滿街都是兔
 |
十天的年假結束了,開工第一週我還在放風狀態,趁著人潮變少終於可以去一些景點晃晃,這禮拜跑去松山菸廠看 Miffy 的展覽,由於我們家都是 Miffy 控,2019 年還特地飛去荷蘭 Miffy 的出生地烏特勒支 ,那邊有全球唯一一間的 Miffy 博物館,本以為會有超多週邊可以買,但以商業化的角度來看,這次台北的展覽一整個完勝。
這個展覽最特別的地方在於策展單位邀請了藝術家、設計師、學生,將 Miffy 以台灣元素進行重新包裝,因此會看到各種結合台灣小吃、地景、原住民元素的 Miffy,不得不說還滿有看頭的,紀念品商店品項很多,還有各種異業合作,最讓我匪夷所思的是還有賣 Miffy 滷味…
假日有時間可以帶家人去晃晃~
一、WooCommerce 結帳頁輸入統編自動帶入公司抬頭
自己每次在線上買東西要開統編的時候,總是很懶得輸入公司名稱,我都會默默希望打完統編就會自動帶入,省去手動輸入發生錯誤的機會,剛好這陣子在串接 WooCommerce ezPay 電子發票 API,就順手把這個功能整合進去。
要透過統編查詢公司名稱需要前往商工行政資料開放平臺申請 API 的使用權限,但很久以前做過類似的功能是採用民間的 API,使用上方便許多,不用申請即可直接使用,提供這佛心服務的就是之前求職小幫手一戰成名的 Ronny 大大,他開發了許多開放資料的 API 供大眾免費使用。
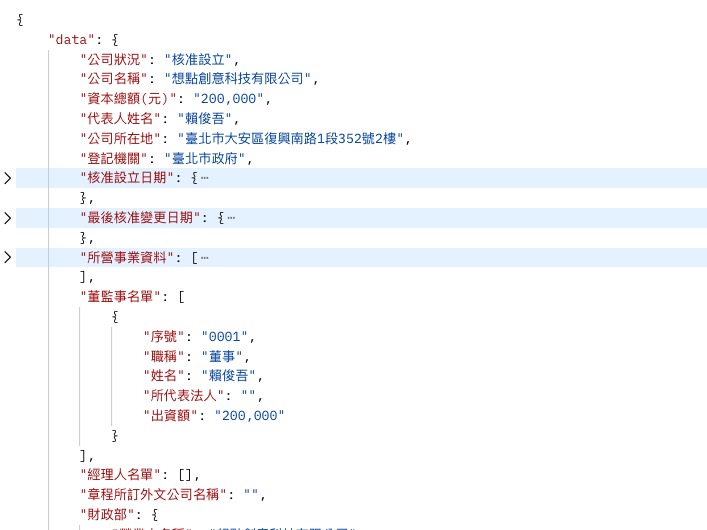
他的台灣公司查詢 API 資料來源是經濟部商業司及財政部營業稅籍資料,只要在請求網址的最後一個路徑帶入統一編號,就可以顯示下圖的公司資訊:
 |
這樣就可以在 WooCommerce 結帳頁當顧客輸入統一編號時自動取得公司名稱,具體實作:https://oberonlai.blog/woocommerce-invoice-taiwan-company/
如果你覺得這 API 對你有幫助可以去贊助一下 Ronny 大大,看了他的收支明細主機成本每個月就要破萬元,很佩服他不掛任何廣告、無付費方案,單純無償提供這麼好用的服務,這不支持不行啊!
