WordPress 開發日常粉絲專頁開幕啦~
 |
這陣子考慮了許久,最後決定還是多開一個粉絲專頁來發佈內容,我知道有些朋友可能比較習慣使用 Facebook 吸收資訊,因此建立了粉絲專頁將資訊集中,重點是可以厚臉皮的推銷外掛 :p,還能買廣告去做更多曝光,進而吸引到一些陌生客戶。
如果你覺得我寫的電子報很棒,但信箱卻被一堆工作信件給塞滿沒時間閱讀,歡迎透過 Facebook 粉絲專頁來追蹤我吧!
立刻點讚加入 → https://www.facebook.com/dailywpdev/
一、WooCommerce High-Performance Order Storage 高效能訂單儲存相容
一件不想面對但在今年八月就要來臨的改變:WooCommerce 訂單資料庫大改版。這次改版主要的內容是將原本儲存在 wp_post、 wp_postmeta 裡面的訂單資料,拆分成四個獨立的表格,分別是 wp_wc_orders、wp_wc_orders_meta、wp_wc_order_addresses 以及 wp_wc_order_operational_data。
拆出這四個資料表對於工程師來說最大的影響就是再也不能用原本 WordPress內建的 get_post_meta()、update_post_meta() 等一系列操作 Post Meta 的函式來修改訂單資料,而必須要透過 WooCommerce 的 CRUD 模式來操作,具體用法可以參考官方文件:https://developer.woocommerce.com/2016/10/27/the-new-crud-classes-in-woocommerce-2-7/
