GPT3.5 API 正式釋出
上週閒閒沒事在逛 OpenAI 的 API 文件,看到開放申請 GPT3.5 的 API,也就是目前 ChatGPT 所採用的自然語言模型,本以為又要等上好一陣子,沒想到這禮拜官方就全面釋出,而且計價方式更便宜,感覺是入場的好時機(?)
而自己這陣子工作都會密集的使用 ChatGPT 來查詢程式碼,雖然答案正確率很高,但有時候也會被它的回答給愚弄,就在想如果有更方便的介面來驗證它所提供的答案就更好了。像有一題我想知道如何用 CSS 控制元素的明亮度,依稀記得關鍵字是 brightness,於是問了它之後給了我以下寫法:
 |
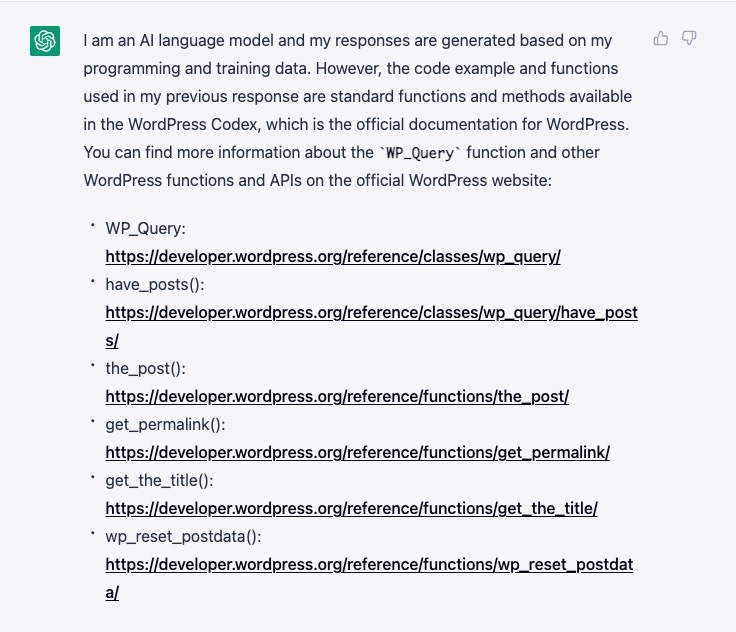
雖然覺得怪怪但我還是試看看,果然完全沒作用,於是我再回到 Google 去找才想起應該是要用 filter 這個屬性,然後再用 brightness(0.5) 來設定明亮,為了避免它再次唬爛,我接下來問的內容都會請它附上參考來源:
 |
只是有時候連結也是錯的XD
先撇除參考連結的正確性,每次在問問題時還需要多下一個「給我參考連結」的指令就覺得有點麻煩,我覺得如果有一個內建的提示語管理可能會比較方便,我可以自行新增關鍵字,然後在下指令的時候可以用簡碼或是快速鍵帶入。
或是新增一個聊天視窗時,我就可以選擇這個視窗是要問 WordPress,那麼在我實際開始用之前,這工具就會先告訴 GPT 一些背景知識,像是請以繁體中文回答、以資深 WordPress 工程師的身份回答、每個答案都要附上參考連結等等。
進一步的我可以用 fine-tuning 來餵給它我之前寫過的程式碼,這樣得到的答案就更有我自己的風格,看文件要實作 fine-tuning 需先準備一個 CSV 或 JSON 檔,條列出 prompt 以及你預計要顯示的答案,再透過官方的 CLI 工具編譯後進行上傳,然後就可以使用我們自己上傳的 model 作為回答的模型。
更進一步,透過 fine-tuning 我就可以指定回答的文字結構,然後從中去抓特定關鍵字組成一系列的指令,再將指令整理成呼叫其他 API 的參數,這樣我就可以叫它幫我做事情了,像是「請整理出本月的工作時數,並發信給客戶進行請款」、「每週一上午將待確認事項發信給客戶進行確認」。
如果這個流程可以變成 GUI 點一點就能搞定的話就再方便也不過了,旁邊再搭配 Google 搜尋或是直接串 Stackoverflow API,把經過自己驗證過的答案再餵給它,長時間累積下來絕對會是一套無與倫比的個人知識&專案管理系統!
