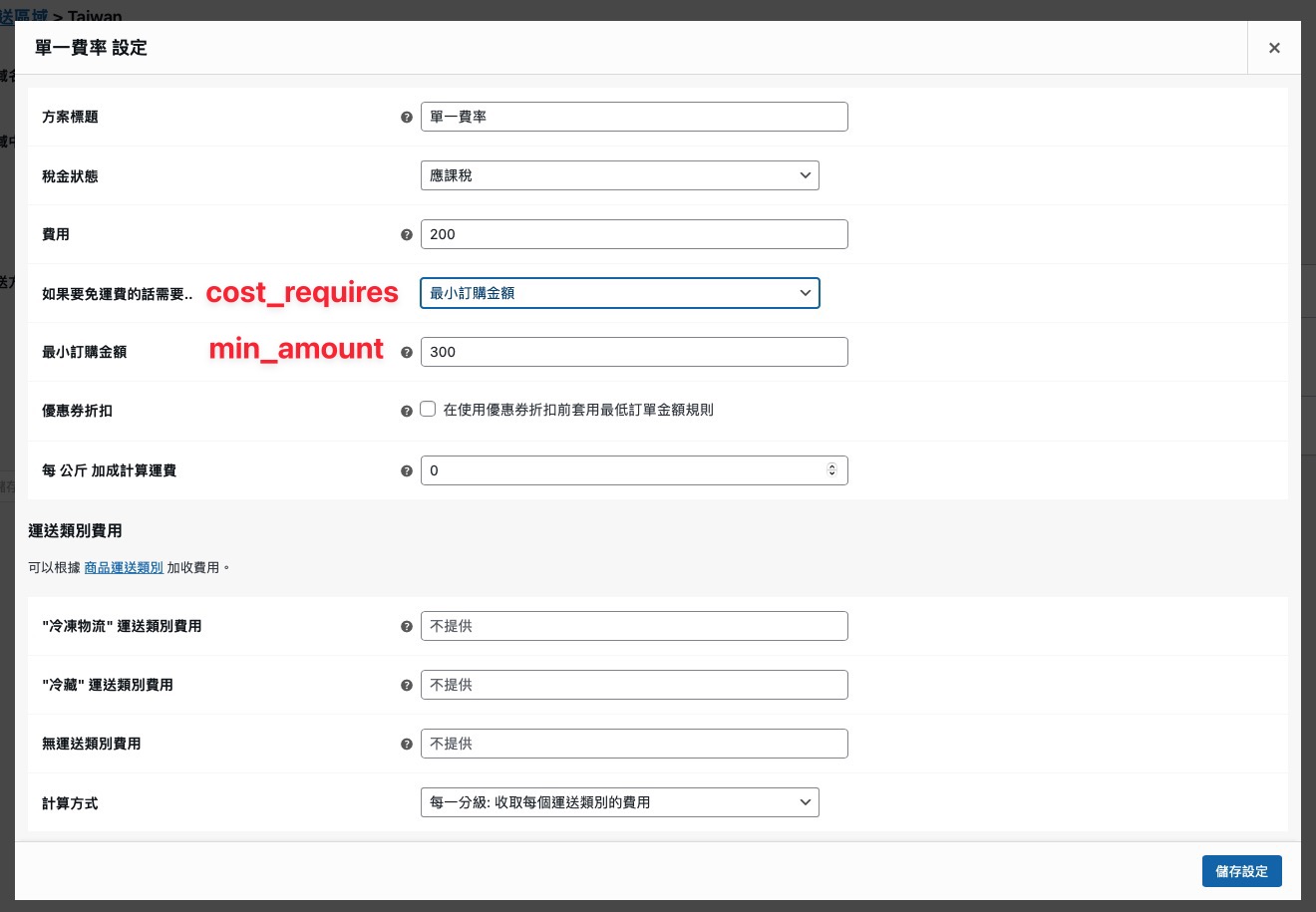
在運送方式設定找到「如果要免運費的話需要..」的選項,並選擇「最小訂購金額」,這樣下方就會多出最下訂購金額的設定欄位,這邊先隨便設定一個數字 300,這代表如果購物車總金額超過 300 元的話單一費率的運費就會是 0 元。
 |
二、前台顯示效果
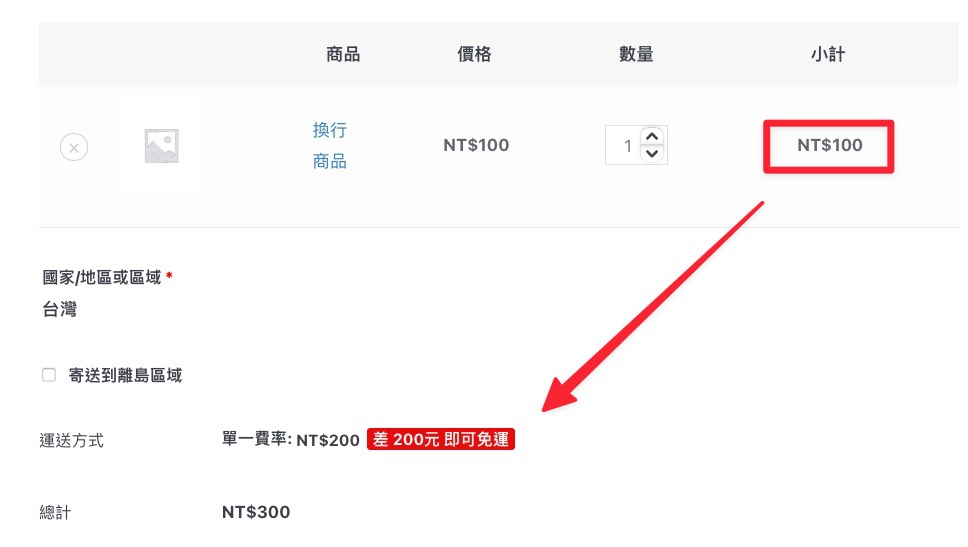
接下來我們到前台去進行結帳,選擇一個不到 300 元的商品,這樣就會在結帳的時候看到還需要多少金額才能免運:
 |
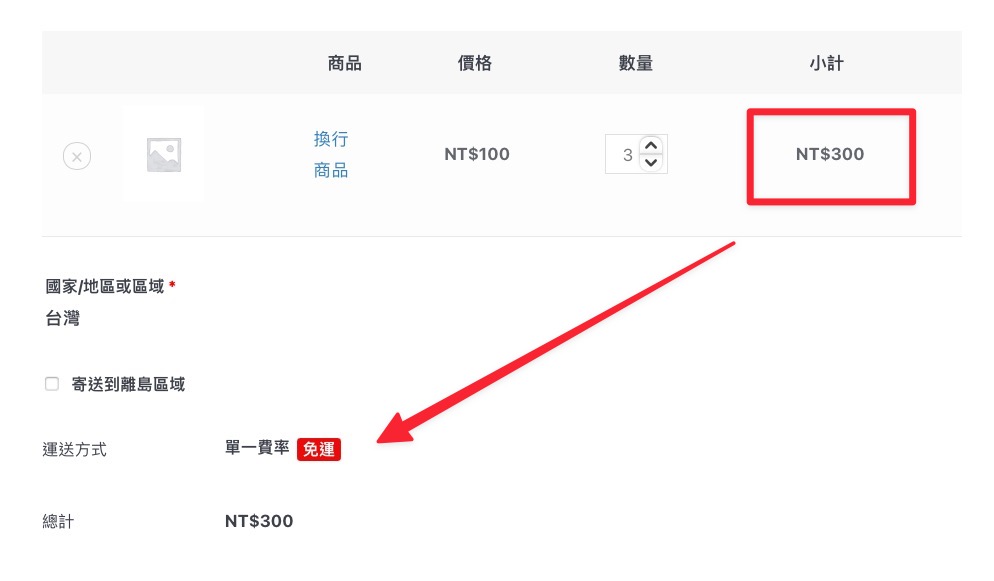
由於要滿購物車金額不含運費要超過 300 元才能達標,因此免運門檻 300 - 購物車金額 100 = 200 元,因此購物車要再加入 200 元的商品才能讓單一費率的運送方式變成免運費,我們把商品數量再加兩個湊三百元:
 |
滿足購物車金額 300 元的條件後就變成免運了,這就是我們要在 Store API 裡面達成的效果,藉此我們需要獲得以下資料:
