假日看到客戶十二通未接來電你會...?
上週末跑去新竹幫忙顧小孩,被小孩玩了一整天之後,拿出手機看到客戶 Brad 打了 12 通電話給我,我嘆了一口氣繼續回去陪小朋友玩。這不是第一次在假日接到 Brad 的奪命連環摳了,有時候身邊有電腦我會加減處理一下,搞定後才有辦法安心的休息。
但這樣的突發狀況會讓我在假日的時候精神緊繃,原本休假就應該放下工作的輕鬆心情瞬間被瓦解,而這一次因為手邊沒有電腦,所以就會開始想著是什麼狀況,跟小朋友玩的時候也心不在焉,雖然跟以前出遊還會帶著電腦比起來已經好上許多,但心中總是有些疙瘩,深怕自己沒有做好該做的工作。
另一方面因為跟 Brad 認識非常多年了,我知道他絕對不會因為一些小問題在假日打擾我,因此一定是有什麼緊急狀況需要處理,我能理解他的立場也知道他的苦衷,因此不停的告訴自己別太介意,等上班時再優先處理就好。
當上工排除該問題後,Brad 說還好週末的時候有主機商幫他做備份還原,不然就要損失好幾萬塊的廣告費用,我聽了有點不是滋味,雖然他可能不是在責備我,只是單純敘述這件事情的始末,但我這人就是很容易對號入座,便開始思考要如何避免再次發生這樣的狀況,同時也不停的幫他合理化假日打擾我的行為。
就這樣過了幾天,確認問題發生的原因以及完成預防措施後,我以為這件事情就落幕了,但不知為何心中還是一直有疙瘩,直到跟正妹助理 Emma 聊到這件事情,她說我幫 Brad 合理化侵犯自己權益的行為而忽略了自己的感受:
「假日本來就是屬於自己的時間,你有權利跟義務保護這段時間不受任何工作干擾,這不僅是讓自己有休息的機會,更是為了補充活力以便在下週的工作中提供客戶更好的服務,不管是主動提出開發建議或是寫出更有品質的程式碼,這些都是必須在精力充沛的情況下才能產出的。
你沒有必要為了假日沒有接到客戶電話而感到自責,也不需要解釋為什麼自己沒有接電話,反而是客戶應該要為他們自己在假日打擾你的行為感到抱歉,這個社會被這種無時無刻都要找得到人的習慣給制約了,你能選擇拒絕,如果客戶無法接受是他們的問題,你只要在工作的時間盡力做到自己的本分就夠了 。」
這一席話讓我重新想起我為何放棄主機代管的業務,原因就是我受不了 7x24 都要待命的工作環境,不管到什麼地方都要看一下手機確認有沒有客戶回報問題,甚至出國旅遊還會帶著電腦以防有什麼萬一,真的不想再回到這樣的生活。
重新思考後我還是決定跟 Brad 講清楚,請他以後別在非工作時段傳工作簡訊或打電話給我,如果他真有 7x24 的需求,尋找能配合他們公司作業時間的工程師才是長久之道,溝通之後他也覺得很不好意思,並強調真的是在萬不得已的情況下才會在假日打擾我,最後我請他可以自學一些像是備份還原的操作,以便在緊急狀況發生時可以自救。
希望未來真的再也不會看到十幾通的未接來電出現在手機中,萬一再出現的話我一定會跟他分手,這種要擔心假日會無預警接到緊急電話的壓力對我來說太沈重了,所以我這輩子絕對不可能去當急診室醫生或是台積電工程師…
你也有遇過在假日被緊急呼叫的狀況嗎?你都是怎麼回應的?還是你是願意在週末工作的?很好奇大家都怎麼應對,如果你是會在週末工作的工程師務必跟我聯繫,我可以介紹 Brad 給你XD