俗話說有夢最美XD,如果你不會寫程式卻有一堆 AI 相關的好點子的話務必跟我說,讓我來幫你實現吧~
一、WooCommerce Product 使用自訂參數查詢
當要查詢 WooCommerce 商品的時候,我偏好使用 wc_get_products 來取得商品列表,跟直接使用 wp_query 比起來,前者提供的參數可以用更簡潔的寫法來依照商品的條件來查詢,像是售價、銷售量或是庫存量等等。
我的需求是要依照商品的販售期限進行查詢,我用 ACF 增加了一個商品下架日期欄位叫做 end_date,當超過這個期限時商品就會自動下架,因此我要篩選出 end_date 符合當天日期的商品來改變商品的販售狀態。
但與 wp_query 的用法不同,wc_get_products 並未提供自訂欄位的參數,需要透過勾點 woocommerce_product_data_store_cpt_get_products_query 來加入,在勾點中要先判斷查詢的參數是否有帶入,有的話再用 meta_query 加入查詢。
實作如下:首先先在 wc_get_products 的參數帶入 end_date,並給一個 yes 的值作為稍後查詢的判斷,然後在勾點 woocommerce_product_data_store_cpt_get_products_query 裡面進行 end_date 的檢查,有存在的話就加入 meta_query 來修改查詢結果,這樣就能正確篩選出符合條件的商品:
完整程式碼:https://oberonlai.blog/woocommerce-product-query/
二、WooCommerce Notify 增加 LINE 登入按鈕區塊支援
 |
四天連假終於有時間再戰區塊開發,研究許久才搞定 LINE 登入按鈕,這顆按鈕支援所有的區塊功能,像是對齊、設定連結、樣式、寬度、顏色,看起來就跟原生的按鈕一模一樣,事實上,它就是原生的區塊按鈕無誤XD
當我在規劃時我就希望可以做到像是原生按鈕一樣,可以彈性的控制顏色、大小等等以提供使用者一致的操作體驗,於是我去翻 Gutenberg 的原始碼,不看還好,看了之後快暈倒,光是一顆按鈕它的程式碼跟資料結構就複雜到讓我想棄守,邊看邊在心裡碎唸,我只是要做一顆按鈕需要這麼麻煩嗎?
於是換個念頭,何不直接拿原生的按鈕再加入我需要的功能就好?研究了開發手冊發現到還真的可以這樣幹,關鍵字叫做 Innerblocks 內部區塊,透過內部區塊的範本,我可以做到在加入我的區塊時,把既有的區塊放在裡面,而內部區塊還可以保有原先的各項設定功能。
我的 LINE 登入按鈕區塊 HTML 結構長這樣:
 |