- 購物車金額
- 免運費條件
- 最小訂購金額
- 實際運費
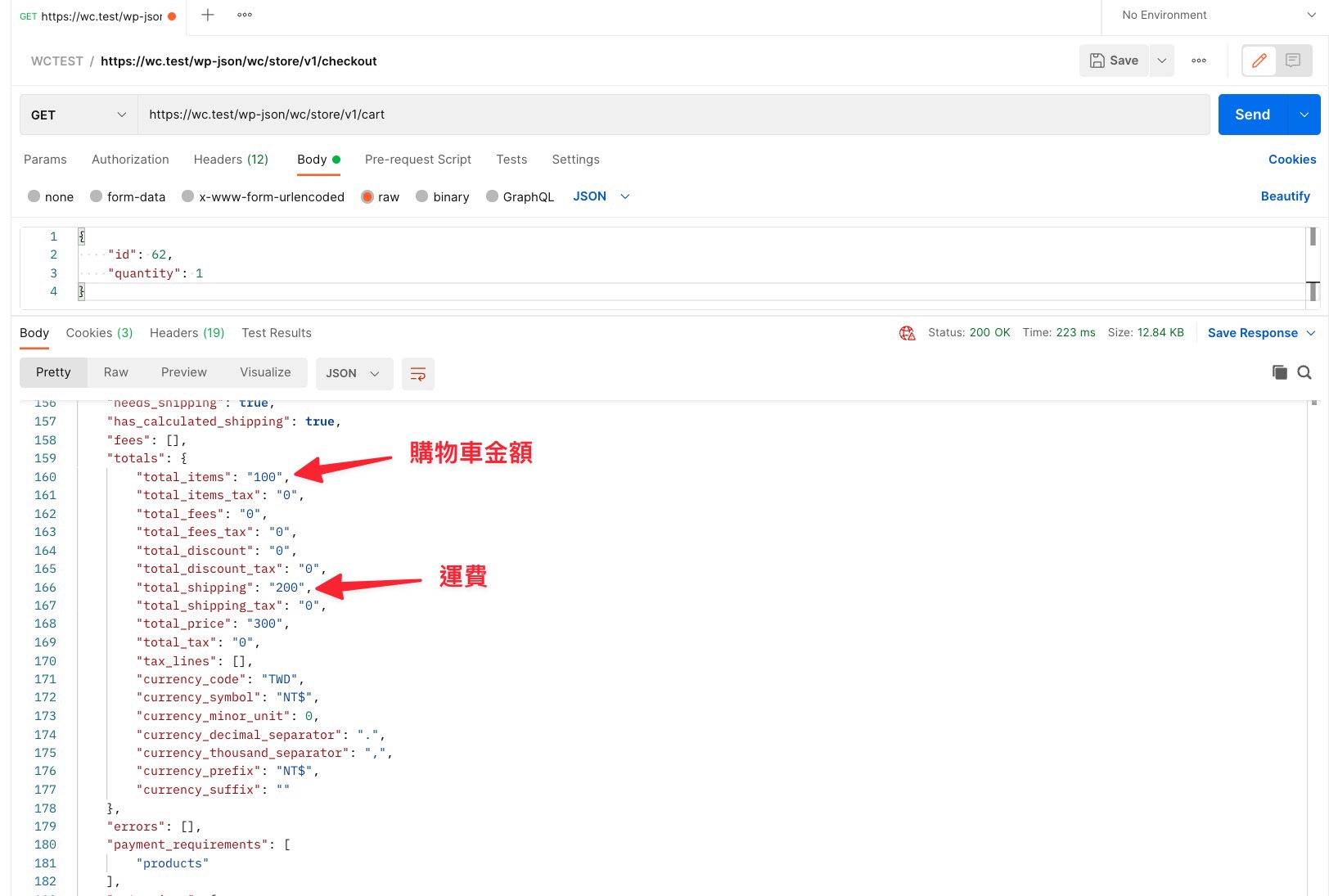
其中第一和第四點都可以透過 /cart 來取得,在 total 的區塊可抵看到 total_items 購物車金額以及 total_shipping 所選擇運送方式的運費:
 |
因此我們需要把免運費條件以及最小訂購金額加到 shipping meta 裡面,這樣我們才能在前端計算出還差多少免運金額。
新增運送方式資料
勾點 woocommerce_shipping_method_add_rate 帶有三個參數,分別是 $rate、$args、以及$shipping,最後要返回 $rate。$rate 是運送方式的費率資料,包含運費、稅等欄位,$args 是指定 $rate 欄位的值,而 $shipping 是運送方式類別本身。
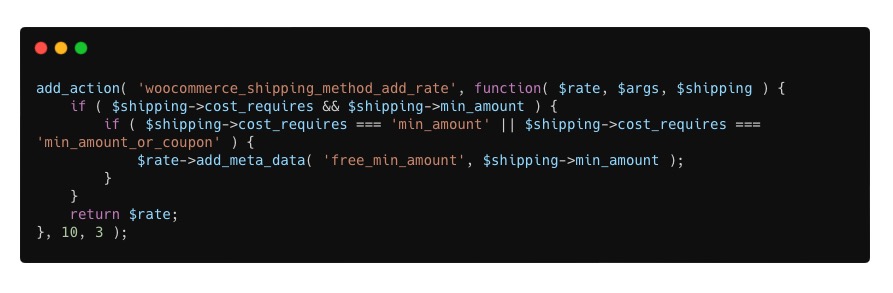
