WooCommerce 終生免費的管理員訂單通知解決方案
|
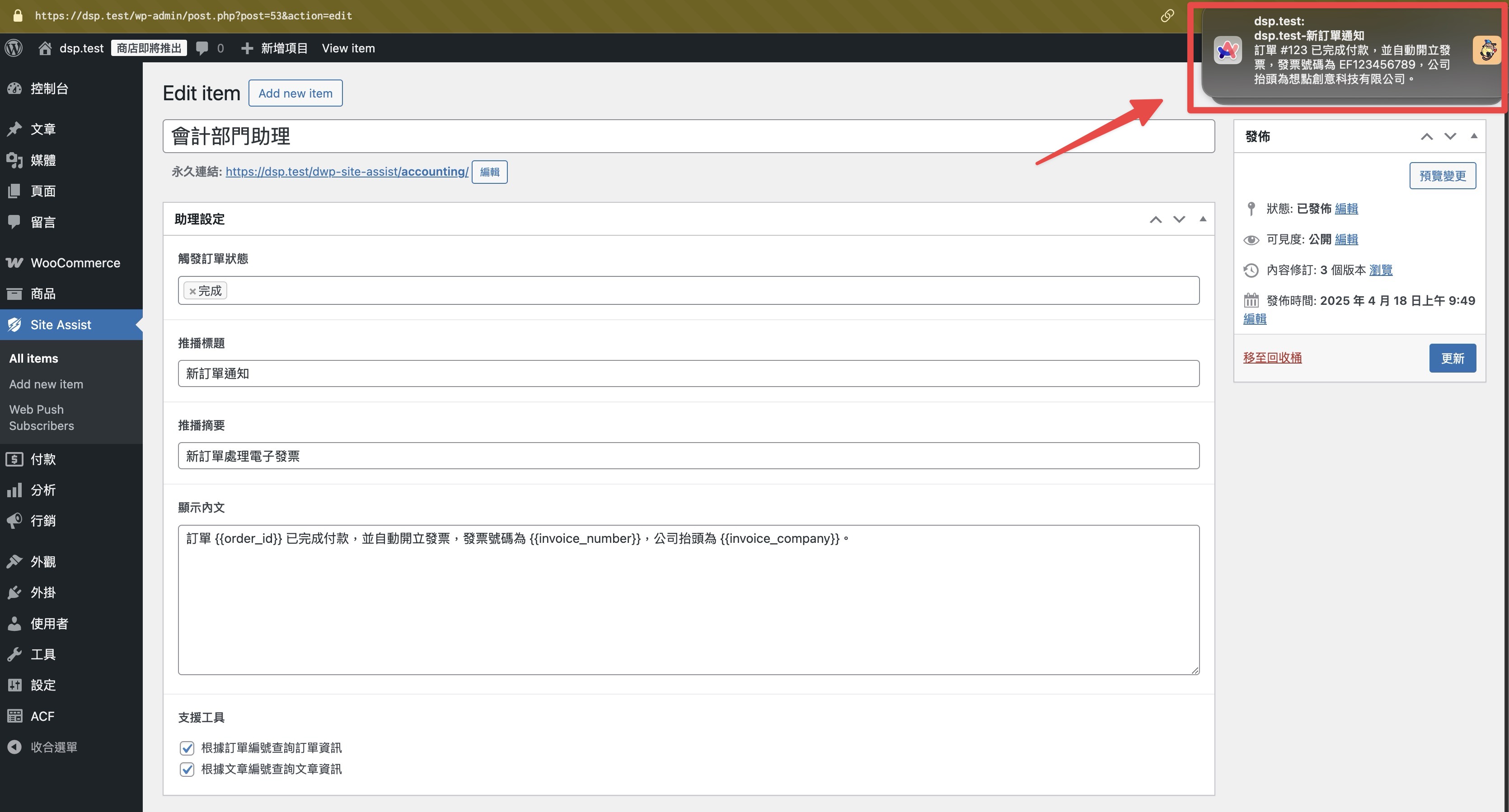
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS 等作業系統。同時整合最先進的大型語言模型,只要透過聊天介面就能進一步詢問訂單的詳細資訊,完全不用登入網站後台進行操作。外掛主要功能如下: 1. 設定多位助理站長可以根據不同需求建立多位助理,每位助理的通知事件是單獨分開的,也就是說你可以針對公司內部不同人員設計不同的推播訊息,然後讓有需要接收通知的人前往訂閱。譬如會計部門接收到的訂單通知是訂單金額、稅務、電子發票開立等相關資訊:
而商品部門接收到的通知是訂單賣了哪些商品與數量:
這樣子就能將通知訊息做有效的分流,避免讓不相關的資訊去轟炸不相關的人。 2. 跨裝置推播由於是採用網頁推播技術,因此只要裝置有瀏覽器都能接收到,同時穿戴型裝置有跟手機連線的話,也能透過內建的通訊技術收到推播: MacOS
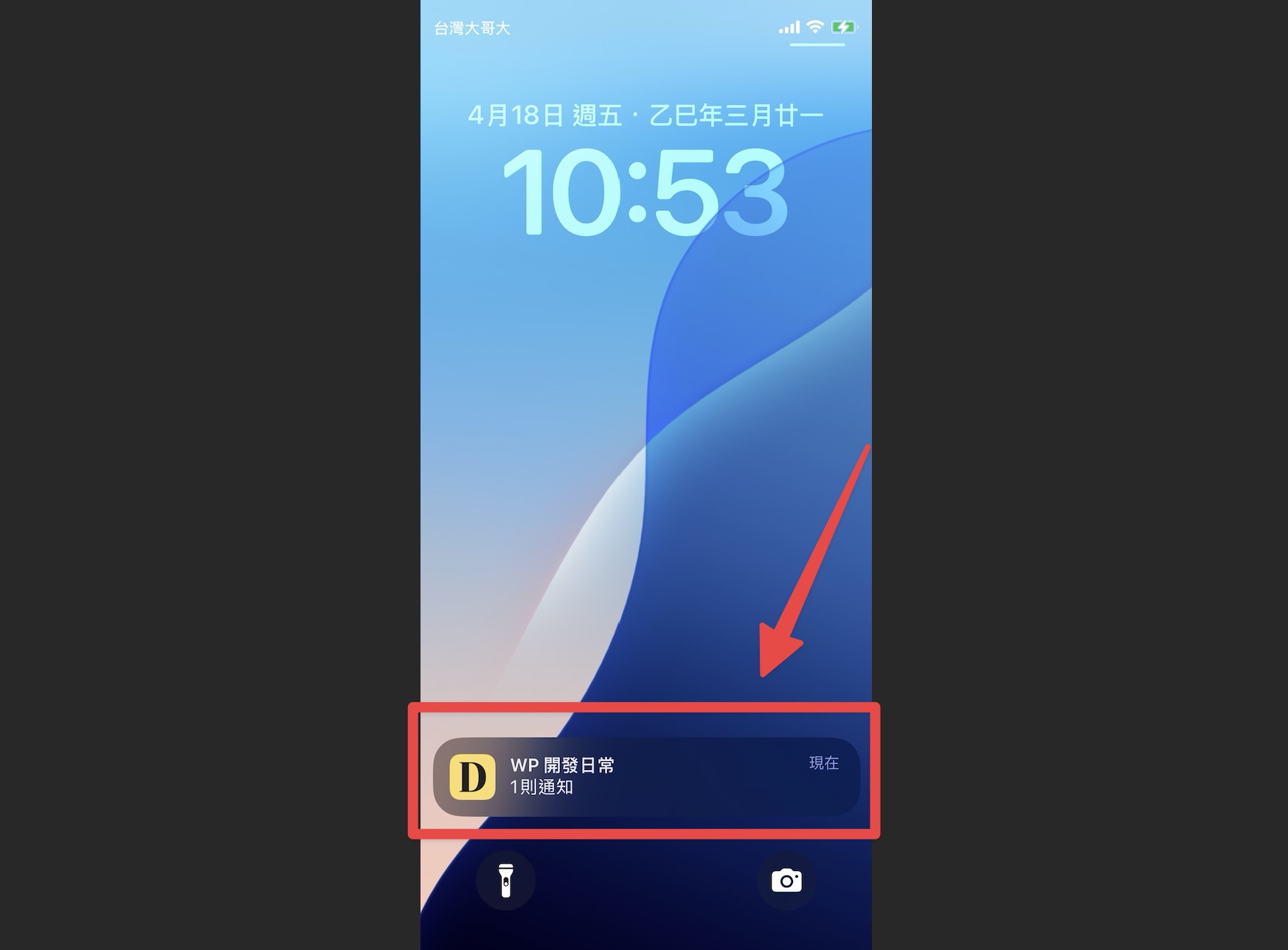
iOS
WatchOS
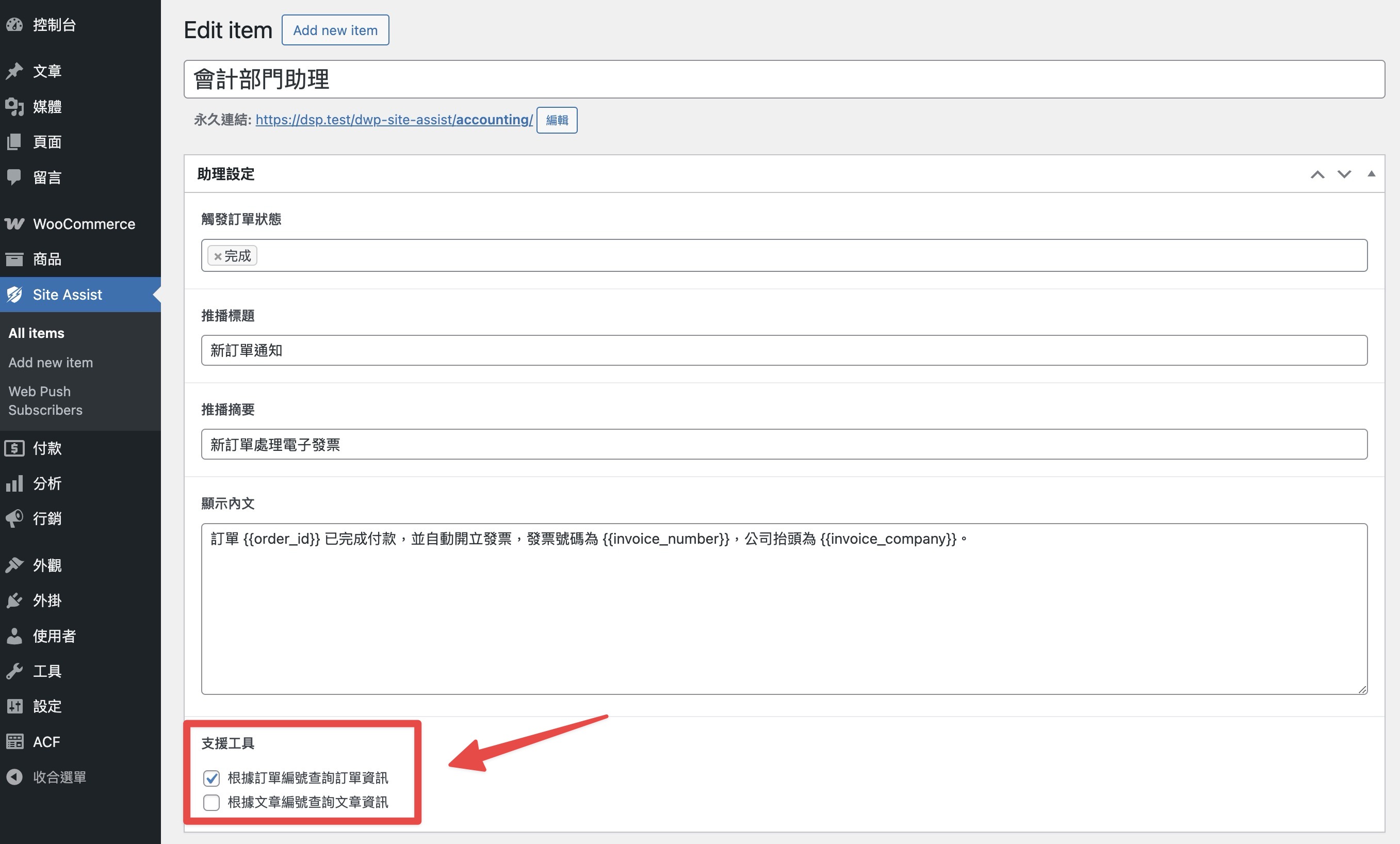
3. AI 聊天詢問訂單狀態除了通知以外,還能用自然語言來查詢訂單資訊,目前整合的工具有根據訂單編號來查詢詳細資訊,以及根據文章編號查詢文章內容。每位助理都可以獨立設定支援哪些工具,像是給會計部門用的助理就不需要查詢文章內容:
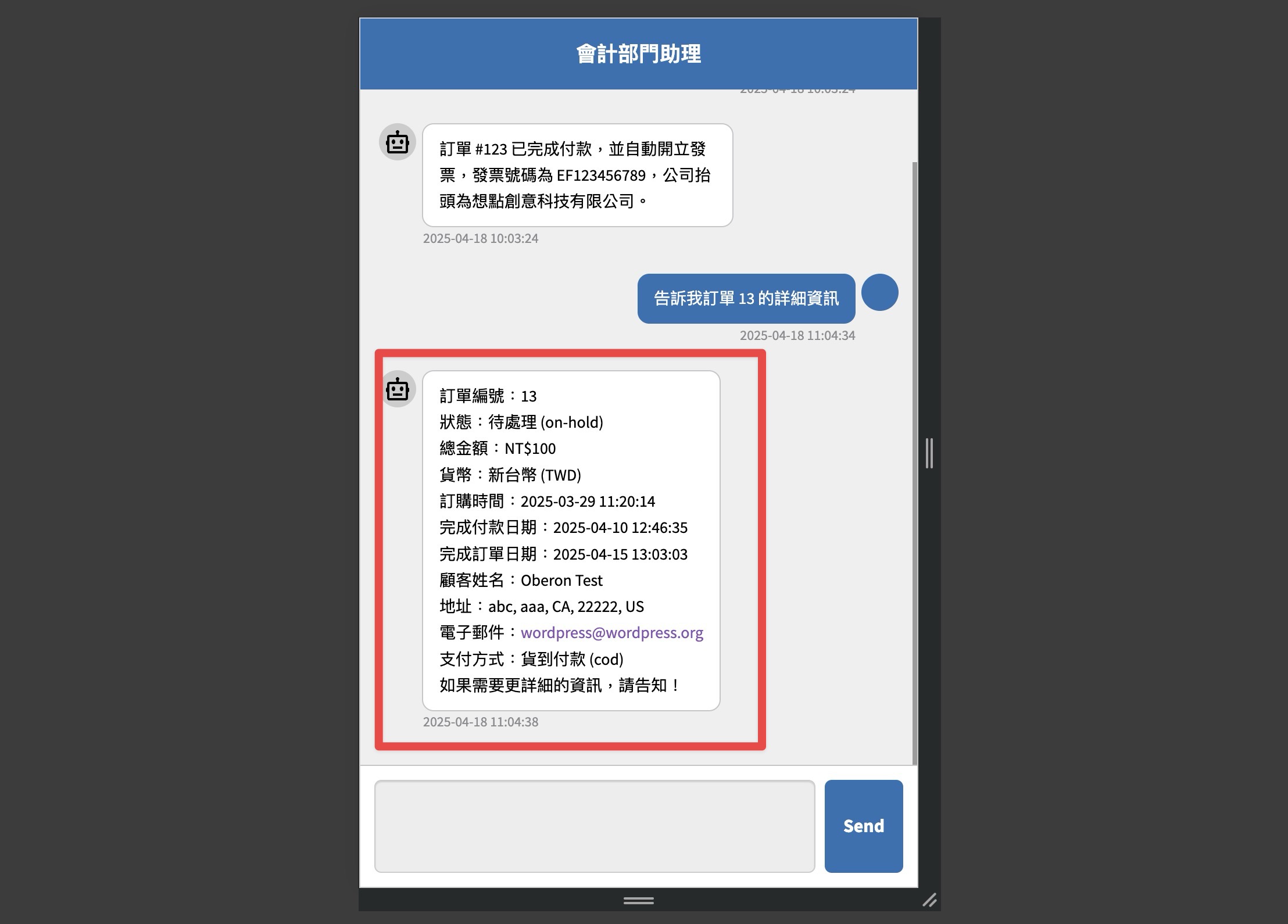
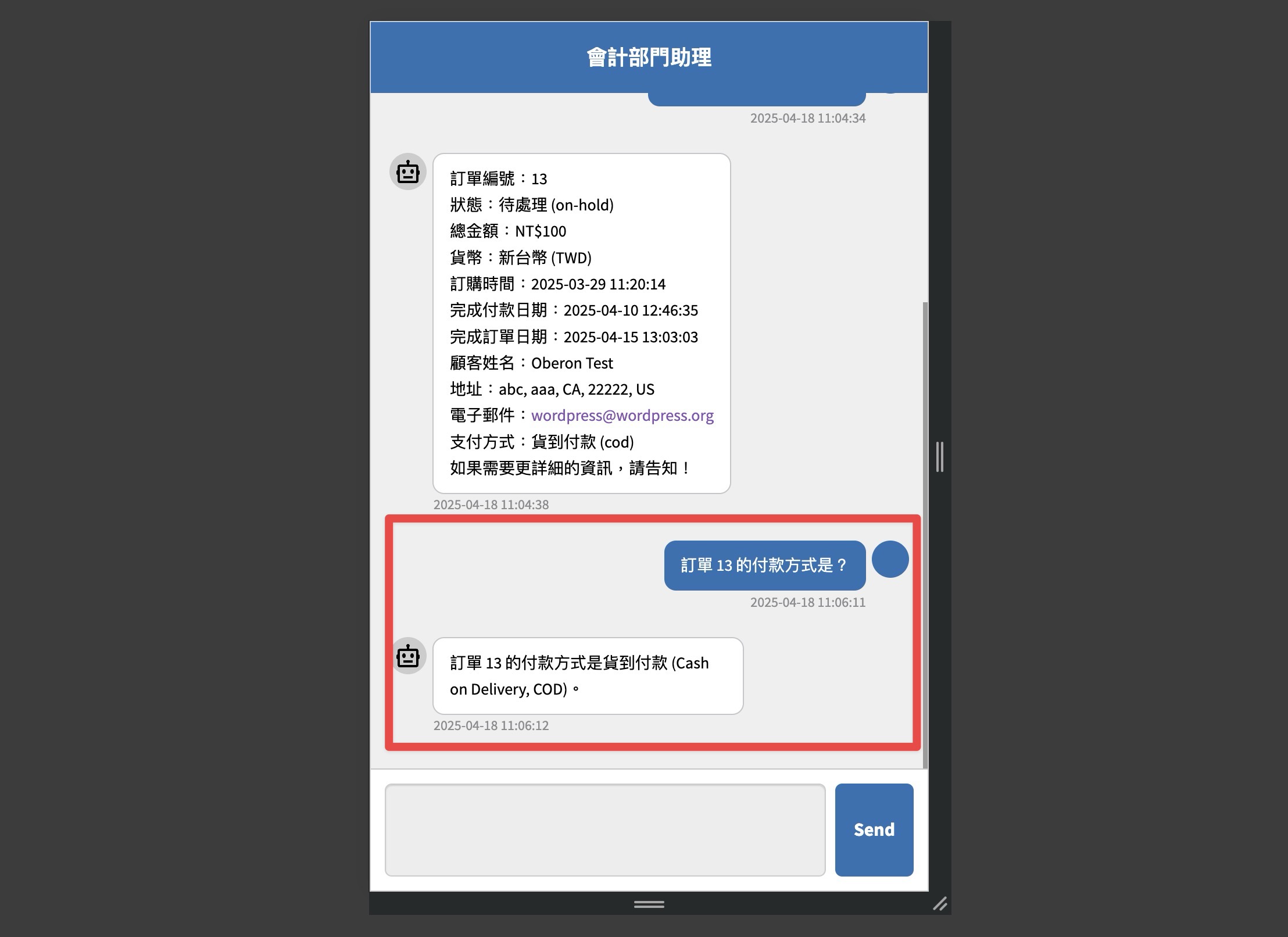
有勾選支援工具之後,就能直接在聊天介面詢問指定訂單的內容:
如果不想要一次列出完整資訊只想要查詢特定欄位,也能毫不費力直接問:
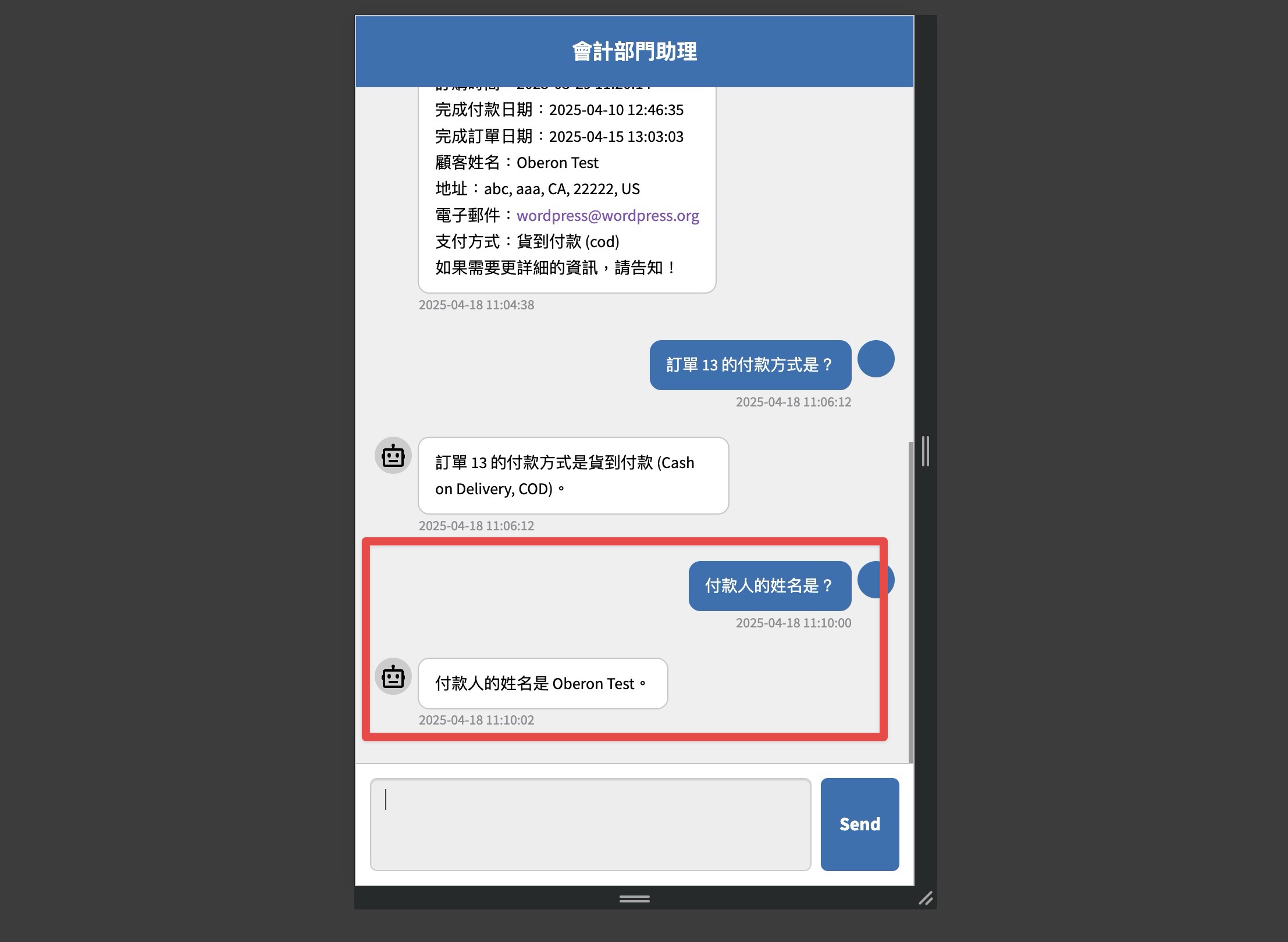
由於機器人有上下文記憶功能,如果第一次已經問過指定訂單的內容,後面就不需要再輸入訂單編號,直接詢問其他欄位也沒問題:
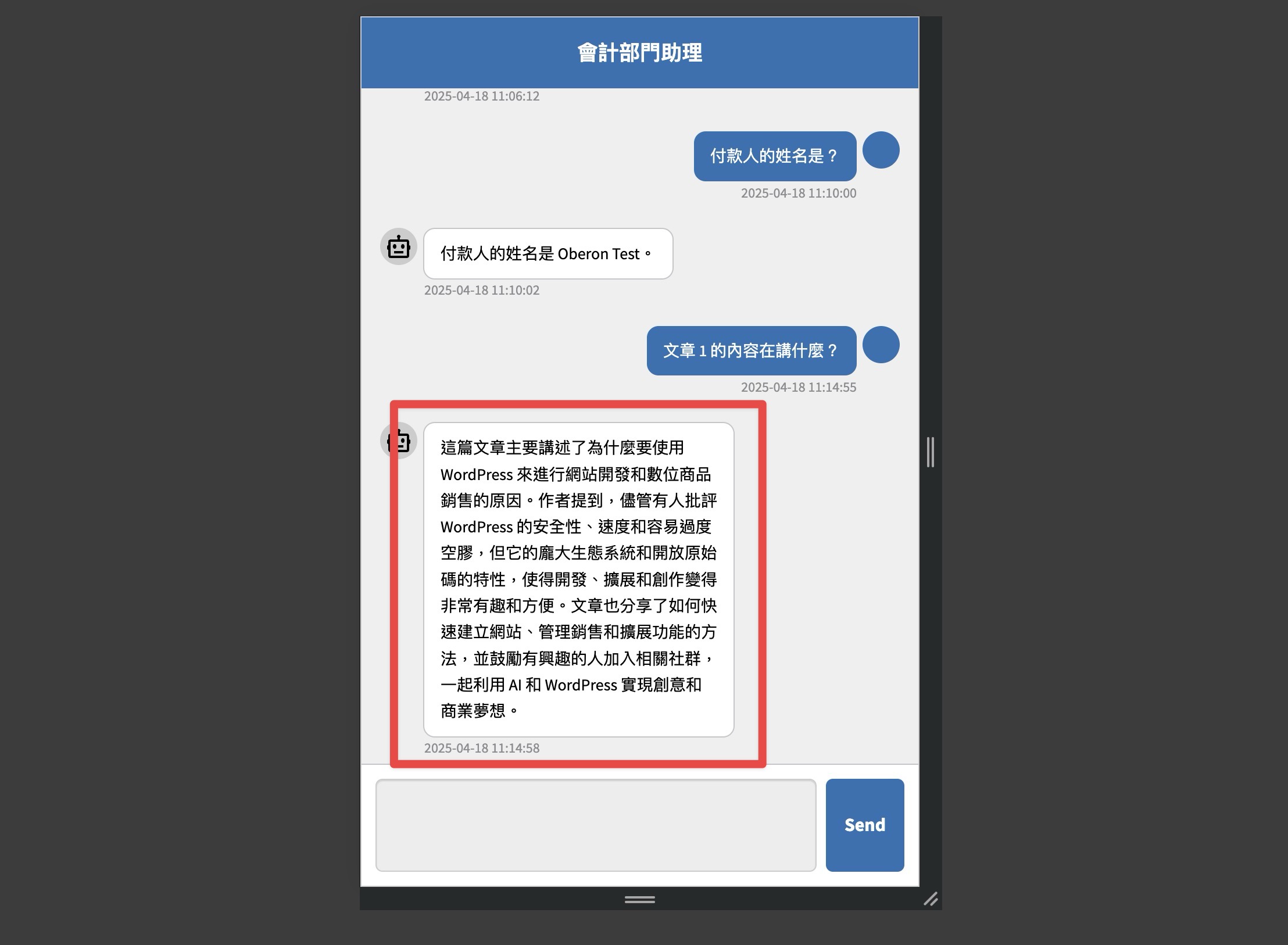
如果有勾選根據文章編號顯示文章內容的工具,也能進行文章內容的提問:
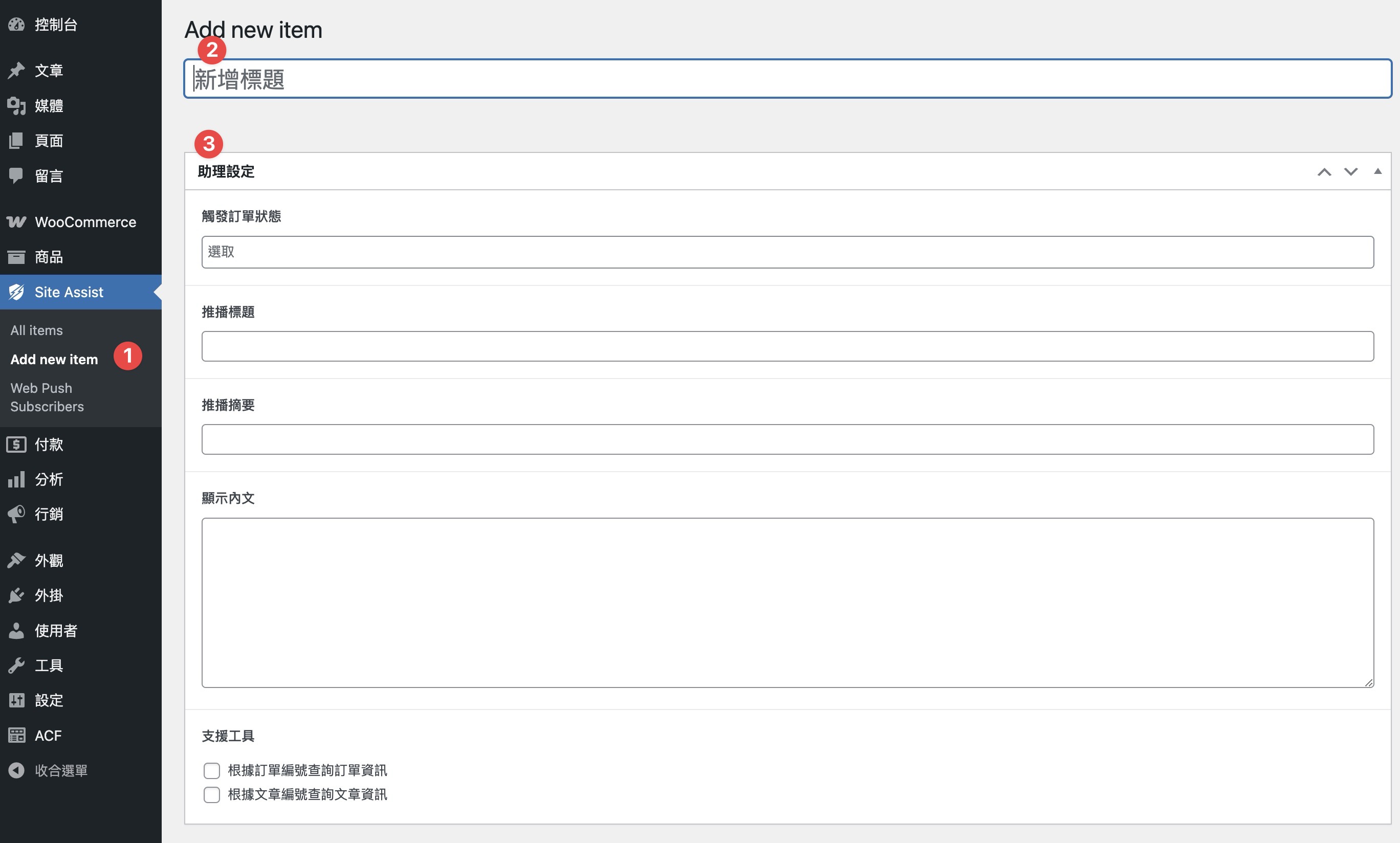
設定流程1. 建立助理將外掛安裝啟用後即能在後台左側選單看到 DWP Site Assist 選單,點選 Add new item,輸入相關的推播資訊以及支援工具:
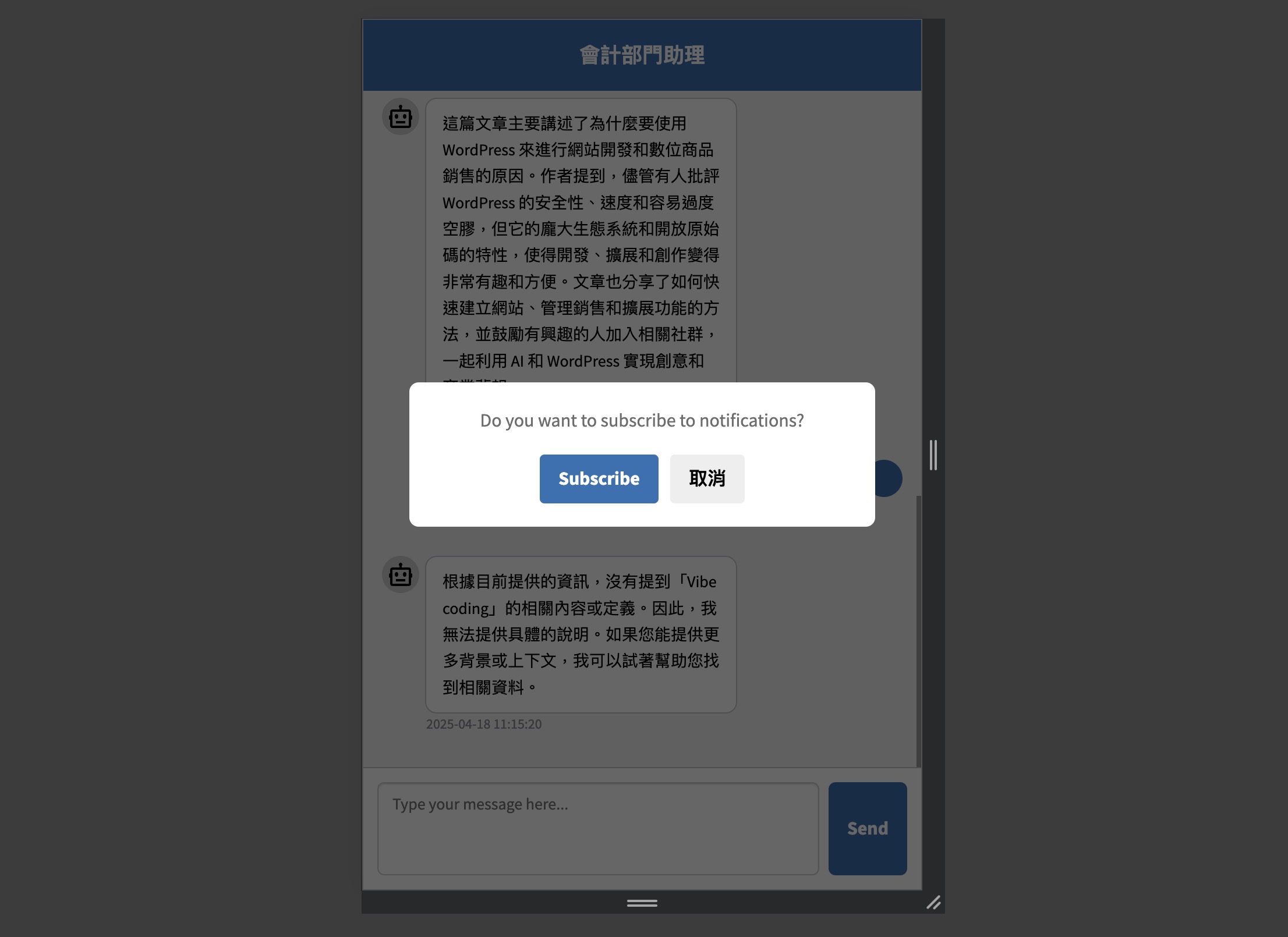