最外層的 <div></div> 是我的區塊,而 wp:button 是內建的按鈕區塊,我把按鈕包在我的區塊中,這樣我就不用實作按鈕的設定功能,要使用內部區塊要先匯入 block-editor 的 InnerBlocks,然後先定義範本裡面要放哪些區塊,同時設定區塊的初始值,最後再使用 元件加入範本:
跟一般按鈕不同,我想要我的 LINE 登入按鈕一加入時就是綠底白字,並且帶好登入連結,要做到這件事可以指定區塊的初始參數,按鈕區塊的初始值可以在原始碼 block.json 裡面的 attributes 跟 supports 找到。
像是 text 是按鈕的預設文字,url 是預設連結,但有些屬性我給了卻沒作用,像是按鈕顏色 backgroundColor、文字顏色 textColor 等屬性無法,實測結果感覺是樣式類的屬性都無法給預設值,因此最後都還是用 CSS 來覆寫預設樣式的部分。
其次我要在按鈕文字的前方加入 LINE 的圖標,我想到的做法是把圖標的檔案路徑從 PHP 取得後寫入 JS 變數,讓按鈕區塊可以讀取,也就是 <img> 這個部分,註冊 JS 變數的部分我依舊是使用熟悉的 wp_localize_script 來做。
由於我使用的是 wpack.io 來引入 JS,因此在路徑取得的寫法是用它的 API,而註冊 JS 變數一樣是變數名稱+變數值,就能讓 edit.js 拿到從 PHP 產出的資料,有查到可以直接在 JS 使用 import 來引入圖片,但在編譯的過程中發生錯誤,就還是先用老方法了。
另一個我遇到的問題是內部區塊的樣式無法調整,也就是當我設定寬度或是置中對齊是沒有作用的,檢查後發現是因為多包了一層 <div></div> 而導致預設的樣式失效,這部分我花了一些時間把原本該套用的樣式再額外補上。
最後當看到按鈕可以設定寬度、大小、圓角半徑就覺得很感動,雖然我採用的是偷吃步,但至少已經達到我預期的成果,本來還想繼續研究如何增加按鈕的設定項以及自訂設定屬性,但在那之前可能還是要先把原始碼看懂才行了…
完整程式碼:https://oberonlai.blog/woocommerce-notify-line-login-block/
三、分頁汪洋中的一艘方舟:Arc 瀏覽器
長年以來我的主力瀏覽器是 Safari,不是因為它特別厲害,只是因為有著用 Mac 就是要用 Safari 的無聊堅持,再加上家裡都是 Apple 裝置要同步比較方便,因此從 Win 改用 Mac 後我從來沒有換過瀏覽器。
這一切直到收到 Arc 的試用通知:Arc 是一套主打再也不用擔心分頁管理的瀏覽器,可以幫助你專注目前在瀏覽的內容,不會被過多的分頁所分心,我一直覺得自己是分頁管理控,平常就會隨手關掉沒用到的分頁,因此 Arc 的訴求對我來說沒太大誘因。