以下為正文:
除了取得商品列表、商品規格、加入購物車以外,WooCommerce Store API 的重頭戲當然就是結帳付款囉~雖然這些功能可以自己開發 API 來處理,但牽涉到電子商務,裡面的魔鬼絕對是一大堆,尤其是安全性的部分,因此這 API 是由官方開發的話相對來說會安全的多,畢竟有全世界的工程師在幫忙盯著XD
Store API 使用折價券
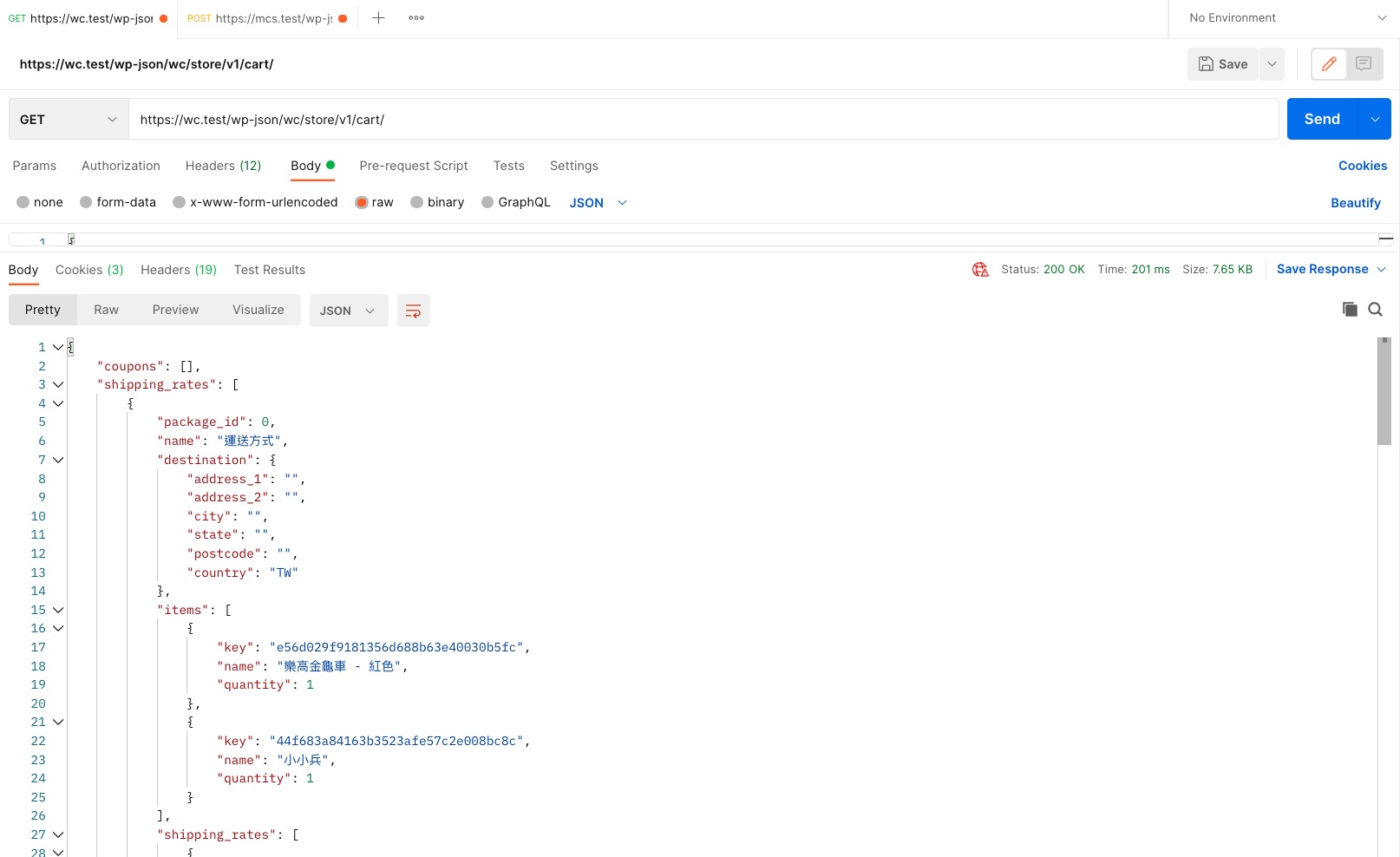
前篇文章我們成功將加商品加入購物車了,先打開 Postman 來查看一下購物車裡面的商品,以 GET 的方式請求 /cart,可以看到有兩樣商品總金額為 NT1,650 元:
 |
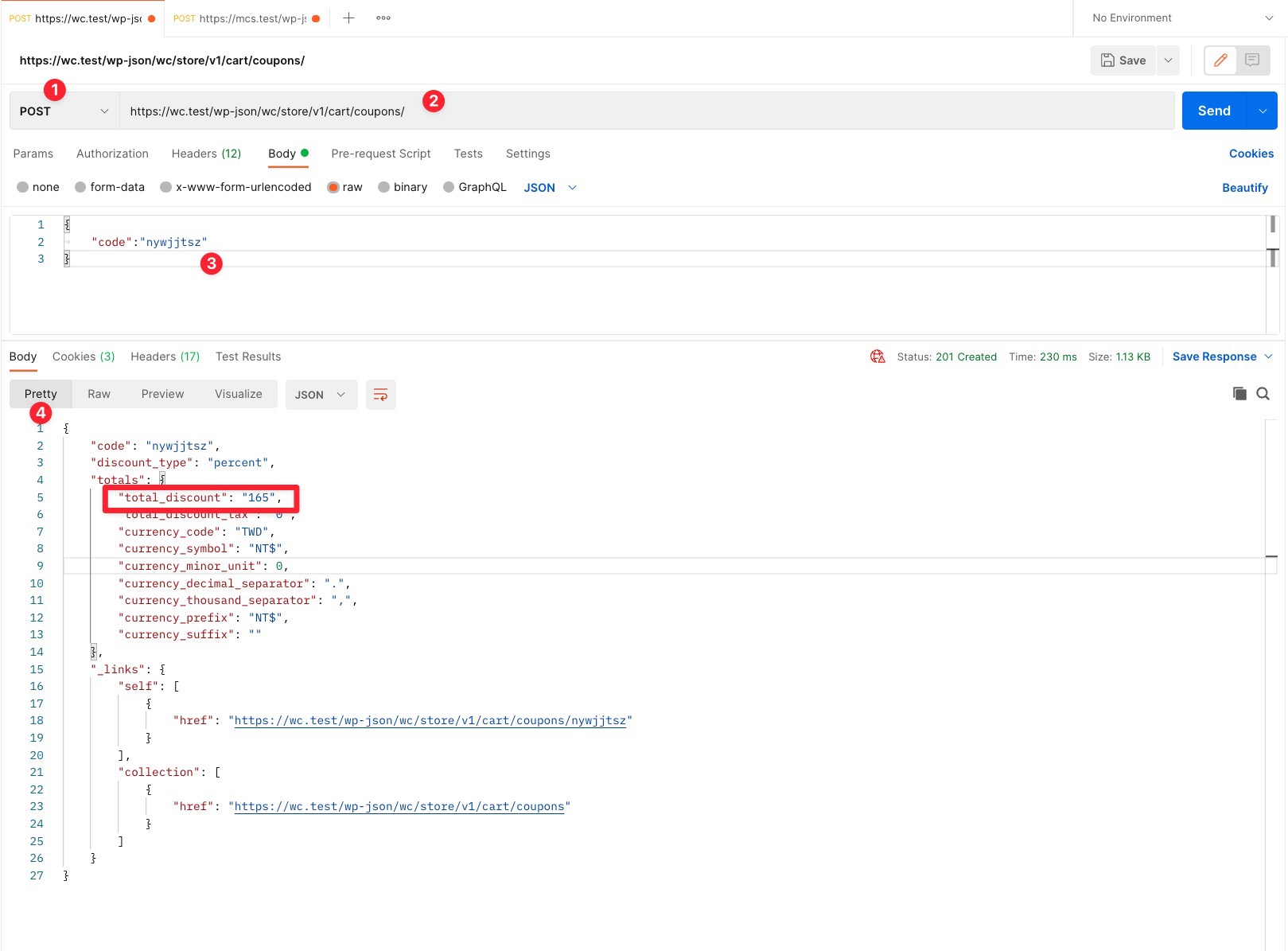
我有準備好一張折價券「nywjjtsz」可以打 9 折,因此使用折價券後購物車小計應該會變成 1650*0.9=1,485 元,使用折價券的方式為以 POST 請求 /cart/coupons/,並帶入一個參數 code:
 |
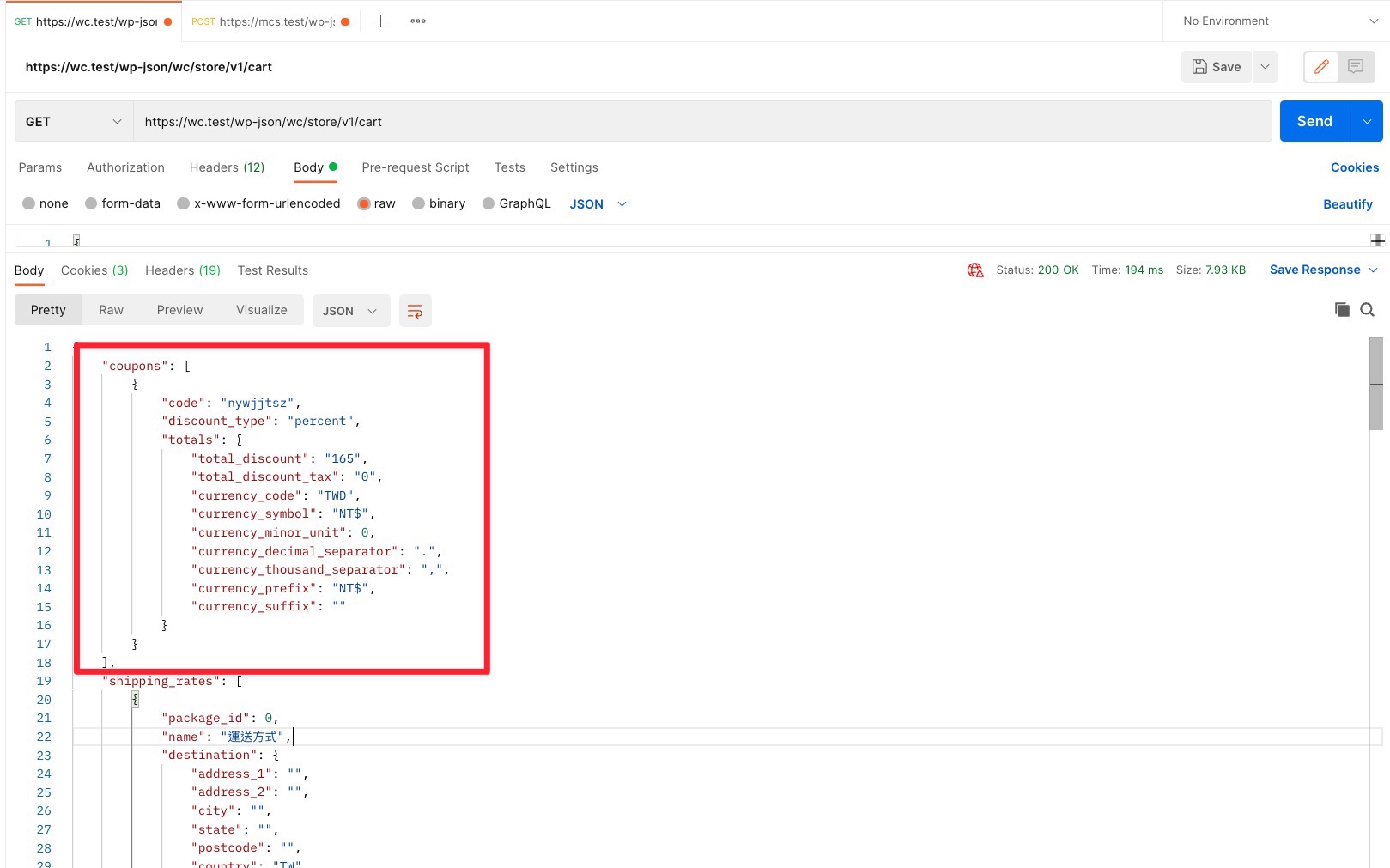
加入成功後會回傳折扣的金額,這時候再用 GET /cart 就能在最上面的 coupons 陣列看到目前使用中的折價券:
 |
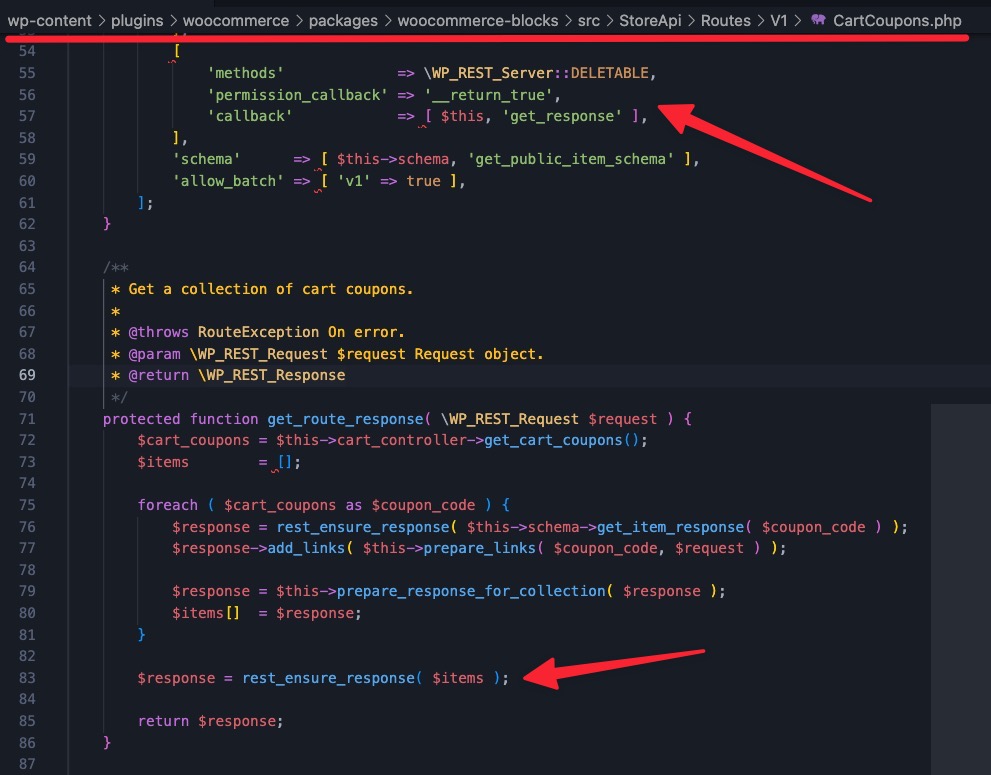