2. 訂閱助理通知助理建立完成後,點擊前往文章頁面,由於該通知是提供給管理員使用的,因此必須登入管理員帳號才能看到看到聊天介面,進入會看到訂閱的確認畫面,點擊 Subscribe 即可收到該助理的通知:
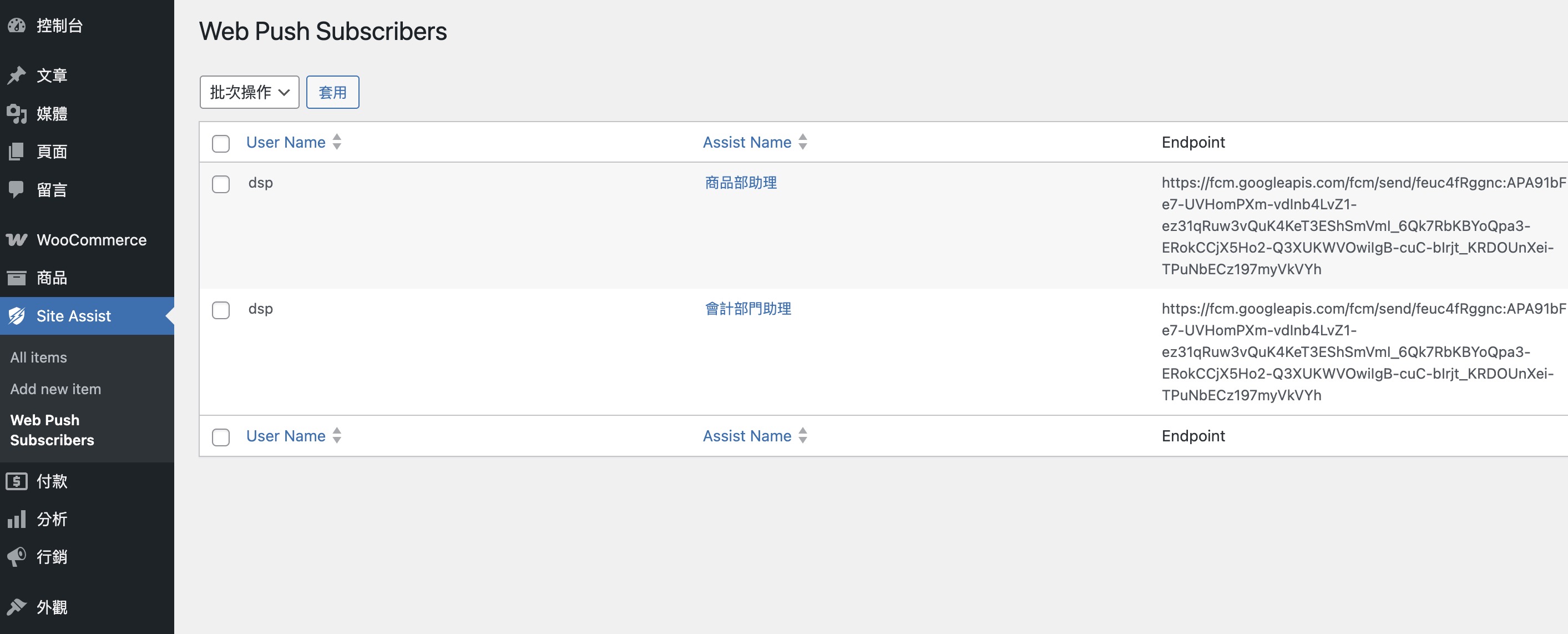
如果是在 iOS 上必須要將此頁面加入主畫面才能進行訂閱,但前題是必須要更新到新版的作業系統才支援,這樣之後當推播事件觸發時就能收到網頁推播。 3. 管理訂閱者如果有員工離職了或是他沒有需要再收到特定助理的通知,可以前往訂閱管理頁面進行刪除:
免費下載 DWP 網站助理外掛如果這支外掛有解決你的需求,請透過點擊下方連結文末的表單留下電子郵件,我們會在正式上架時第一時間通知你! https://oberonlai.blog/dwp-site-assist/#elementor-toc__heading-anchor-8 |