雖然訂單資料表格的轉換有段緩衝期,但從現在開始就養成 CRUD 的寫法會比保險,如果你手邊有很久以前寫的 WooCommerce 外掛,也最好把舊有的寫法替換,經過確認沒問題後,就能開啟 WooCommerce 高效能訂單儲存的設定來進行測試。
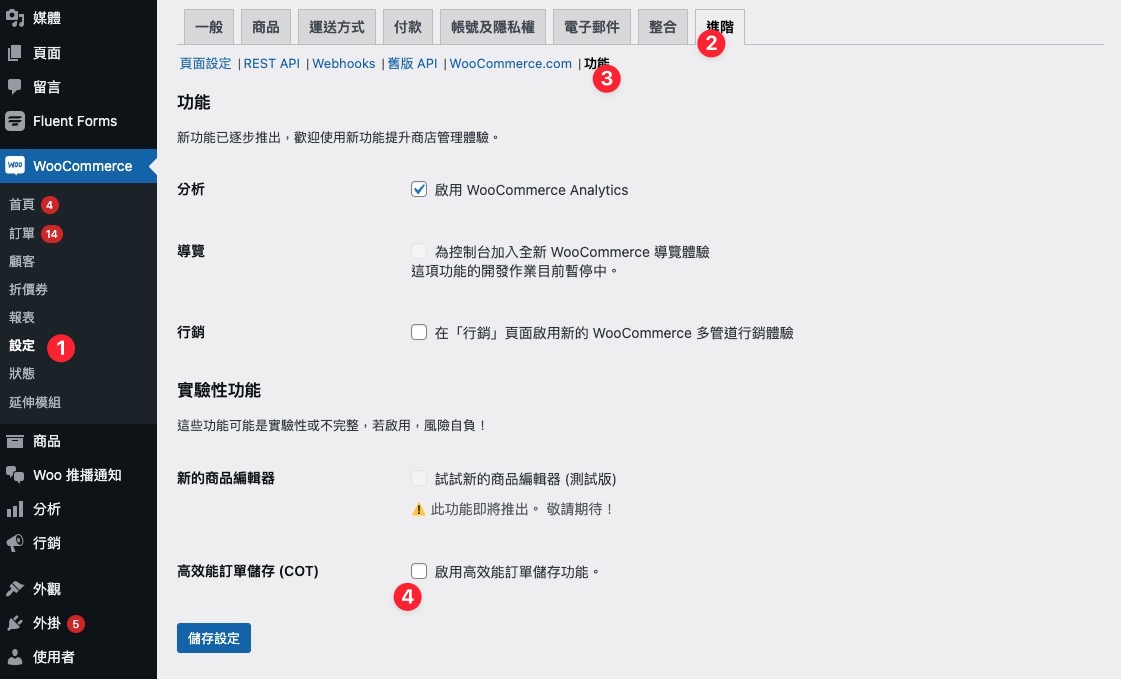
啟用步驟如下:
 |
點選進階 > 功能,找到最下面的高效能訂單儲存,打勾後就能啟用資料表轉換,然後接下來就會看到有哪些外掛不相容:
 |
點選管理不相容的外掛程式後,可以看到不相容外掛列表:
 |
如果這些是你開發的外掛,然後你也確保都改全面改用 CRUD 的方法後,只要在外掛的主檔案加入程式碼宣告相容即可。
declare_compatibility 接受三個參數,第一個是 $feature_id,這邊用的是 custom_order_tables,未來如果有推出其他實驗功能應該還會有其他可選項目,第二個參數是外掛主檔案,第三個是宣告是否相容,因此這邊使用 true。
完整程式碼:https://oberonlai.blog/woocommerce-high-performance-order-storage/
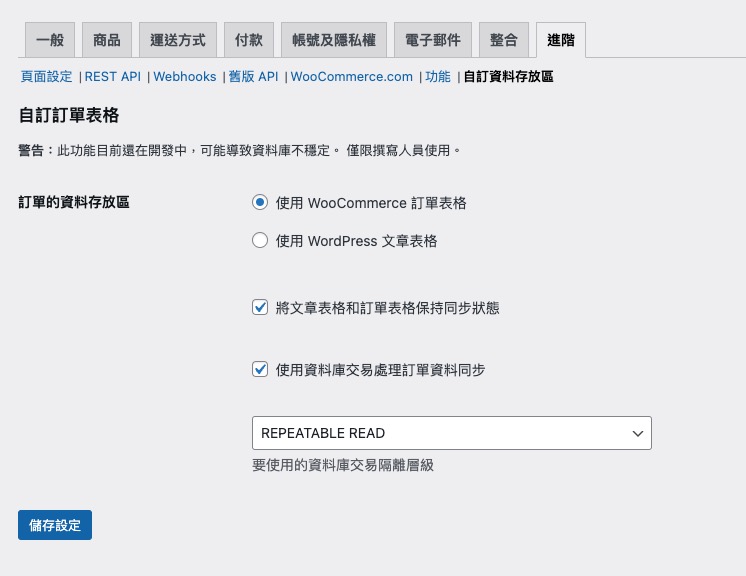
