WooCommerce Cat 外掛開發 (三) - 加入購物車
前情提要:上一篇文章我們把開發環境的建立流程走過了一遍,也介紹了 ValetPress、Wpackio、Master CSS 以及 Alpine.js,接下來進入實際開發的環節。
之前我們規劃會用以下三個短碼來設計不同需求的購物流程:
[one_page_checkout]- 一頁式結帳頁[one_page_product]- 一頁式商品列表 + 商品說明頁[one_page_cart]- 一頁式購物車
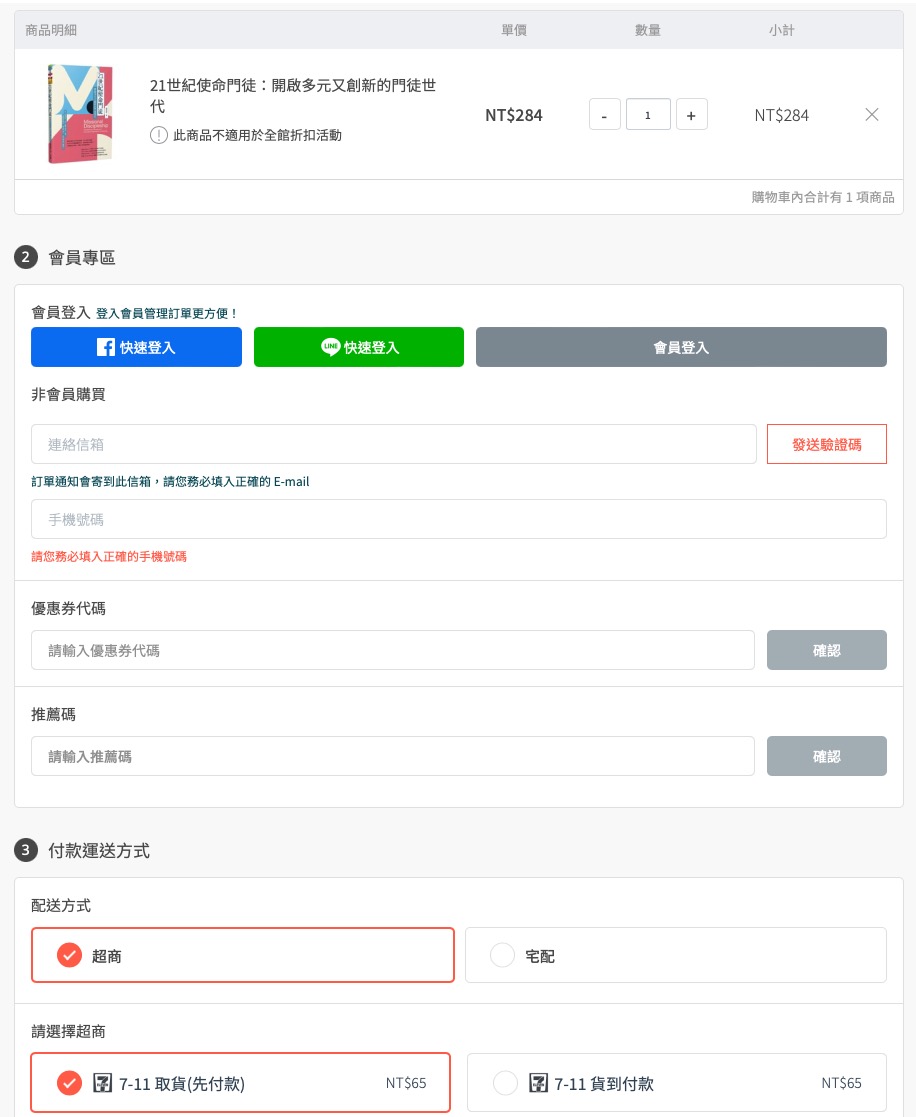
因為考量到與既有網站的相容性,我先從影響層面比較小卻是最關鍵的一頁式購物車這個短碼進行開發,這個短碼會在同一頁面中顯示購物車表格、會員登入註冊、結帳資訊、付款與運送資訊等區塊,最終完成的畫面可以參考下圖:
 |
這個頁面會包含許多資料取得以及判斷的邏輯,它雖然只有一個畫面看起來很單純,但背後需要處理龐大的程式碼,所以我們先從它來下手,搞定結帳頁後剩下的就相對單純許多。第一步我們先來處理購物車表格,預計會完成的功能如下:
- 設計一個短碼名為
[one_page_cart] - 短碼內顯示購物車表格以及臨時的加入購物車按鈕
- 使用 Store API 把商品加入購物車
- 從 Store API 取得目前購物車內的商品
- 點擊完成結帳後輸出要傳送的購買資料
本篇會牽涉到許多 JavaScript 的部分,如果你對它不熟的話就先看過有印象就好,把重心放在程式碼的邏輯以及最後實現的效果即可,讓我們開始吧!