WordPress 開發日常
很開心今年又有 WordCamp 可以參加,每次參加都很珍惜,每年都靠著志工們的無私付出,才能有這麼多精彩的活動可以參與。今年是第一次舉辦在高雄,高雄展覽館超大氣,整個會場超舒服,真希望新北也能有這麼棒的場地~ 今年我的攻略路線就是專心聽演講,以往都覺得在現場跟人聊天交流比較重要,演講的內容事後還可以去看 WordPress.tv 回顧,結果最後都沒去看XD,自己當過講者也知道,每次上台前要花好多時間準備、練習再練習才有辦法呈現一場演講,所以與其只是在哪邊喇賽,還不如好好享受每位講者精心準備的內容。 為了達成此目標,我六點起床,搭了 6:54 的高鐵直達高雄,再坐小黃 30 分鐘拼第一場演講,然後趁著每場中間的休息時間去贊助商攤位認識一下,午餐過後找不到咖啡可以喝,只能撐著睡意,努力聽到最後一場,最後為了趕高鐵放棄了閉幕抽獎,度過非常充實的一天。 為了更精準的吸收每場的內容,我聽的場次我都有用語音備忘錄錄下來,然後回到家再用 Gemini 整理出逐字稿與重點整理,這邊我把有聽的七個場次整理出來並補上自己的心得,分享給當天無法參與的朋友們。 高效率人才管理,讓 WordPress...
OrderChatz 全新推播功能公開封測中!現在加入 LINE 官方帳號 @dwpev 輸入「真買家」,就會收到外掛下載連結以及免費的封測序號,讓你親身體驗分眾行銷的強大威力! 在廣告成效越來越差的情況下,再行銷是所有電商業主的必修課題,尤其是如何篩選出正確的 LINE 好友進而投放正確的行銷資訊更是一門大學問,常使用 LINE 官方帳號進行再行銷的你可能會遇到以下問題: 人力成本與工作量爆表:人工逐筆查訂單、比對商品並貼標,遇到一位好友多張訂單就會產生大量重複作業,整體工時與人事成本快速攀升。 