有個地方需要注意的是假設我要移除折價券,使用的是 DELETE 請求 /cart/coupons/nywjjtsz,成功後是沒有回傳任何訊息的,翻了程式碼發現到 /cart/coupons 請求後回傳的是折價券詳細資料,因此當刪除折價券就不會回傳任何資訊:
 |
這部分在前端實作 Ajax 的時候需要多一個檢查,不然拿不到回傳資料可能會發生預期外的錯誤,比較好的作法可能是在請求完折價券後再去呼叫 /cart,並以購物車裡面回傳的資訊來做畫面的顯示。接下來我們測試結帳流程。
Store API 結帳流程
在 WooCommerce 的結帳流程中通常是以下幾個步驟:
- 查看購物車 /cart
- 前往結帳頁 /checkout
- 在結帳頁輸入帳單地址與運送地址
- 在結帳頁選擇運送方式
- 在結帳頁選擇付款方式
- 在結帳頁送出訂單
但 Store API 的流程有點不太一樣,步驟三跟四是放在請求路徑 /cart 裡面,五跟六才是放在 /checkout 裡面來請求,也就是說 cart 裡面管理所有除了付款方式以外的結帳相關資訊,我一開始在 /checkout 裡面找運送方式的傳送參數卻找不到,原來是躲在 /cart 裡面…
接下來我們先輸入帳單與運送地址,以 POST 的方式請求 /cart/update-customer,要送的參數很多,但不外乎就是你熟悉的 billing_address 或是 shipping_address 那些,每個欄位都是非必填:
 |
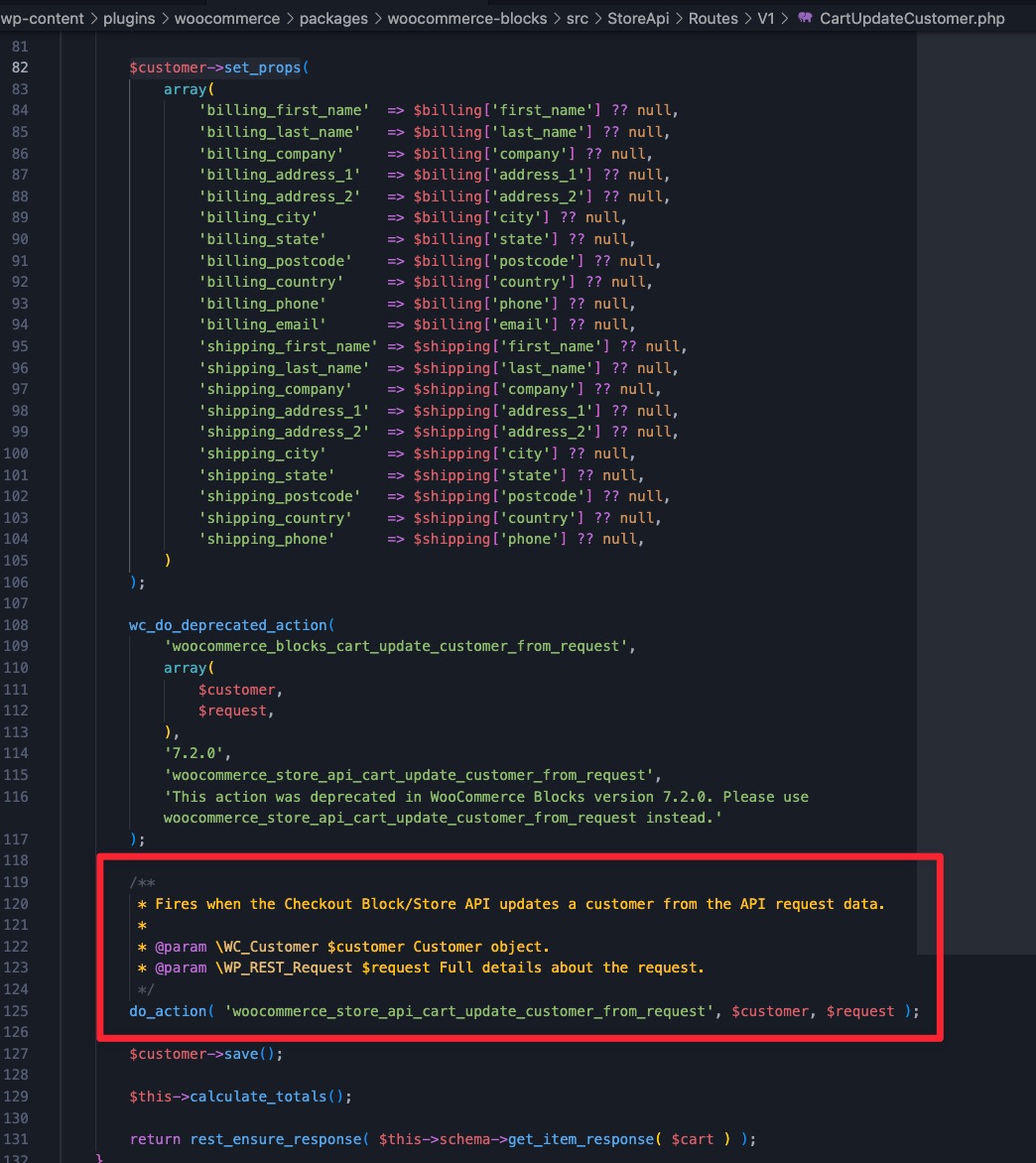
