三個實用的 WordPress 後台客製化技術
細數自己曾經為了看棒球做過以下蠢事:
- 2001 世界棒球錦標賽陳金鋒扛出三分砲時,High 過頭把我哥的床架給坐斷
- 2003 亞錦賽翹了一堂要上台報告的課,結果期末成績不及格
- 2006 當兵時偷用簡報室的投影機看王建民的比賽,結果被長官抓包後一起看
- 2013 經典賽八強複賽對日本戰況膠著時,丟包老婆讓她自己回家
- 2023 經典賽看電腦螢幕超過十一點,結果隔天早上精神不濟
- …
不知道自己還能當一日球迷到幾歲,只希望今晚台灣的比賽不用看到 called game 的字卡出現XD
-
這週剛好都在做後台相關的客製化,整理如下:
一、後台文章列表增加日期區間篩選
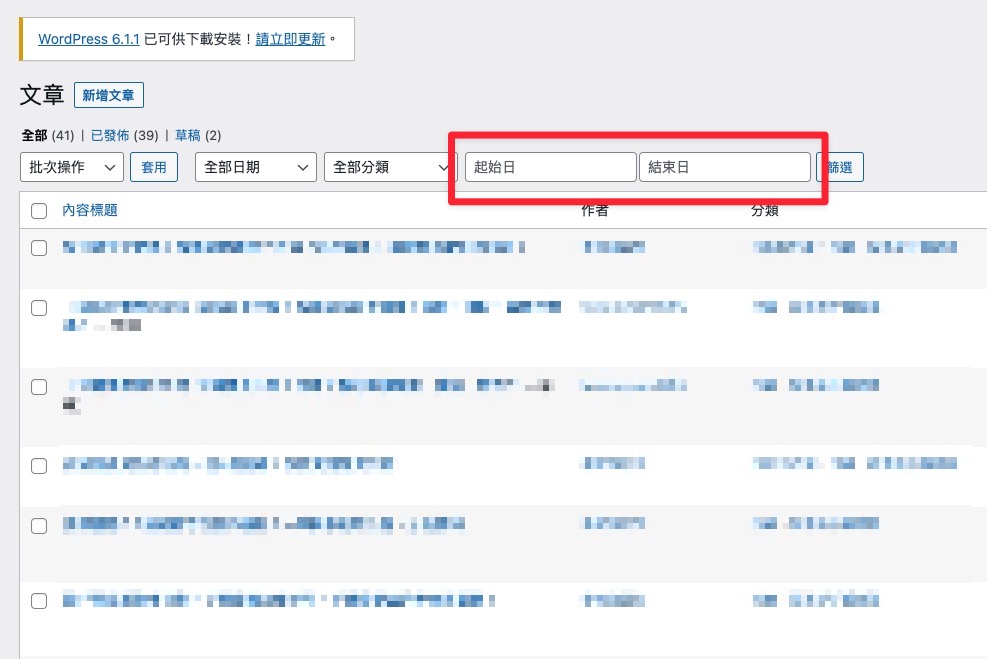
WordPress 後台文章列表預設的篩選模式有依文章狀態、月份以及分類這三種,客戶想要增加使用日期區間的方式來進行篩選,也就是有兩個日期選項:起始日與結束日,篩選後會顯示在這個日期區間中發表的文章列表:
 |
要實現該功能有兩個步驟,首先是使用勾點 restrict_manage_posts 來增加日期選擇 UI,我使用的是 jQuery UI 的日期選擇元件,並增加 after_date 以及 before_date 兩個文字輸入欄位。
如果你想要針對日期選擇器做調整可以參考 jQuery UI 的官方手冊,或是也可以採用其他的函式庫。處理好介面的部分後接下來要進行文章的篩選,會用到的勾點是 pre_get_posts,該勾點帶有一個參數 $query 參數,而參數就是我們常用的 WP_Query 物件。
在勾點中我們先判斷目前後台的所在位置,並當網址參數帶有起始日與結束日這兩個值的時候,才進行查詢條件的修改,這邊我們會用到 WP_Query 的 set 方法來加入新的查詢條件,該方法帶有兩個參數,分別是查詢名稱以及查詢參數。
由於我們要用文章的發表日期來進行篩選,因此加入 date_query 的 after 與 before 屬性,參數 inclusive 代表是否要包含篩選日期當天的文章,而 column 則代表要依照文章的哪種日期來篩選,可選值有文章發表時間與修改時間。
最後返回 $query 即可完成文章列表的篩選,有了這樣的基礎架構後,你就可以在文章列表頁加入各種自訂的篩選邏輯。
完整程式碼:https://oberonlai.blog/wordpress-admin-date-range/
二、限制作者只能看到他們自己的文章
有些多作者的網站會開放後台讓作者能自行進入後發表文章,但有時候網站管理員不希望該作者看到其他人的文章,這時候勾點 pre_get_posts 又可以派上用場了,主要的邏輯是先判斷目前所在頁面是否為後台的文章列表頁,然後檢查目前登入者的角色,如果是作者的話把查詢參數多設定一個 author 的條件,並指定為目前登入者的 User ID,這樣就可以確保作者只會看到自己發表的文章,程式碼如下:
https://oberonlai.blog/wordpress-admin-author-post-only/
三、WooCommerce 後台訂單列表增加顯示欄位
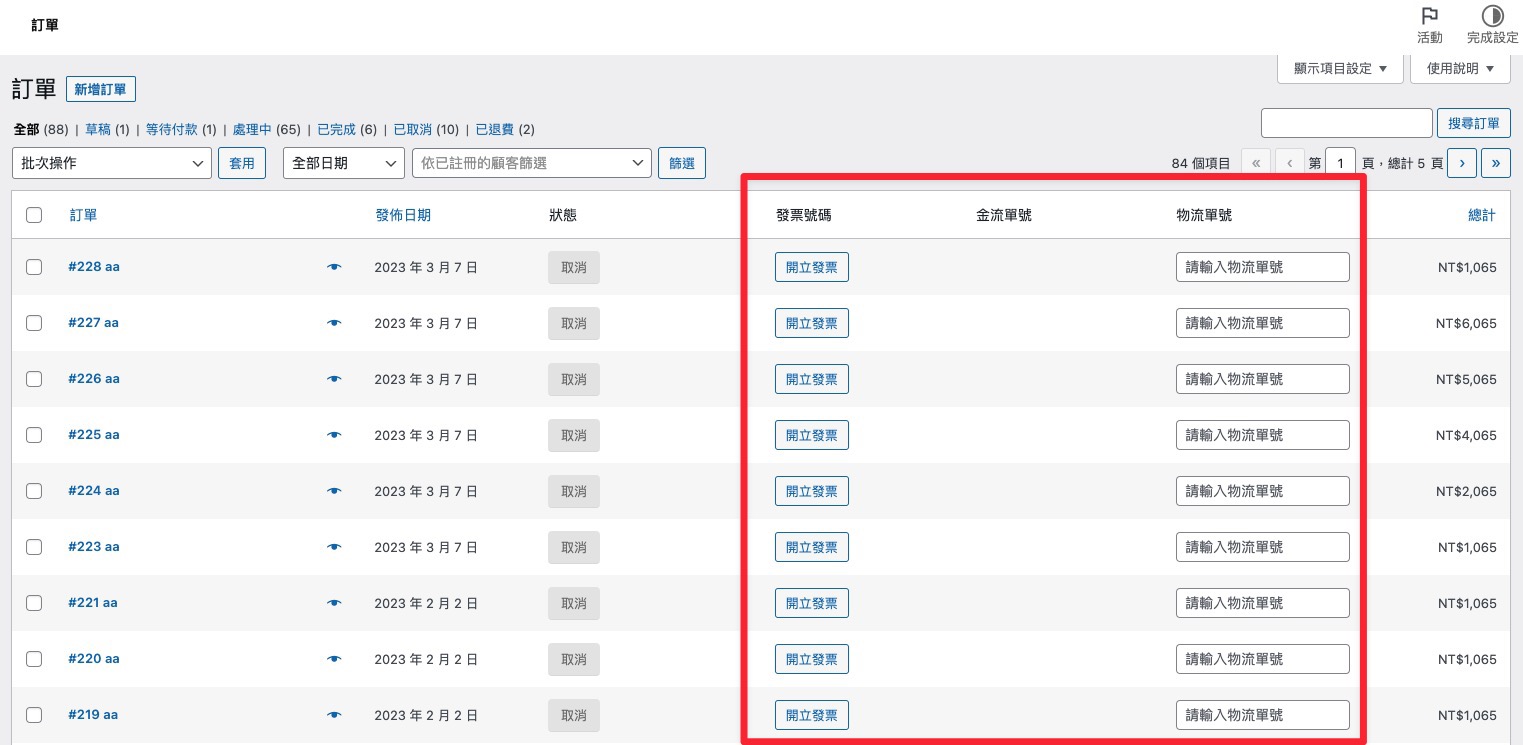
一個很常見的需求是 WooCommerce 的訂單列表要增加顯示欄位,這樣就能讓管理者在在清單中一眼看見相關資訊而不用個別點進去檢視,甚至還可以直接在列表頁做一些常用的管理,像是開立/作廢發票、輸入物流單號等功能:
 |
要增加自訂的顯示欄位有兩個步驟,第一個是先透過勾點 manage_shop_order_posts_columns 把欄位的表格標題加入,也就是上圖中的發票狀態、金流單號,其次再用 manage_shop_order_posts_custom_column 去根據表格標題輸出對應的資料。
需要注意的是這兩個勾點都是動態勾點,也就是可以根據勾點名稱的不同去指定 Post Type,寫成變數是這樣:manage_{$post→post_type}_posts_columns ,因為我們要把欄位加在訂單列表中,而 WooCommerce 訂單的 Post Type 為 shop_order,因此使用的勾點就是 manage_shop_order_posts_columns。
勾點 manage_shop_order_posts_columns 帶有一個欄位參數,它是一個由欄位 ID 與欄位標題組成的陣列,欄位的 ID 稍後會作為輸出資料的判斷依據,因此我們只要將這個欄位參數加入自訂的表格標題即可。
由於我們想要將自訂欄位顯示在訂單編號的後面,因此先用 array_search 找到訂單編號 order_number 的索引,然後把 $columns 拆成三組陣列,再以訂單編號欄位、自訂欄位、其他欄位的順序組合起來,這樣就能讓我們的自訂欄位顯示在訂單編號右邊。
接下來根據欄位 ID 來輸出資料,勾點 manage_shop_order_posts_custom_column 帶有兩個參數,第一個是欄位 ID,第二個是該筆訂單的 Post ID,有了這兩個資料我們就可以判斷哪個資料欄位要顯示什麼內容,甚至也可以將既有欄位的輸出資料進行改寫。
完成程式碼:https://oberonlai.blog/woocommerce-order-columns/
四、所寫即所得 PHP 編輯器:Tinkerwell
這陣子以來深入使用了之前朋友介紹的 Tinkerwell,隨著使用時間的增加慢慢覺得它是我目前開發上不可或缺的工具,原因在於它幫我省下許多測試時間。不知道你有沒有開發過一種需求是必須經過超多前端操作步驟才能觸發結果的功能?