而免運費條件的欄位叫做 cost_requires、最小訂購金額叫做 min_amount,有了這些認識後我們就可以來實作 shipping meta 的新增,程式碼如下:
 |
首先我們先檢查該運送方式是否有設定 cost_requires 以及 min_amount,也就是對應到下圖中的兩個地方:
 |
有的話再去判斷 cost_requires 選擇的是否為「最小訂購金額」或是「每筆訂單的最小金額或使用折價碼」,是的話使用 $rate 的 add_meta_data() 方法去新增一組資料,資料的 key 值為 free_min_amount,value 則為 min_amount 欄位的設定值也就是最小訂購金額。
完成後再次請求 /cart,就可以看到我們所需的資料出現在裡面了:
 |
至於達到免運門檻的運費計算 Store API 都幫我們處理好了,這樣我們要做的就是計算還差多少免運就可以,這部分之後會在前端進行實作。透過 shipping meta 的方式就可以不用為了取得更詳細的運送資料而採用 ExtendSchema 加入重複的資料結構,也不用再新增自己的端點只靠同一支 API 就能搞定。
小結
WooCommerce Store API 的研究先到此告一段落,不足的部分就等到開始實作前端時再來處理,另一方面由於 Store API 並未處理顧客登入註冊的行為,它是使用 Cookie 來紀錄目前的顧客身份,而這身份並不會跟既有的會員資料綁定,而且在結帳時也無法傳送 user id 來設定該訂單屬於哪位顧客。
這會造成一些困擾,目前能找到的解法是先取得 user id,然後在勾點 woocommerce_store_api_checkout_update_order_from_request 用 $order->set_customer_id( $user_id ) 來寫入該訂單屬於哪位顧客,如果是新顧客的話可以採用 WC REST API 來建立,此外之後遇到需要使用 API 來取得訂單資訊的情境時,WC REST API 都能派上用場。
因此接下來我們把焦點放在 WC REST API 身上,學習取得 API 授權以及建立新的顧客,我們下週見!