成功後會回傳 cart 的內容,就能看到 billing 與 shipping 的資料更新為我們所提供的內容,在實務上這邊會增加自訂欄位,可能是顧客的年紀、性別,或是常見的電子發票欄位,Store API 提供了 woocommerce_store_api_cart_update_customer_from_request 勾點來擴充欄位:
 |
可以用 $request 拿到我們自己傳的參數,像是 {"invoiceType":"company"},然後在勾點裡面用 $request["invoiceType"] 取得發票開立類型為三聯式發票,然後用 set_props() 來更新顧客的資料,第 127 行的 $customer->save() 就會自動幫我們寫入資料庫。
所以如果你有用 Checkout Field Editor 之類的外掛來加入新的結帳欄位也可以用這個勾點來處理,其他還有像是選擇超商的資料回傳,在接下來的實作中我也會試著把這些欄位整合進去。下一步我們來選擇運送方式,以 POST 方式請求 /cart/select-shipping-rate,並且傳 package_id 與 rate_id。
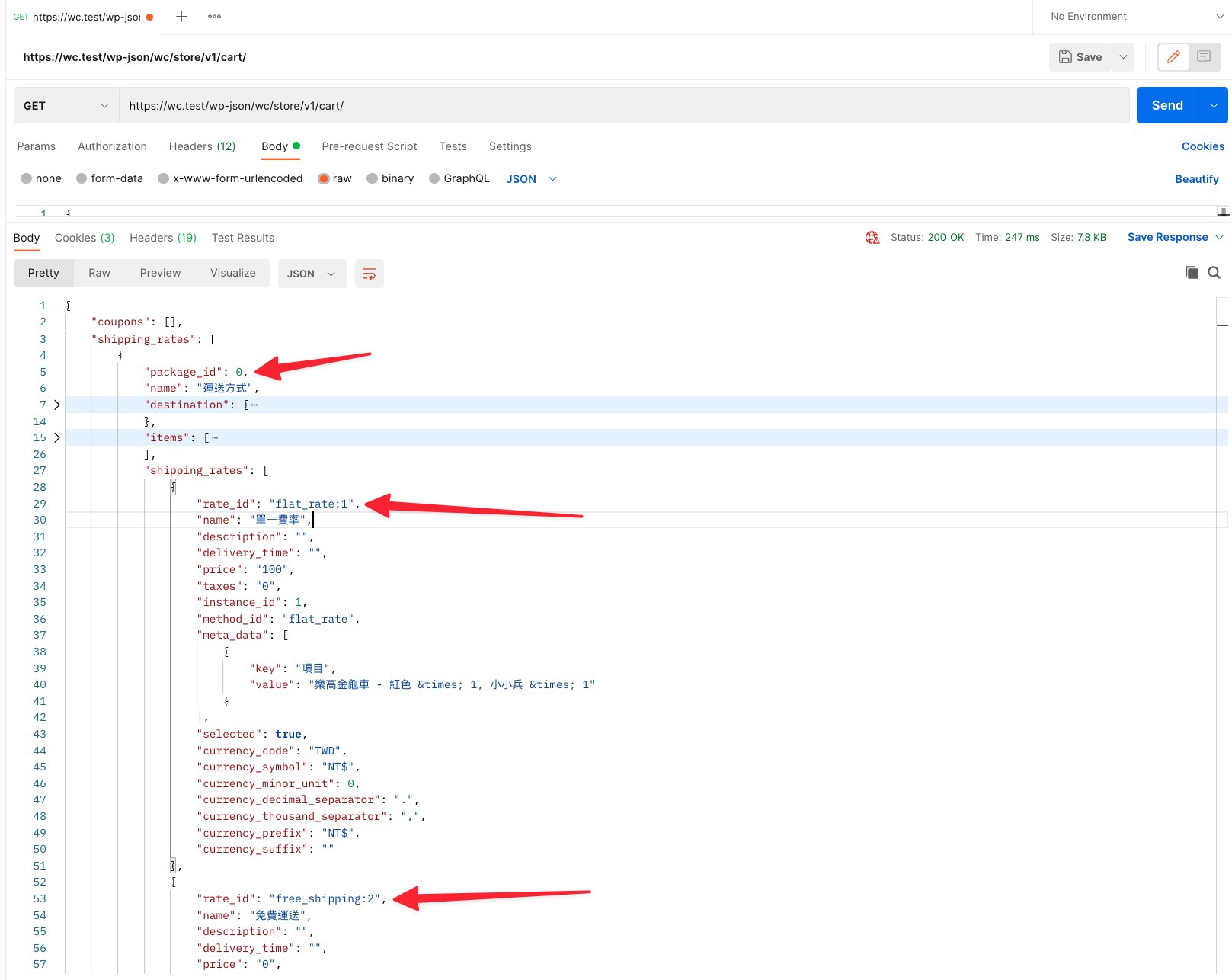
package_id 與 rate_id 該去哪裡找?我們先 GET /cart 來查看 shipping_rates,裡面就有 package_id 以及 rate_id:
 |