要注意的是這個勾點不會幫你檢查程式碼是否相容高效能訂單儲存,單純就是告訴 WordPress 說我們已經檢查過可以相容,而後續要使用新的資料表或是原有的,都可以在以下畫面進行切換,萬一當出問題的時候就能換回原本的 wp_postmeta 來檢查是哪邊出問題:
 |
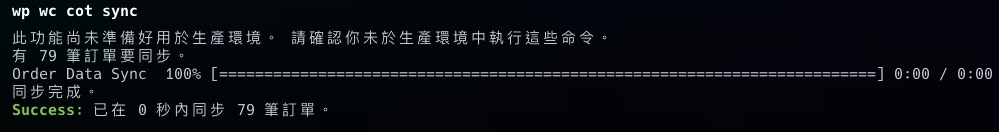
順帶一提,啟用高效能訂單儲存後,WooCommerce 會在背景以排程的方式將既有的訂單資料複製到新的表格中,但因為我的本機環境沒有啟用排程,因此可以改用 WP CLI 進行手動同步,指令為 wp wc cot sync,同步完成後畫面如下:
 |
二、WooCommerce 結帳頁自訂信用卡欄位
 |
最近在接一家有站內付功能的金流商,因此需要在結帳頁整合信用卡資訊欄位,為了避免使用者輸入錯誤,會需要驗證卡號長度、到期日格式、安全碼等等,我找了一些現成的套件來處理,但在整合上發生一些問題。
1. 結帳頁只能有一個
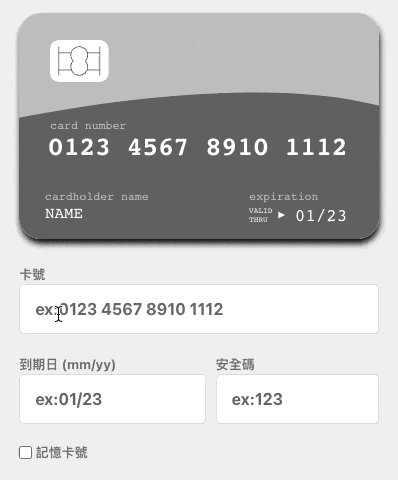
我第一個嘗試的套件是 Card,它有純 JS 以及 jQuery 版本,考量到 WooCommerce 的環境我優先採用 jQuery 版本。它的 DOM 結構很簡單,分為上半部的信用卡圖示與下半部實際讓使用者輸入卡號的表單。