舉個例子,有個功能是當訂單完成後以後,要新增一個 N 天後的排程檢查訂單是否有付款成功,如果沒有的話要寄電子郵件通知客戶,然後信件內文要帶入從第三方金流回傳的付款資訊以及重新付款連結。
為了要檢查信件內容的資訊是否正確,我會這樣測試:
- 進入前台商品頁
- 將商品加入購物車
- 在結帳頁輸入結帳資訊以及選擇特定的付款方式
- 送出訂單後在後台改變訂單狀態以建立排程
- 前往 WooCommerce 排程管理點擊 Run 手動觸發排程
- 開啟收信軟體檢查信件內文是否正確,
然後每改一次信件內容我就要跑上面六個步驟反覆測試。
雖然上述的例子可能有點誇張,但我常常就是被這些測試步驟搞得很煩,我試著學習寫自動化測試來簡化測試步驟,但為了要寫出測試腳本有時候反而會繞好大一圈,而 Tinkerwell 幫我解決了這個大難題。
Tinkerwell 介紹
Tinkerwell 基本上就是一個文字編輯器,但沒有像 VSCode 有各種包含包海的功能,它做的事情就是單純把 PHP 的執行結果輸出在下方視窗中,省去以往為了要寫 PHP 還必須先建立開發環境與伺服器,而且還可以立即看到輸出結果:
 |
除了基本的 PHP 外,最棒的地方是它支援 WordPress 的 API,不管是 WP_Query、WC_Order_Query,或是每天一定會用到的 get_option、get_post_meta 這些 WordPress 內建方法的都可以無痛使用。
如果你有寫過 PHPUnit Test 就會知道,這些 WordPress 的方法都要自己 Mock 出來,而這些自己刻出來的方法有時候雖然可以通過單元測試,但少了與真實資料庫的連結還是會發生預期外的狀況,有了 Tinkerwell 完全不用擔心這問題,就照平常自己寫程式的習慣來測試即可。
Tinkerwell 應用
你可能會問:我們自己寫的類別或方法也可以用嗎?我會說這就是 Tinkerwell 最美妙的地方,你只要在開啟資料夾的時候選擇本機的 WordPress 檔案位置,那麼在這目錄底下所有佈景主題與外掛的方法都可以呼叫得到。
因此回到上述那個範例,我要檢查信件內容的資料是否正確,我只要呼叫我自己產出信件內容的方法就好,然後手動帶入指定的訂單參數,由於 Tinkerwell 可以直接跟資料庫互動,因此我就能知道執行的結果是否如我所預期的。
除了本機以外,它也可以用 SSH 遠端連線主機上的 WordPress 網站,這樣就可以在本機測試遠端主機上的程式碼,順帶一提,它拿來作為教學使用也非常方便,尤其是介紹 WordPress 的 API 時可以直接拿到資料庫的資料,就不用再切換到瀏覽器查看輸出結果。
如果你也正在學習 WordPress 開發,大推 Tinkerwell 這套工具!