找到這兩個資訊後就能設定購物車的運送方式,我們這邊以單一費率為例:
 |
請求成功後就可以看到在該運送方式的 selected 參數變為 true 就代表已經選中,這邊有一個問題是 Store API 目前沒有支援運送類別的回傳,也就是說如果你想要針對運送類別來設定運費只靠 Store API 是無法辦到的,查看原始碼也沒有勾點可以擴充。
另外免運費的設定條件也是沒有的,說如果你在後台設定單一費率在購物車金額超過 100 元時運費變 0 元,這在目前的 Store API 中也是無法判斷的,解法是只能開自己的 API 來處理,像是用 GET 請求 /cart/rate/instance_id 這樣來取得這些附加資訊,或是只能寫信請官方加入勾點。
Store API 送出訂單
輸入完結帳資料後,最後就是選擇付款方式並送出訂單,我這邊選擇使用綠界信用卡結帳,以 POST 方式請求 /checkout,並帶入傳送參數 payment_method 為金流 ID:
 |
除了 payment_method 參數要傳之外,還需要帶入 billing 與 shipping_address,這讓我不太理解,明明在 cart 的地方都已經處理好了最後 checkout 卻還要再傳一次顯得有些多餘,看程式碼的說明是因為結帳時要寫入顧客資料,所以要再傳入一次以確保這些資料是最新的。
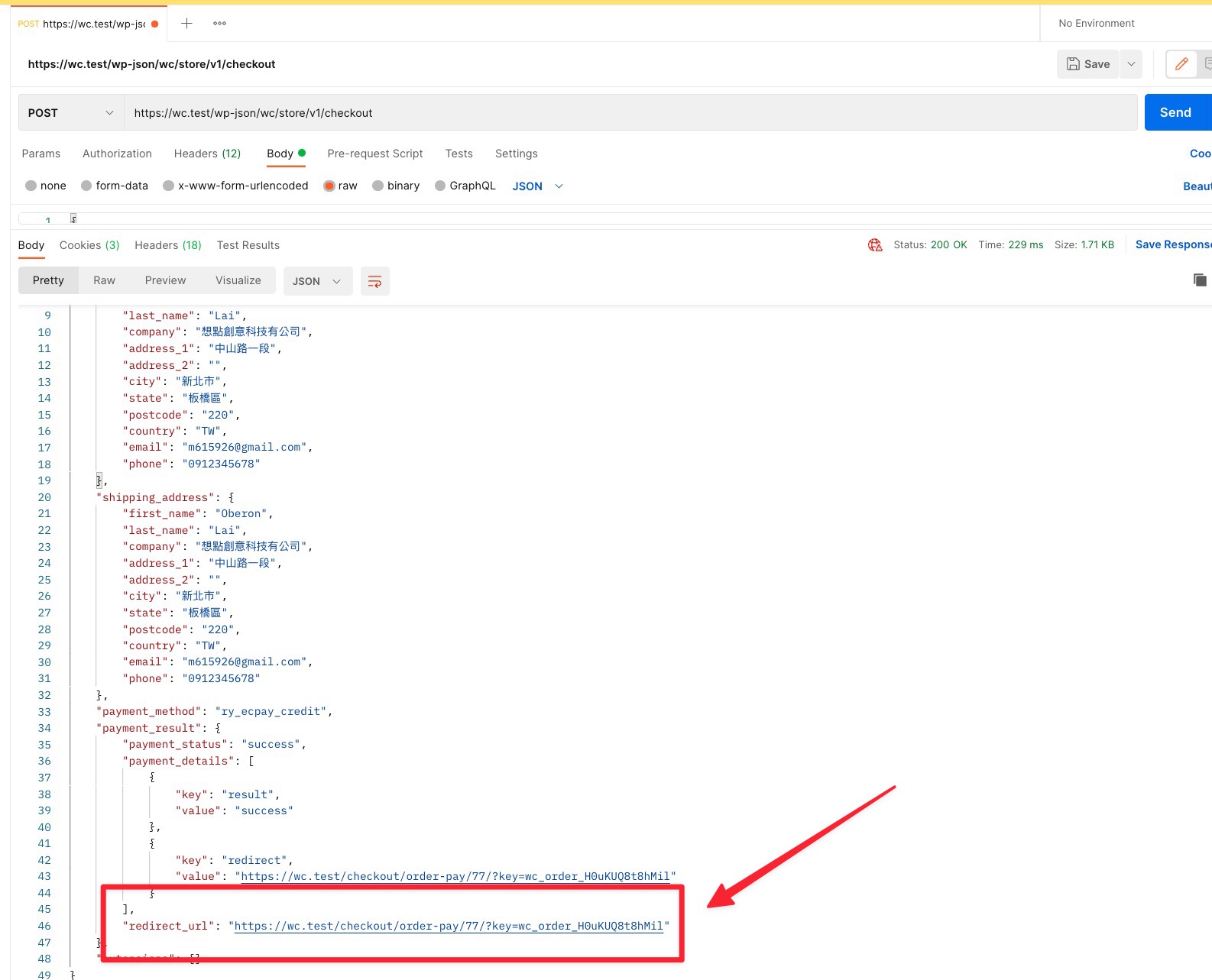