標籤維護難度高、錯誤率大:退款、追加購買或不同客服的命名習慣會讓標籤狀態不一致,導致分眾邏輯失準、名單品質下降。 推播額度與行銷成本浪費:把訊息傳給不相關或已流失的好友會降低開信/點擊率,浪費 LINE 發送額度與廣告預算,讓 ROI 看不清楚。 時效性不足、錯失最佳接觸時機:人工貼標與核查耗時,導致無法在限時促銷或新品上市的黃金時段快速觸達目標客群。 測量與優化受限:錯誤或雜亂的分眾會讓 A/B 測試與成效分析失真,行銷團隊難以找出真正有效的訊息與受眾組合。...
在使用 LINE 作為客服工具時,常遇到一個棘手問題:顧客在 LINE 上詢問「我的訂單什麼時候到?」但打開 LINE 官方帳號後台,看到的只是陌生的使用者名稱,完全無法得知對方是誰、買了什麼、訂單狀態如何。 由於 LINE 後台看不到好友的電子郵件,而 LINE 顯示名稱又常與顧客下單時填寫的姓名不一致,只能先向顧客詢問購買時使用的電子郵件。若顧客記錯或忘記,再加上同一電子郵件可能有多筆訂單,還得進一步詢問訂單編號或購買日期。 因此,一位顧客詢問訂單資訊的客服流程,通常需要經過以下步驟: 詢問顧客電子郵件 詢問訂單編號或購買日期 登入 WooCommerce 後台 在訂單列表中使用電子郵件搜尋訂單 確認所屬訂單並記下相關資訊 回到 LINE 聊天介面回覆顧客 假設顧客即時回覆且訂單搜尋一次就成功,每個步驟約花 30 秒,整個流程至少要 3 分鐘。若同時有 10 位顧客詢問,就需耗時 30 分鐘,這還不包含等待回覆、網站後台讀取速度,以及在不同平台之間切換的時間。難道沒有更便利的方法嗎? OrderChatz - WooCommerce LINE 客服外掛 OrderChatz...