| 閱讀全文 |
WordPress 開發日常
最近常用 AI 產生程式碼,結果一堆程式自己都看不懂,只有錯誤發生時才會回頭研究到底寫了什麼。想說乾脆寫篇文章記錄一下,當作學習筆記。本篇主題是 OpenAI API 與 WordPress 的整合,讓 AI 能直接操作 WordPress。 初探工具請求(Function calling) 像 GPT 這類自然語言模型是靠訓練資料回應問題,但資料若過時,或想取得即時資訊,模型本身無法處理。這時可以透過「工具請求(Function calling)」來解決。 原理是:先告訴 AI 有哪些工具可用,當對話中出現相關需求,AI 就能自動判斷是否要使用某個工具。這些工具可以是 WordPress 的函式(如 WP_Query 查文章),也可以是外部 API(例如 Google 搜尋),執行後把結果再交給 AI 處理並產出回應,自然語言化地回答使用者。 適用場景 1. 整合客服機器人 如果你想設計聊天介面給其他人使用,像是客服機器人外掛,就很適合採用這個技術來取得網站內的資訊,像是讓客人查詢商品、訂單相關資訊、搜尋產品使用說明文件,或是讓管理員查詢營業額、網站瀏覽數據。...
過去我一直覺得,接收管理員通知用 Email 就夠了。如果訂單量不大,靠主機或第三方發信服務,其實也能運作得很順利。但後來與客戶訪談時發現,很多老闆根本不會用 Email,就算有,也常被廣告信和雜訊淹沒。 我自己試過很多收信軟體,試圖藉由工具來過濾重要訊息,但過不了多久,「重要信件」又變得滿天飛。雖然我會每天安排時間檢查,但有些緊急事件,例如新訂單通知,我希望能即時知道。 手機上的 App 通常只能根據「有新郵件」來推播,還找不到能針對「特定寄件者」推播的服務。因此我預設會把 App 的通知功能關掉,避免不緊急的訊息干擾我。 用 LINE 收通知也一樣,目前沒辦法只針對特定對象推播,只能全開或全關。這讓我想過是不是該換個沒那麼常用的通訊軟體來接收通知,但又懶得裝新 App,只好……自己開發一個外掛來解決了(?) 實機展示 要能在手機上接收到訂單通知,有三個關鍵技術:Web Push、Service Worker,以及 Progressive Web App,這邊先跳過他們,如果你也想在手機上收到訂單通知可以參考以下步驟: 1. 下載 DWP 網站助理...
創業的時光真是飛快得不可思議。明明才剛寫完第一個月的回顧,怎麼一下子又到了第二個月。這個月我全力投入開發新產品,原以為靠 AI 協助,兩週內就能搞定,沒想到一弄就是一整個月,還卡關連連,導致原本預定的行銷工作停滯不前。但我真的很喜歡開發產品的過程,彷彿在解謎闖關,每解開一個難題就多學一點新知,形成一種自我成長的良性循環。 工作佔比 四月份總工作時數為 65.64 小時,比三月增加了 24 小時。各類工作佔比如下: 行銷:30% 產品更新:7% 產品研發:63% 其中一個週末我整整兩天都在工作,有幾天甚至加班到晚上七點多。比較難統計的是晚上洗完澡到就寢前,還是會用平板跟 AI 討論白天卡住的問題,甚至請它幫我先寫好隔天要用的功能。若將這些時數也納入,總工時應該超過 70 小時。 我覺得比較理想的工作狀態是一個月大約 50 小時。像加班的那個週末,一直卡關讓我很煩躁,為了突破瓶頸逼自己解完才能休息,結果越急越解不開。後來乾脆休息一天,結果回來上工十分鐘就解決了。 所以還是得適時讓自己充電,給大腦一點空白,真正需要動腦時才有空間處理複雜問題。 行銷 內容行銷...