WordPress 開發日常
多巴胺(Dopamine)是一種神經傳遞物質,負責傳遞興奮和愉悅感。能引起渴望、興奮和希望等情緒,激勵人們追求目標。 上週日感冒了,很久沒有這麼嚴重的大感冒,發燒加喉嚨、頭爆炸痛,連續幾個晚上都沒什麼睡,白天完全沒有體力上工,不是在睡覺就是在發呆放空,受不了最後還是看了醫生吃了藥,每天等著症狀好轉。 到了週三稍微有點精神可以看書,看完「流言終結者」主持人亞當的書「創客精神」後一整個被激勵,很想要來動手做些什麼,於是拿出筆記本把一些點子畫下來,我想到可以做一個平台來搜集大家使用 Vibe Coding 開發出來的作品: 由於還沒有體力坐在電腦前工作,我就想說用平板先來做個雛形看看,付費解鎖了 Claude,也試了 Replit、Firebase Studio 來玩看看,很快的就有網站原型,再從這個原型去發想更多的功能細節。 第一次的衝擊 隔天因為需要回一些工作的訊息就開了電腦,想説回完後就關機繼續休息,結果想說把昨天弄的原型用 Cursor 來重做一次,能夠直接自己修改程式碼還是比較安心,但我忽然靈光一閃,我不是想要讓自己投入到 Vibe Coding...
原本努力了一個半月的新產品眼看就要正式釋出了,但在請了幾位客戶幫忙測試後,毅然決然暫停開發,主因是新產品有一些致命且短期無法解決的問題,再加上收入模式不明確,繼續開發下去會把自己推入險境中。 反而是請客戶試用的過程中,收到不少新功能的建議,考量到要顧好既有客戶以及營收狀況,還是決定先以既有產品的擴充功能為主,把營收站穩後再來另開戰場。 工作佔比 五月份總工作時數為 66.98 小時,比四月增加了 1.34 小時。各類工作佔比如下: 行銷:14% 產品更新:38% 產品研發:48% 這個月從下半月開始,全面採用 Vibe Coding 模式開發,在離開電腦前下好指令,回來後再驗收成果,一開始覺得很爽快,有一種人不在電腦前還是有進度的錯覺,尤其是在寫新外掛的雛形時很快就能獲得一些成果。 但如果寫流程比較多的功能,在驗收時就會開始感受到混亂,像是引用錯參考資料或是沒有遵循設計模式,一個檔案超過 500 行是家常便飯,事後反而要花時間在釐清甚至重新整理它的寫法,這部分我覺得應該可以透過提示詞來慢慢跟它磨合,就像以前跟朋友一起合作開發一樣,需要把相關的事項溝通清楚。 行銷 內容行銷...
最近常用 AI 產生程式碼,結果一堆程式自己都看不懂,只有錯誤發生時才會回頭研究到底寫了什麼。想說乾脆寫篇文章記錄一下,當作學習筆記。本篇主題是 OpenAI API 與 WordPress 的整合,讓 AI 能直接操作 WordPress。 初探工具請求(Function calling) 像 GPT 這類自然語言模型是靠訓練資料回應問題,但資料若過時,或想取得即時資訊,模型本身無法處理。這時可以透過「工具請求(Function calling)」來解決。 原理是:先告訴 AI 有哪些工具可用,當對話中出現相關需求,AI 就能自動判斷是否要使用某個工具。這些工具可以是 WordPress 的函式(如 WP_Query 查文章),也可以是外部 API(例如 Google 搜尋),執行後把結果再交給 AI 處理並產出回應,自然語言化地回答使用者。 適用場景 1. 整合客服機器人 如果你想設計聊天介面給其他人使用,像是客服機器人外掛,就很適合採用這個技術來取得網站內的資訊,像是讓客人查詢商品、訂單相關資訊、搜尋產品使用說明文件,或是讓管理員查詢營業額、網站瀏覽數據。...