所以在前端處理的時候可能要先把 billing 跟 shipping 的存起來,以便在結帳時再傳送一次。因為綠界是第三方金流,實際的付款是在綠界那邊,Store API 會回傳跳轉網址,這樣就能在前端處理頁面的跳轉:
 |
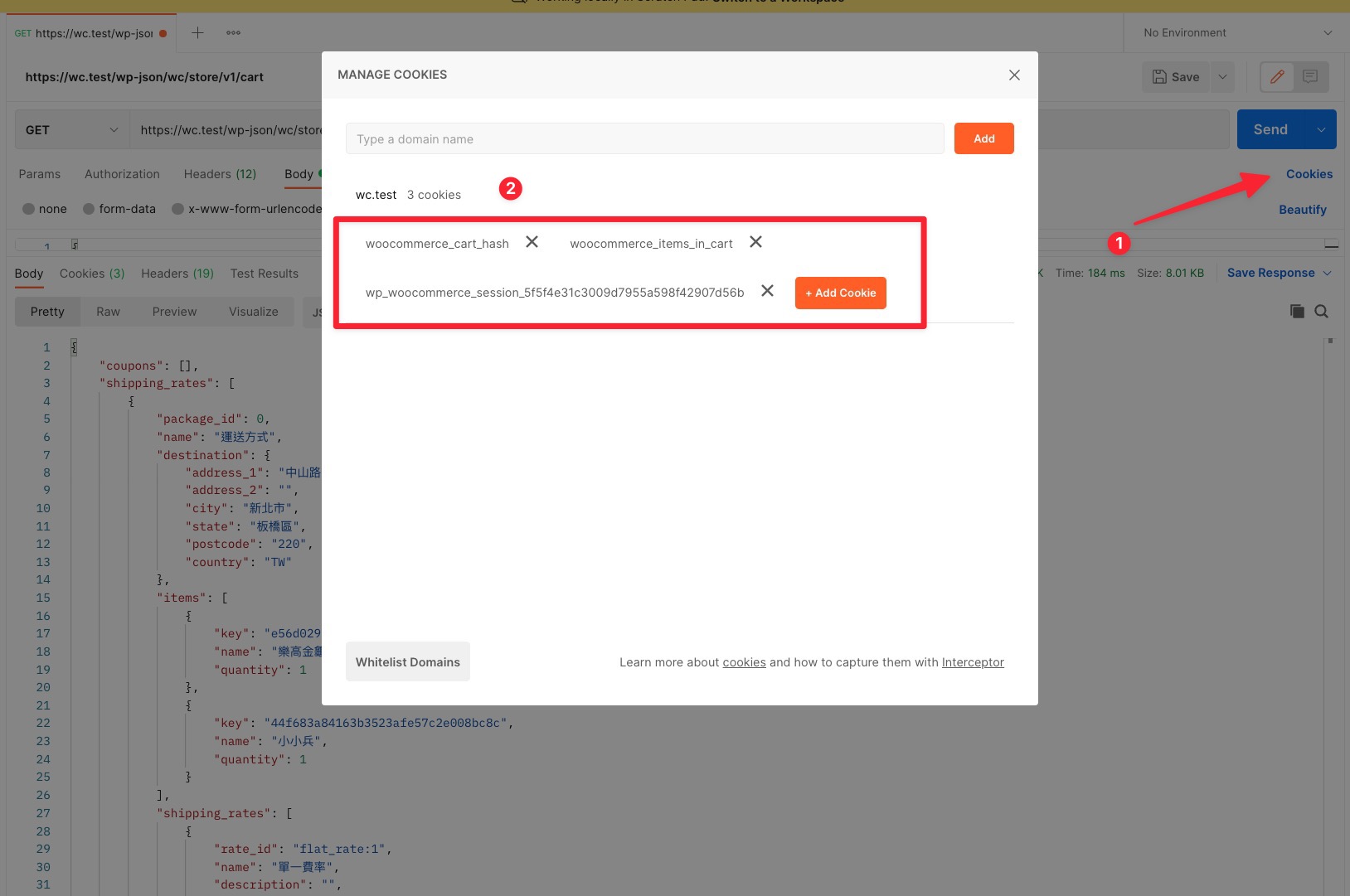
當請求完成後就可以在後台看到這張訂單了,Store API 有避免重複送出訂單的機制,但當我回去用 GET 查看 /cart 的時候發現到購物車裡面的資訊並未被清空,由於 Store API 是靠著 Cookie 來紀錄購物車的內資料,我們可以在 Postman 的 Cookies 頁面中看到:
 |
當我們把這三個 Cookie 都刪除後就可以看到購物車被清空了,因此在實作結帳完成之後要把 Cookie 刪掉才能清空購物車,但如果你想保留部分資料像是顧客姓名,那麼就能 POST /cart/remove-item 來整理購物車內的商品。
在 /checkout 的部分還有一個特別的參數值得一提,那就是我們可以用 payment_data 來帶入一些付款的附加資訊,這可以用在什麼地方呢?最常見的就是分期付款的分期期數,我以綠界信用卡分期付款來測試這個參數。
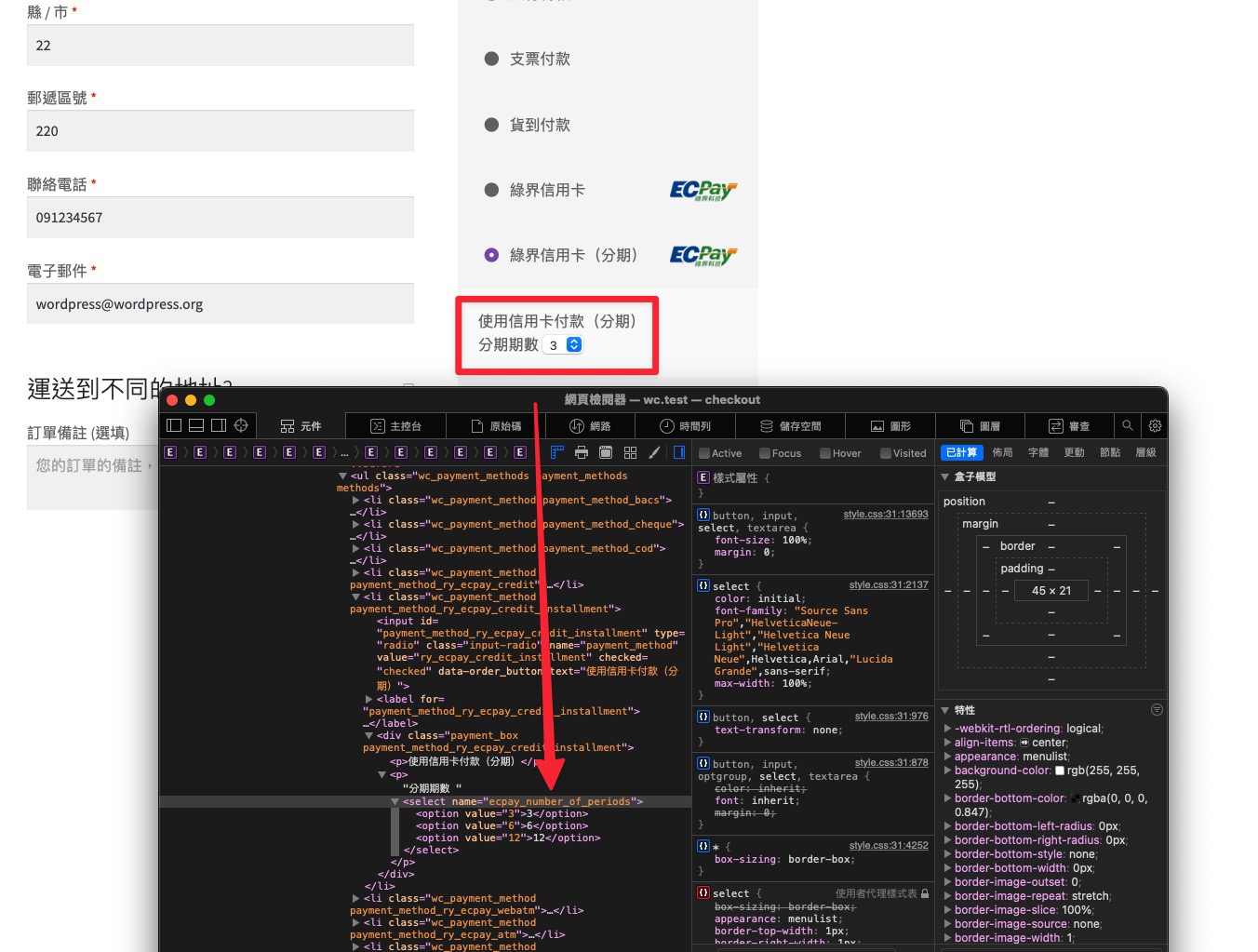
首先我們先結帳頁找到綠界信用卡分期付款的欄位名稱以及值,用開發者工具就可以找到:
 |
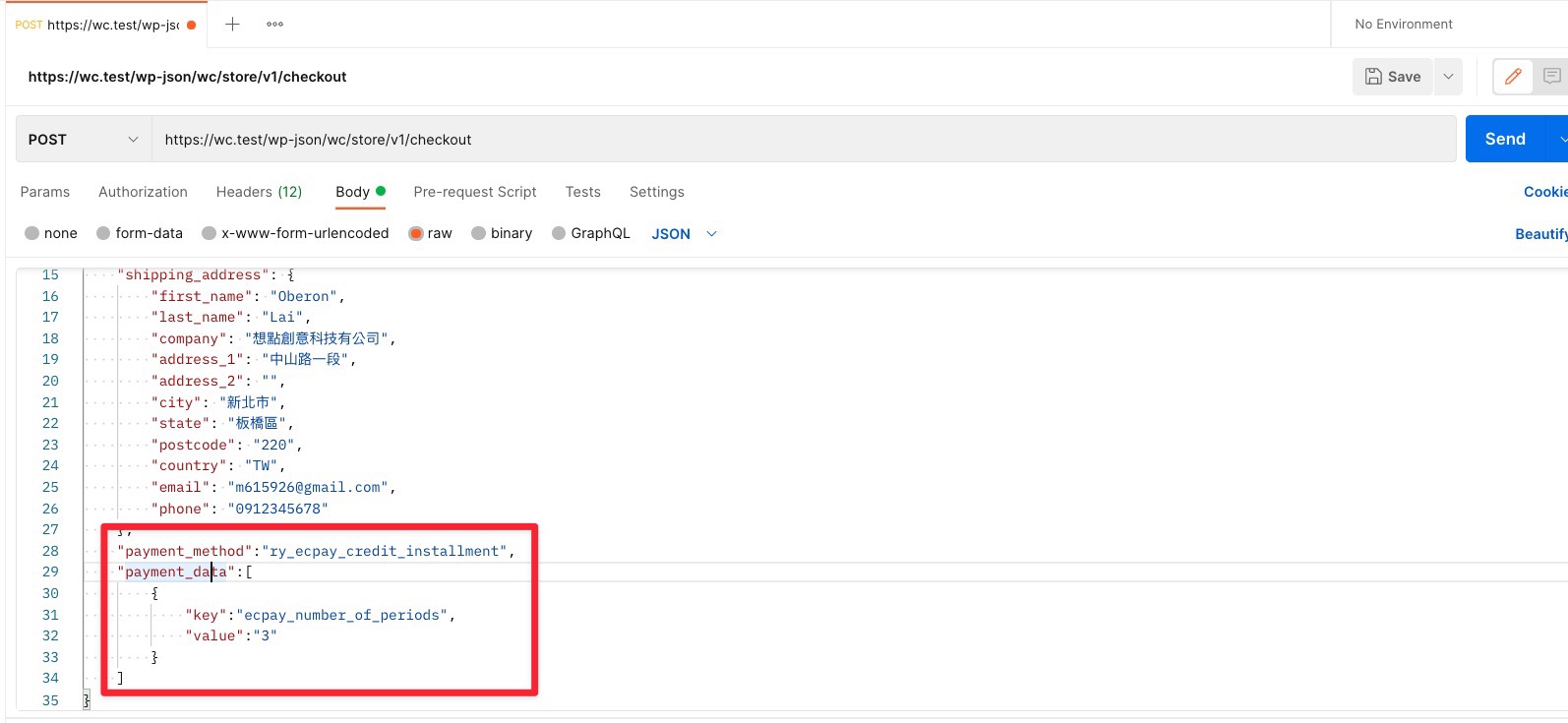