之後再引入套件的 JS 檔案即可,但當完成前端的樣式後,我在 WC_Payment_Gateway 裡面的 process_payment() 一直拿不到信用卡的相關欄位,從結帳完成後的輸出參數發現到根本就沒有傳,但我之前新增的結帳頁欄位像是電子發票都有正確傳送。
反覆觀察 WooCommerce 結帳頁才發現到這個套件用了 標籤,也就是除了 WooCommerce 結帳頁本身的 以外,還多了套件的這一個,因此我把 改寫成 後,就能正確 POST 資料,但這個套件不用 的話整個 UI 會爆炸,因此只能換其他套件處理了。
2. WooCommerce 結帳頁的載入順序
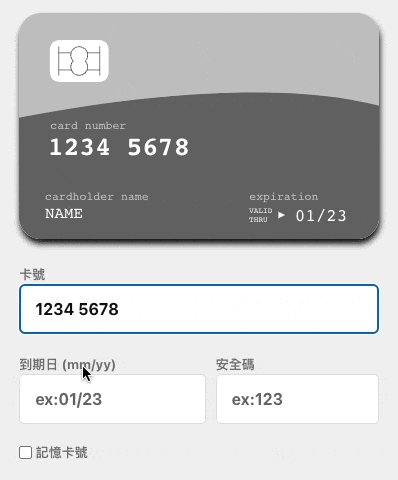
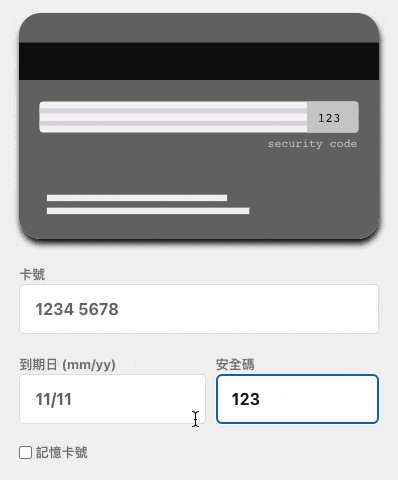
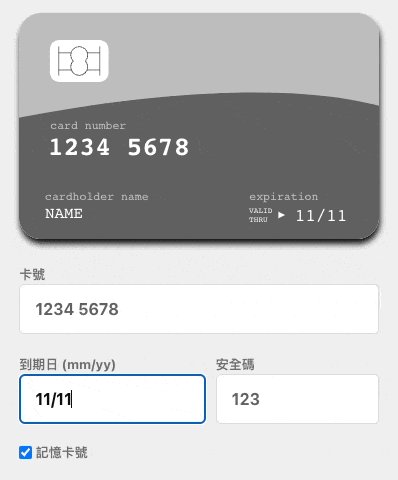
第二個套件我是在 Codepen 上面找到的,它用了很多 SVG 來顯示各家信用卡的 Logo,而且卡面顏色還可以自訂,於是就決定使用它:
 |
但它沒有 jQuery 版本,另外還引入了 imask 來做輸入欄位的格式驗證,因此整體來說要載入的資源比較多。介面的部分它並沒有使用 標籤,因此就不會有上述的問題,但想不到卻有另一個棘手的狀況。
該狀況主要發生在 imask 完全沒有作用,卡號、到期日、安全碼的欄位理論上只能輸入數字,但整合到結帳頁後完全沒作用,確認過 imask 有正確引入並有呼叫到該物件,但依舊無法限制使用者所輸入的文字。