-
今晚來盤義大利麵吧!最近迷上清炒白酒蛤蠣小辣XD,我們下週見!
WordPress 開發日常
多巴胺(Dopamine)是一種神經傳遞物質,負責傳遞興奮和愉悅感。能引起渴望、興奮和希望等情緒,激勵人們追求目標。 上週日感冒了,很久沒有這麼嚴重的大感冒,發燒加喉嚨、頭爆炸痛,連續幾個晚上都沒什麼睡,白天完全沒有體力上工,不是在睡覺就是在發呆放空,受不了最後還是看了醫生吃了藥,每天等著症狀好轉。 到了週三稍微有點精神可以看書,看完「流言終結者」主持人亞當的書「創客精神」後一整個被激勵,很想要來動手做些什麼,於是拿出筆記本把一些點子畫下來,我想到可以做一個平台來搜集大家使用 Vibe Coding 開發出來的作品: 由於還沒有體力坐在電腦前工作,我就想說用平板先來做個雛形看看,付費解鎖了 Claude,也試了 Replit、Firebase Studio 來玩看看,很快的就有網站原型,再從這個原型去發想更多的功能細節。 第一次的衝擊 隔天因為需要回一些工作的訊息就開了電腦,想説回完後就關機繼續休息,結果想說把昨天弄的原型用 Cursor 來重做一次,能夠直接自己修改程式碼還是比較安心,但我忽然靈光一閃,我不是想要讓自己投入到 Vibe Coding...
原本努力了一個半月的新產品眼看就要正式釋出了,但在請了幾位客戶幫忙測試後,毅然決然暫停開發,主因是新產品有一些致命且短期無法解決的問題,再加上收入模式不明確,繼續開發下去會把自己推入險境中。 反而是請客戶試用的過程中,收到不少新功能的建議,考量到要顧好既有客戶以及營收狀況,還是決定先以既有產品的擴充功能為主,把營收站穩後再來另開戰場。 工作佔比 五月份總工作時數為 66.98 小時,比四月增加了 1.34 小時。各類工作佔比如下: 行銷:14% 產品更新:38% 產品研發:48% 這個月從下半月開始,全面採用 Vibe Coding 模式開發,在離開電腦前下好指令,回來後再驗收成果,一開始覺得很爽快,有一種人不在電腦前還是有進度的錯覺,尤其是在寫新外掛的雛形時很快就能獲得一些成果。 但如果寫流程比較多的功能,在驗收時就會開始感受到混亂,像是引用錯參考資料或是沒有遵循設計模式,一個檔案超過 500 行是家常便飯,事後反而要花時間在釐清甚至重新整理它的寫法,這部分我覺得應該可以透過提示詞來慢慢跟它磨合,就像以前跟朋友一起合作開發一樣,需要把相關的事項溝通清楚。 行銷 內容行銷...
最近常用 AI 產生程式碼,結果一堆程式自己都看不懂,只有錯誤發生時才會回頭研究到底寫了什麼。想說乾脆寫篇文章記錄一下,當作學習筆記。本篇主題是 OpenAI API 與 WordPress 的整合,讓 AI 能直接操作 WordPress。 初探工具請求(Function calling) 像 GPT 這類自然語言模型是靠訓練資料回應問題,但資料若過時,或想取得即時資訊,模型本身無法處理。這時可以透過「工具請求(Function calling)」來解決。 原理是:先告訴 AI 有哪些工具可用,當對話中出現相關需求,AI 就能自動判斷是否要使用某個工具。這些工具可以是 WordPress 的函式(如 WP_Query 查文章),也可以是外部 API(例如 Google 搜尋),執行後把結果再交給 AI 處理並產出回應,自然語言化地回答使用者。 適用場景 1. 整合客服機器人 如果你想設計聊天介面給其他人使用,像是客服機器人外掛,就很適合採用這個技術來取得網站內的資訊,像是讓客人查詢商品、訂單相關資訊、搜尋產品使用說明文件,或是讓管理員查詢營業額、網站瀏覽數據。...