這個欄位叫做 ecpay_number_of_periods,可選值為期數數字,這時候我們就可以用 payment_data 來帶入這個參數,我一開始帶錯,以為只要用 key:value 也就是 “ecpay_number_of_periods”:”3” 就能搞定,結果翻了原始碼才知道不是這樣寫,正確寫法如下:
 |
要一組 key 名稱叫做 「key」跟「value」的陣列才能正確接收,value 的部分只支援字串與布林值,因此雖然我們傳送的是數字 3,但還是記得要加引號用字串來送才是正確的,這樣就能跳轉到綠界信用卡分期付款的畫面。
到這邊基本的結帳流程我們都走過一遍了,不知道你有沒有跟我一樣對於 Store API 感到興奮不已,它可以完全釋放 WooCommerce 的威力,不用再被綁在範本檔案裡面,實現各種客製化的結帳頁面,但同時我們也知道了他的限制,包含運送類別以及會員機制的處理,同時他也沒有取得所有付款方式的 API,這些我們可能都要自己來了。
因此接下來我會先開發我們所需要的 API,並且學習 Store API 的程式碼架構來進行設計,搞不好寫完後還能直接貢獻給開發團隊,下禮拜再來深入研究 Store API 的程式碼,我們下週見!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
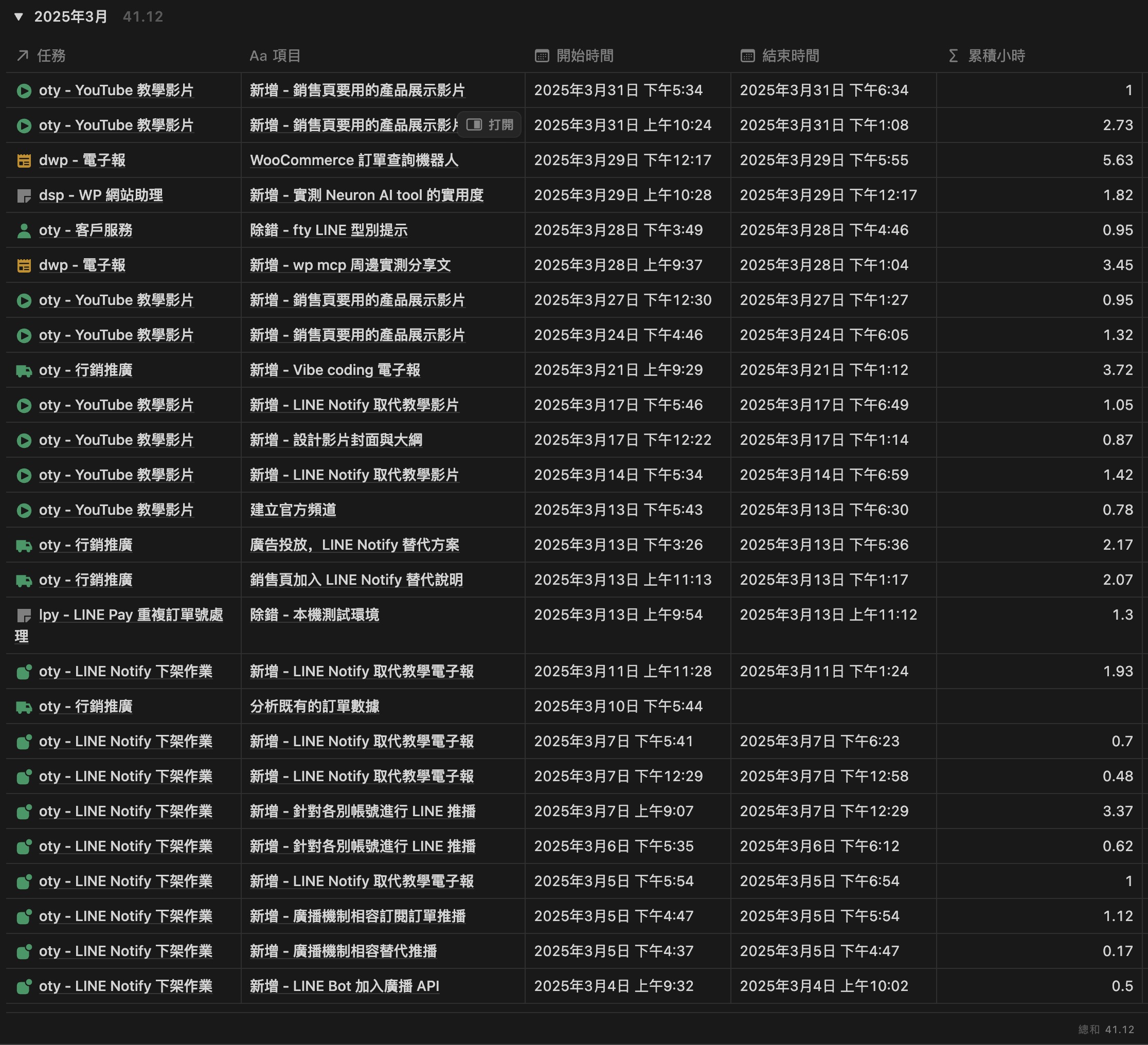
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...