於是在想是否跟 JS 的事件觸發 addEventListener 有關,果然測試後發現所有的點擊、文字輸入事件都不會觸發,正當以為是瀏覽器的問題時,才想到 WooCommerce 結帳頁區塊也就是帳單資訊、運送方式、付款方式不是一次全部載入的。
我先使用 setTimeout 在頁面載入後五秒才執行點擊事件,果然就生效了,由於該套件原始的寫法是在 window.onload 來執行所有程式碼,但因為結帳頁是用 Ajax 依序載入,所以當頁面載入後選擇付款方式、信用卡相關欄位都還沒有載入,因此 addEventListener 沒有作用,正確的作法要改用 WooCommerce 的事件。
由於 WooCommerce 的 Ajax 事件是用 jQuery 寫的,因此必須把整段程式碼包在 jQuery 裡面再去執行原生的 JS,這樣才能正確觸發 imask 的欄位驗證功能。
完整程式碼架構如下:https://oberonlai.blog/woocommerce-form-based-gateway/
三、WooCommerce Notify 支援 Fluent Form 表單發送通知
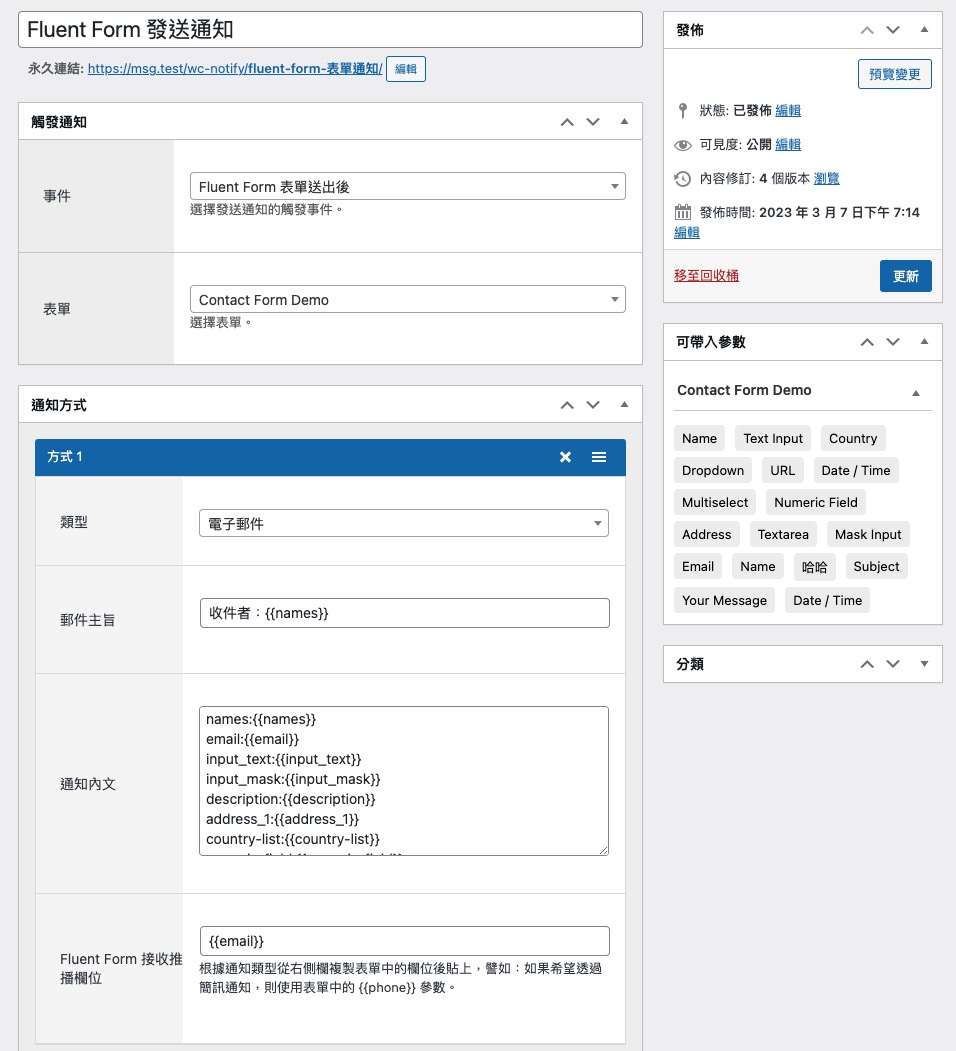
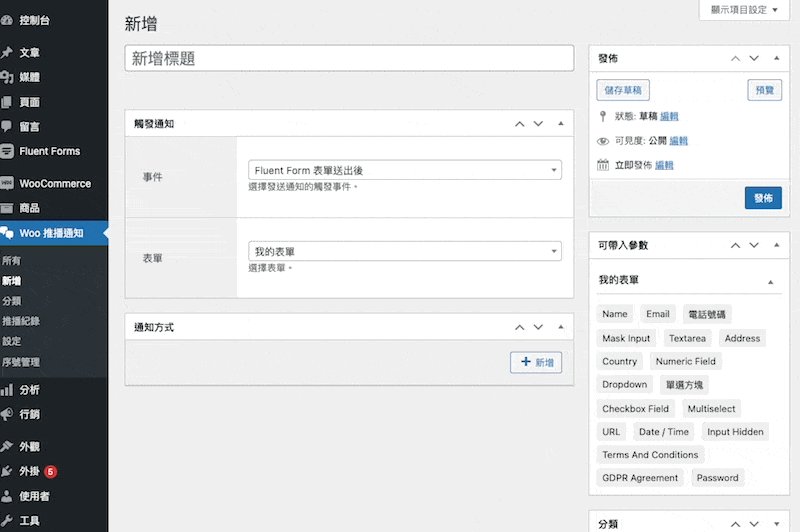
很開心終於有客戶跟我許願新功能了,第一次加入的完整功能是讓使用 Fluent Forms 表單外掛的站長,能在表單送出後以手機簡訊的方式去通知表單填寫者,並且可以自訂簡訊內文,帶入表單欄位中的填寫資訊:
 |
主要更新功能如下:
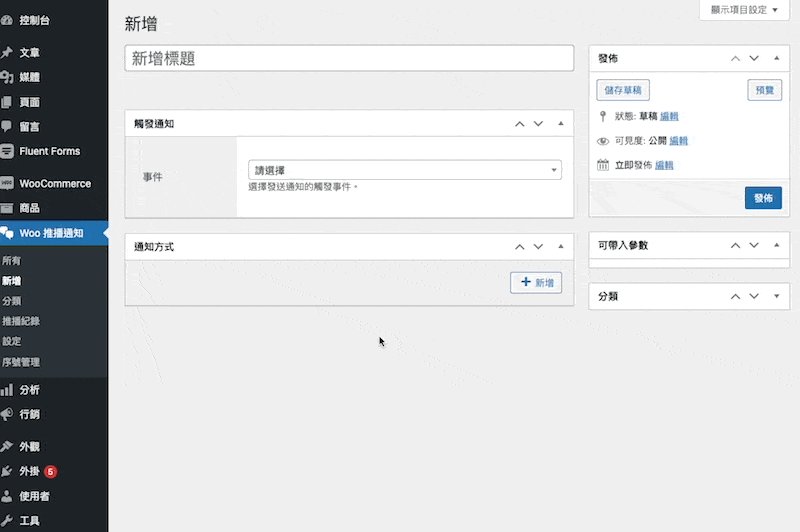
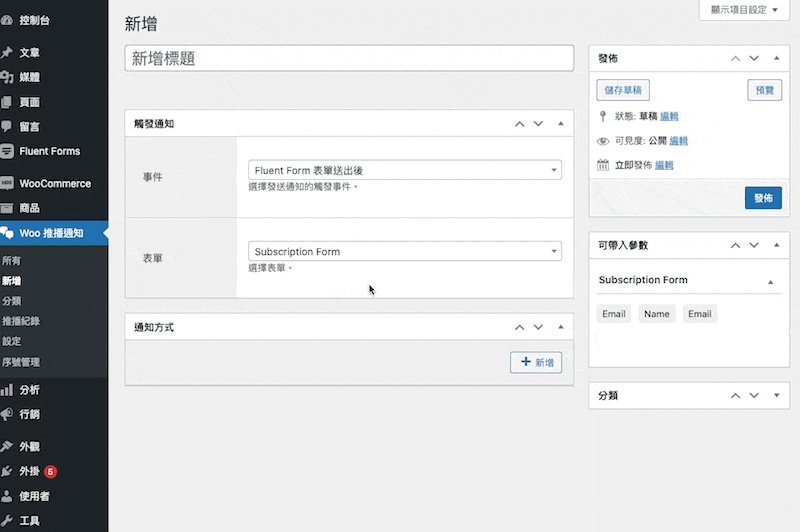
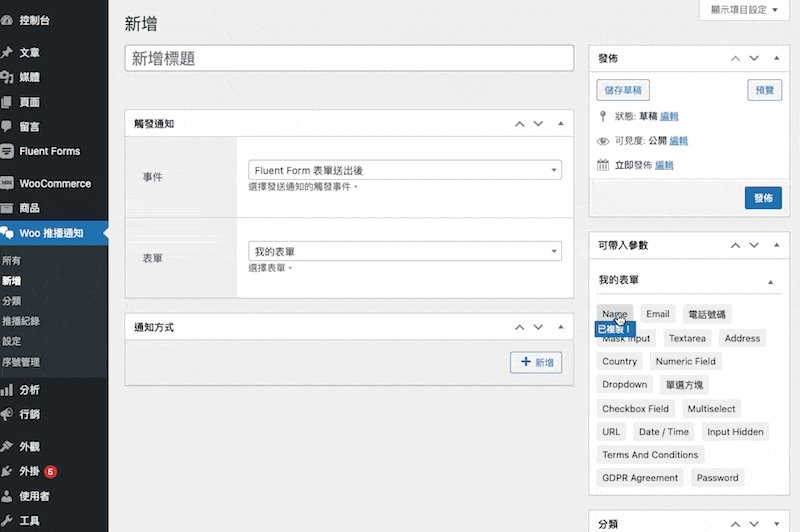
1. 選擇 Fluent Forms 表單
當觸發事件選擇「Fluent Form 表單送出後」,下方的欄位就會切換成所有表單的下拉選單,考量到不同表單有不同的欄位,因此當切換不同的表單時右方的可帶入參數會依據目前所選表單進行變動,方便站長找到符合該表單欄位以便複製貼上:
 |
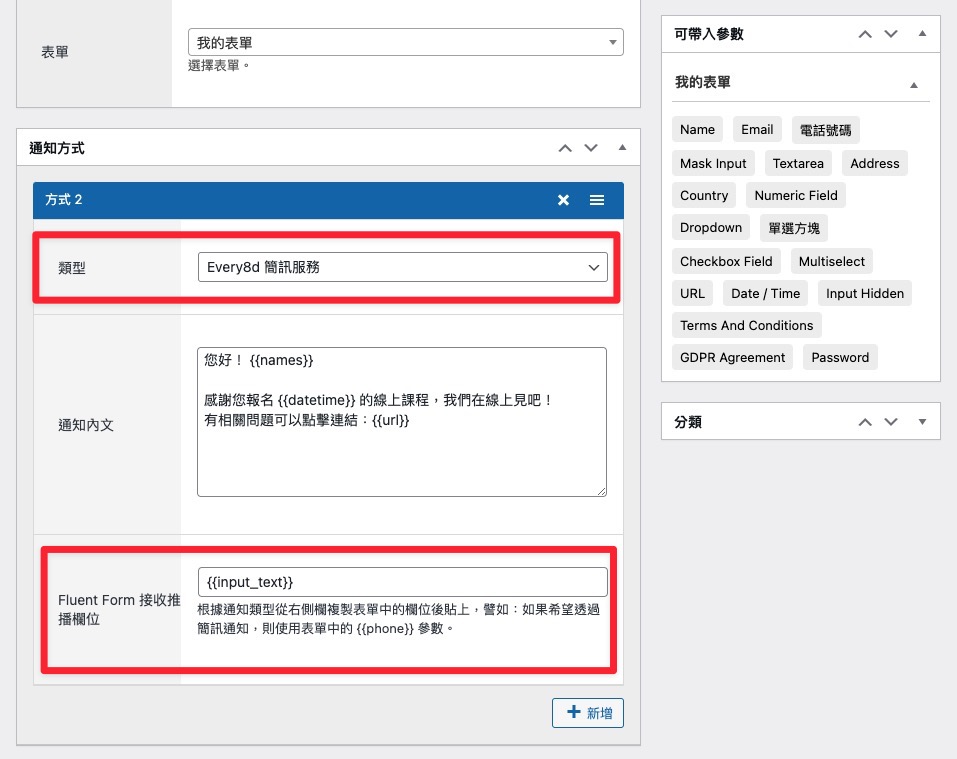
2.支援多種推播方式
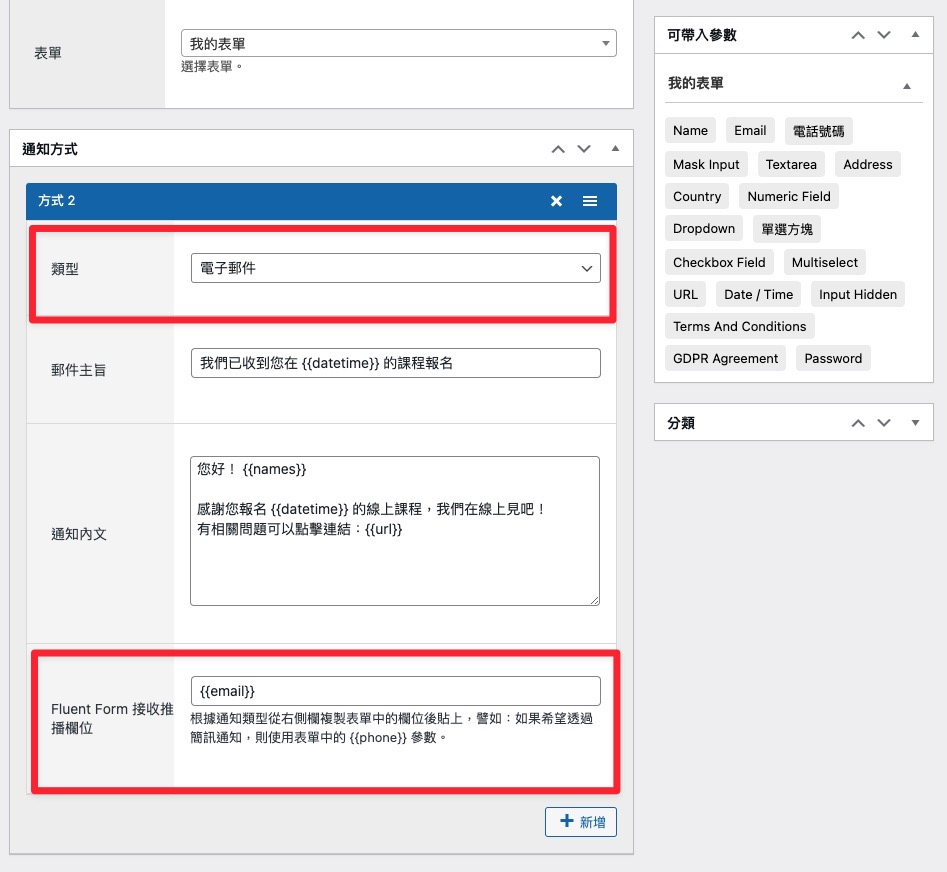
如果 Fluent Forms 的表單裡面有設定手機號碼欄位,那麼只要在接收推播欄位中複製貼上手機欄位的參數名稱,在表單送出時就會自動發送簡訊寄到客戶在表單裡填寫的手機號碼,同理,如果你希望透過電子郵件寄送,則填入 Email 參數發送到客戶的信箱:
 |
 |
至於 LINE 推播也可以用一樣的邏輯進行設定,但前提是你必須要能在表單中填入客戶的 LINE user id,這部分我有在客製化專案中整合第三方機器人服務的經驗,如果你有這方面的需求可以來信跟我說!