二、ACF 動態取得 Select 下拉選單 Option 內容
情境是我幫客戶設計了一個區塊小工具來取得文章列表,而這小工具我是用 ACF 設計的,裡面有很多篩選欄位,可以想像成是把 WP_Query 做成使用者介面這樣,篩選條件是以文章的 Taxonomy 為主,下拉選單的內容則是 Terms,因此客戶可以用這小工具篩選出他需要的列表。
但棘手的點在於這個小工具要撈的文章列表並沒有存在於網站本身,而是要透過其他網站而來,再加上文章來源站的 Terms 會時常變動,因此除了文章以外,連 Taxonomy 的 Terms 也就是下拉選單的 Option 也必須要透過 API 來取得,並且在載入小工具時會自動重新抓取最新的分類項目。
還好 ACF 有提供勾點 acf/load_field/name=my_select_field 來設定當欄位載入時修改選項的內容,該勾點提供一個參數 $field,是欄位內容的陣列,如果這個欄位是下拉選單,就可以用 choices 這個 key 來設定 Option,因此只要把 API 開好,把拿到的資料以 key value 的方式存進去 $field['choices'] 裡面即可。
具體實作如下:
https://oberonlai.blog/acf-dynamic-select-option/
三、如何透過 WooCommerce REST API 建立訂單
之前在研究 WooCommerce Store API 的時候有順便紀錄 WooCommerce REST API 的用法,再次感謝有寫下這篇文章的自己,剛好這禮拜就派上了用場。需求是客戶想在後台透過更簡便以及客製化的操作介面來手動新增訂單,本想用 Store API 處理,但爬了 REST API 發現到裡面也有建立訂單的方法。
於是我先用 ACF 開好建立訂單的設定頁面並將欄位建好後,透過 ACF 的 acf/save_post 勾點來完成當儲存設定頁時觸發建立訂單 API,然後使用官方提供的 Composer 套件來建立 API 請求物件,接下來照著官方範例就可以在更新設定頁後很順利的建立訂單。
但有兩個地方在官方的範例裡面沒有提到,第一個是建立訂單資料欄位,由於客戶需要在這個訂單手動建立畫面也能輸入電子發票選項,因此我需要將發票資訊一併寫入,後來查到的寫法是使用 meta_data 這個 key 來寫入,裡面帶的是 key value 陣列。
另一個問題是透過 REST API 建立的訂單沒有顧客歸屬,也就是該訂單的結帳對象都是訪客,根據 API 的回傳資料後發現裡面有一個 customer_id 參數,實測後發現在請求時必須要將該參數帶入 user id 才能正確將會員跟訂單做綁定。
程式碼實作如下:
https://oberonlai.blog/woocommerce-rest-api-create-order/
四、WordPress 自訂資料表寫入中文變問號
為了實作 WooCommerce 推播通知外掛的發送紀錄,考量到記錄的內容與屬性,我自己開了一張資料表來存放,在本機測試都沒問題,結果放上伺服器後發現到只要欄位裡面有出現中文的地方全部變成問號:
 |
查到的方法都說是要去改資料庫的編碼規則,但由於這外掛會用在不同的主機上,因此這條路行不通,於是在想會不會是資料欄位本身編碼設定的問題,結果用 phpMyAdmin 查看資料表結構的時候發現資料欄位的編碼都被設成拉丁語系:
 |
找到這問題後,在建立資料表時只要在會出現中文的欄位裡面多設定 Charset 就能解決了,具體實作如下:
https://oberonlai.blog/wordpress-custom-table-charset/
五、好物分享
這幾年我一直朝著讓架上的實體書走向電子化,現在買書都直接在 Kobo 閱讀器購買,就連逛書都是在上面看預覽,但由於我買的是 6 吋,要看程式類書籍的話眼睛會脫窗,另一個大問題是它沒有瀏覽器可用,要看線上技術文件我之前的作法就是靠自己整理成 ePub 格式再傳進去看,既費時費力且文件版本一更新就跟不上了。
所以睡前又開始拿起 iPad 讀技術文件,受到藍光刺激讓晚上睡不好,隔天早上起來還會有種宿醉感,嘗試了 iPad 的類紙膜、把顏色調黑白、亮度降最低都還是解決不了這個問題,於是就在想有沒有廠商開發電子紙版本的平板電腦,爬了文發現到台灣只有一間廠商在做,去賣場玩了一下就衝了:
 |
左邊這一台是 HyRead Gaze Note Plus 7.8吋,不像 Kobo 只能閱讀自家的電子書,HyRead 主打的是開放式系統,也就是以 Android 為基底,可以自行前往 Google Play 安裝 App,因此在上面可以使用 Kobo、博客來、讀冊等各家的電子書 App。
除此之外,我還可以安裝之前迷上的 Readwise Reader 閱讀器、Feedly、Pocket 等各類型新聞聚合 App,然後為了使用體驗一致,我還另外裝了 iOS 16 Launcher 偽裝成 iPad,只是需要適應一下電子紙刷新率超低的畫面XD
最最最棒的是 HyRead 有瀏覽器可以用,我再也不用自己花時間整理技術文件的電子書,同時還能確保看到的版本是最新的。我安裝的瀏覽器是 EinkBro,號稱是專為電子書閱讀器打造的瀏覽器,用起來非常棒,作者 Daniel 大大在 2021 的 iThome 鐵人賽紀錄了他是如何從一個開源的專案改造成 EinkBro,看完超級熱血,非常推薦閱讀:https://ithelp.ithome.com.tw/articles/10259165
-
開工第一週除了去逛展覽還拜訪了新客戶,很久沒開實體會議了,很懷念踏進辦公室與人面對面腦力激盪的感覺,看著堆滿貨物的會議室、忙著講電話、回訊息的年輕人,實在是很有創業的熱血感。離開辦公室前忘記上廁所,才驚覺年紀變大膀胱變無力,一出門就要找廁所,看來下次還是先約線上會議吧@@
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...