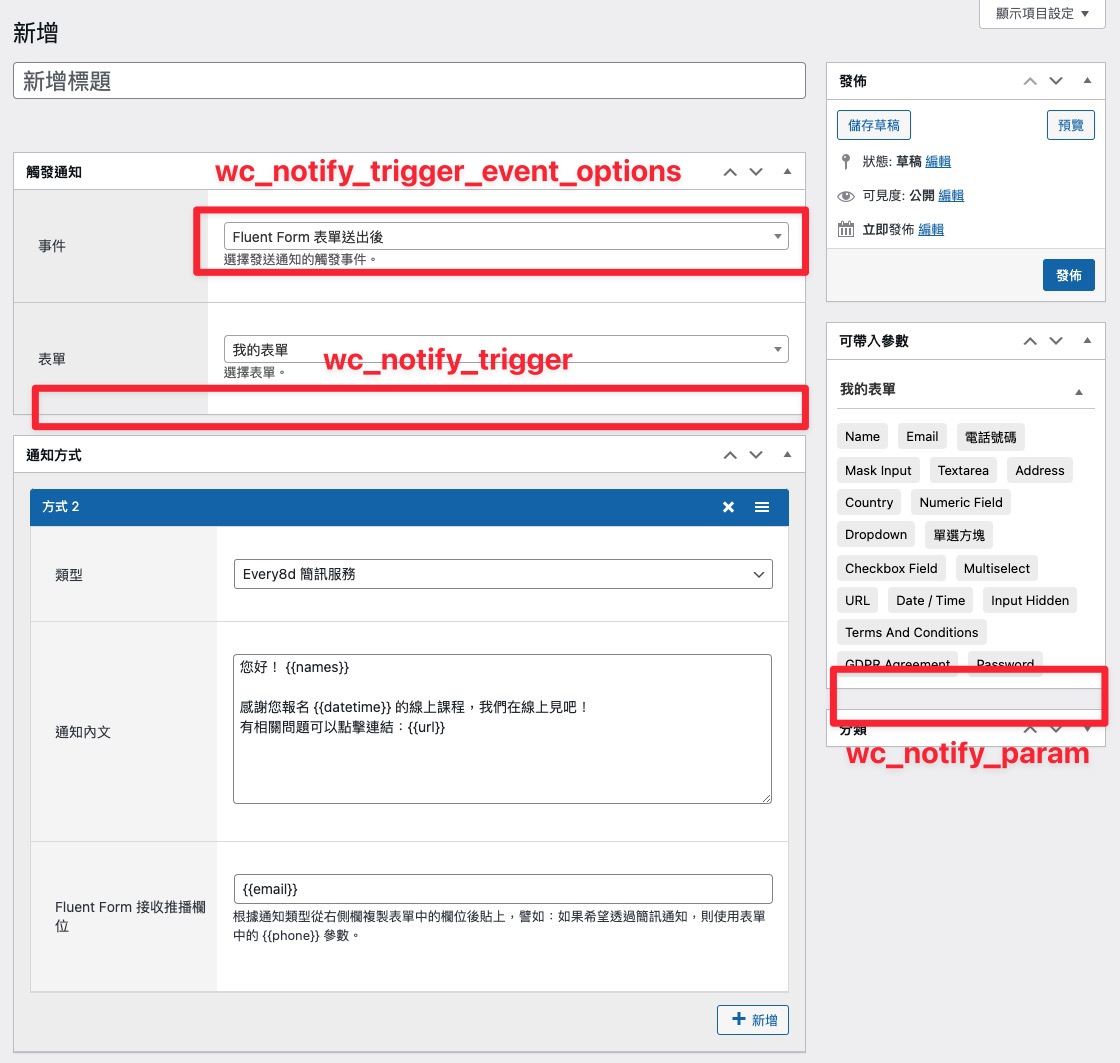
3. 新增後台介面客製化勾點
如果你希望你開發的外掛也可以整合在 WooCommerce 推播通知外掛裡面,在這次的更新中我也加入了幾個新增欄位的勾點:
 |
apply_filters( 'wc_notify_trigger_event_options', $trigger_event_options )
新增觸發通知區塊中事件選項的 Filter,帶有一個選項參數,可以在事件的下拉選單中增加新的觸發條件。
do_action( 'wc_notify_trigger', $trigger );
新增觸發通知區塊中的欄位,帶有一個 $trigger 參數,此參數為 Metabox 物件,該物件專門用來增加自訂欄位區塊,詳細的用法可以參考這邊,如果我要新增一個 Fluent Form 所有表單的下拉選項,可以透過該勾點加入,搭配 Fluent Forms 的 API 即可。
do_action( 'wc_notify_param', $param );
新增右側欄可帶入參數的項目,帶有一個 $param,同樣是 Metabox 物件,由於我希望可以帶入特定表單的欄位,因此使用 Fluent Form 提供的 fluentFormApi 裡面的 labels() 方法,就能取得表單欄位的值與標籤。
這邊的作法是使用迴圈取得所有表單的所有欄位,然後再透過前端根據目前所選的表單來顯示,可以看到 $labels 變數存的就是欄位的值與標籤。
完整程式碼範例請參考:https://oberonlai.blog/woocommerce-notify-fluent-form-support/
除了以上新加入的功能外,程式碼結構也有逐步改善,讓之後不管是要加入新的觸發條件或是通知方式都能容易些,下一階段預計會整合一些常見的通知管道,讓該外掛可以符合更多使用者的需求。
-
最後再宣傳一下 WordPress 開發日常的粉絲專頁,目前預計每週會更新三篇貼文,如果你喜歡看 WordPress 開發相關的幕後花絮,歡迎你加入後將專頁設定為搶先看,我會努力持續更新的,我們下週見!
WordPress 開發日常
在使用 LINE 作為客服工具時,常遇到一個棘手問題:顧客在 LINE 上詢問「我的訂單什麼時候到?」但打開 LINE 官方帳號後台,看到的只是陌生的使用者名稱,完全無法得知對方是誰、買了什麼、訂單狀態如何。 由於 LINE 後台看不到好友的電子郵件,而 LINE 顯示名稱又常與顧客下單時填寫的姓名不一致,只能先向顧客詢問購買時使用的電子郵件。若顧客記錯或忘記,再加上同一電子郵件可能有多筆訂單,還得進一步詢問訂單編號或購買日期。 因此,一位顧客詢問訂單資訊的客服流程,通常需要經過以下步驟: 詢問顧客電子郵件 詢問訂單編號或購買日期 登入 WooCommerce 後台 在訂單列表中使用電子郵件搜尋訂單 確認所屬訂單並記下相關資訊 回到 LINE 聊天介面回覆顧客 假設顧客即時回覆且訂單搜尋一次就成功,每個步驟約花 30 秒,整個流程至少要 3 分鐘。若同時有 10 位顧客詢問,就需耗時 30 分鐘,這還不包含等待回覆、網站後台讀取速度,以及在不同平台之間切換的時間。難道沒有更便利的方法嗎? OrderChatz - WooCommerce LINE 客服外掛 OrderChatz...
三個月前,我曾寫過一篇關於 AI 開發工作流程的文章。沒想到短短幾個月,因為 AI 技術的快速進展,我的工作流程又有了天翻地覆的改變。這篇文章紀錄了這段期間的變化,並分享針對不同開發情境可採用的方法。 根據我自己的實務經驗與今年的開發心得,我將 AI 協助開發的方式分成四種: Tab Auto Completion(自動補齊) Chat Coding(聊天開發) Vibe Coding(直覺開發) Spec Coding(規格開發) 這四種方法沒有絕對的優劣,差別主要在於使用情境、開發者的技術程度,以及對 AI 成本的控管。以下分別說明適用場景、對象、成本與工具選擇。 1. 自動補齊 適用對象:會去 Google 找語法複製貼上,且對語法具有基礎認識者 適用場景:一個或是數個函式能完成的功能 花費成本:0 元 工具選擇:VSCode + GitHub Copilot 自動補齊是最簡單的方式。在編輯器中輸入註解或函式名稱後,AI 會根據提示自動產生程式碼建議,按下 Tab 就能直接完成程式碼。這對於經常撰寫小功能或快速測試語法的人非常實用。 例如在 WordPress...
對我來說,學習新東西最好的方法就是從做中學,為此我暫時離開了 PHP,投入自己完全不熟悉的領域,使用 AI 開發了一個社群平台,技術採用了 React、Vite、Shadcn、Vercel 以及 Supabase,實驗看看全面交由 AI 進行開發會發生什麼事。 剛開始的第一週衝擊實在太大,以前大概要花一個月弄的東西 AI 一天就搞定,但也因此陷入了多巴胺中毒的危機之中,幸好即時清醒避免越陷越深。命令 AI 執行的過程中,也逐漸理解到它的可能性、限制與風險,更重要的是可以分辨出網路上瘋傳的最新模型、AI 工具是否適合自己,也慢慢知道這些工具該應用在什麼地方,如果沒有從做中學,這些資訊真的會讓人焦慮。 工作佔比 六月份我開始捨棄紀錄工作時數這件事了,一方面是因為事情都是 AI 在做,它執行的速度太快,我根本沒辦法依照每個工作事項記錄時數,另一方面因為暫時沒在接案,也就沒有跟客戶回報工作時數的流程,所以就沒有再繼續計時,取而代之的是用開發日誌來記錄,這樣工作起來反而更自在些。 六月工作時間安排基本上就是週一到週五早上 3 小時,下午 1~2...