當收到試用通知裝起來玩玩後真的也覺得還好,它的介面跟一般瀏覽器不太一樣,分頁顯示在側邊欄而非頂部,可以建立不同工作區,換換背景顏色、自動關閉超過 N 小時的頁籤(預設是 12 小時),除此之外我覺得沒啥吸引我的點,直到看到他們 Youtube 頻道才驚為天人:
 |
我絕對不是因為他們頻道很多正妹才看下去的,而是他們的官網完全沒有任何的使用說明,在經過熱情洋溢的正妹推坑後,我決定把預設瀏覽器設為 Arc 一個禮拜看看,想不到用沒三天,就被他們的設計理念深深吸引,邊用邊在內心吶喊(老婆表示我是真的有喊出來,而且是從早喊到晚)這瀏覽器設計的巧思太讓我太著迷了~
他有很多功能,我提出我最喜歡的三個部分:
1. Split view 分割視窗
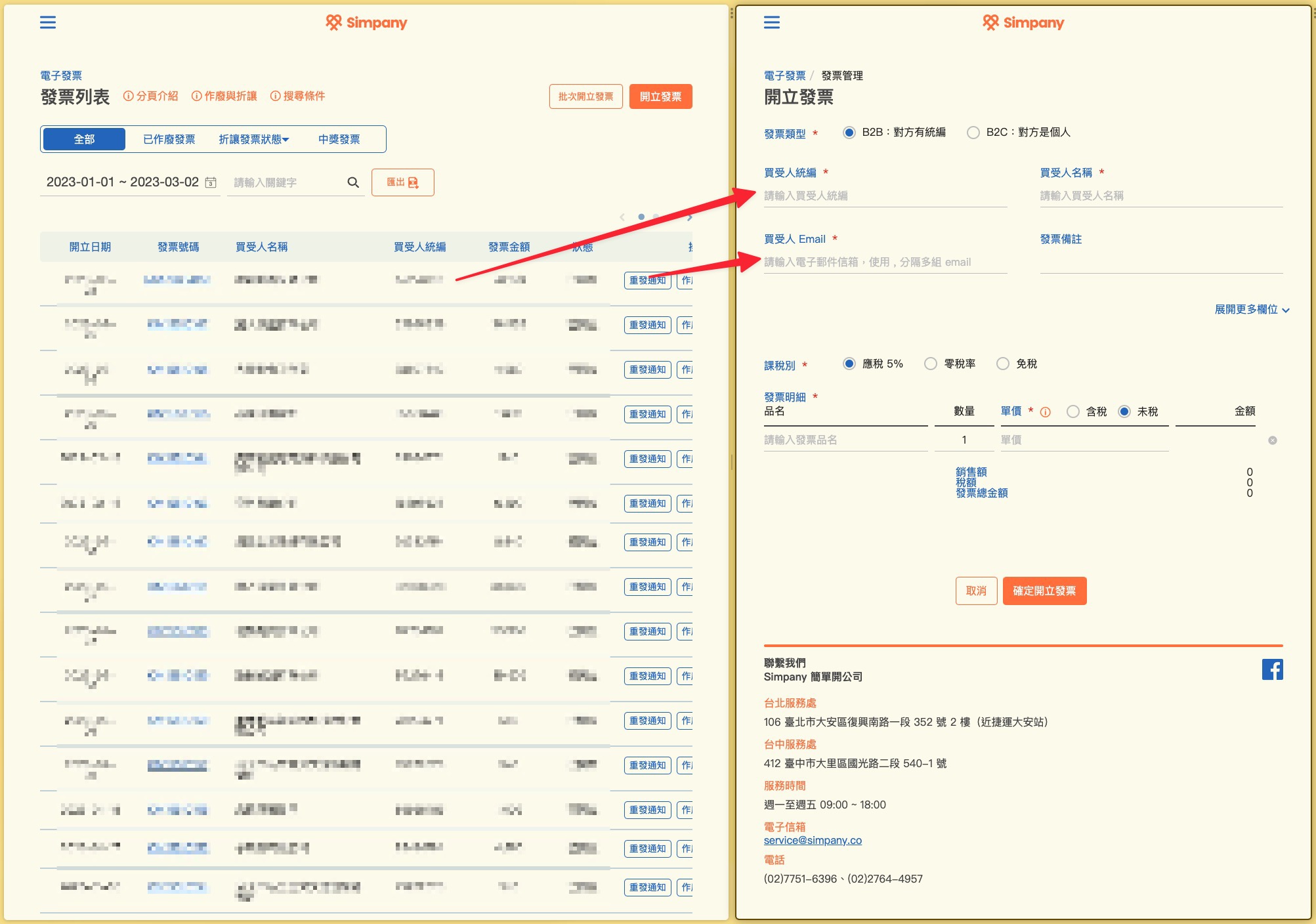
我常遇到一個情境是我需要同時開啟兩個視窗,藉此對照彼此的內容,像是我在開公司電子發票的時候,我需要有一個畫面是放發票列表,另一個畫面是新開一張發票的表單,在新開發票時我會從既有的發票複製公司統編跟寄送地址,以往我必須在兩個不同的分頁之間切換,而有了 Split view 我可以同時開啟兩個畫面,一眼看到我所需要的資料:
 |
這功能在開發時更是方便:我可以左邊開後台右邊開前台,或是左邊開訂單列表右邊開日誌輸出,以往要實現這功能可能需要像是 Magent 這類視窗管理軟體來排,但 Arc 直接內建並且還可以拖曳中間的分隔線來動態改變視窗的大小。
最酷的是我還可以把分隔視窗存成一個分頁,之後我開啟這個分頁就是左右兩個視窗,只要你的螢幕夠寬,要開四個還八個視窗隨便你,所以我現在工作的分配比例是三等分,Arc 開兩個分割視窗佔三分之二,剩下三分之一是 VSCode:
 |
這樣就不用切換分頁去查看我要的內容,有時候在查文件我還會再多分割一個視窗,雖然既有的內容會被壓縮,但可以隨時調整寬度超方便,只要把目前用不到的視窗縮超小即可。
2. Profile 帳號管理
分割視窗可能透過一些外掛可以辦得到,但帳號管理這件事我之前研究過就一直卡關,想不到 Arc 把它完美搞定了!
帳號管理的使用情境在於我有多個 Google 帳號,除了自己的、公司的、甚至還有客戶的,每當我要登入 Google 帳號我就必須點選右上角的圖標切換帳號,雖然是幾個點擊就可以完成的動作,但流程還是有點繁瑣。
Arc 的分頁管理有三個層級,從低到高分別是分頁 → Workspace 工作區 → Profile 帳號,分頁跟工作區很好理解,就是我可以把某個專案會用到的所有分頁都存在一個工作區,這樣進入該工作區的時候就能開啟已儲存的分頁。
至於帳號的層級更高,它管的是使用者紀錄,假設我新增了一個帳號 oberonlai,我在這帳號底下的瀏覽紀錄、分頁、甚至是已經登入的網站會員都是獨立的,也就是說我的私人帳號是登入我的 Gmail,我可以另外開一個專案用的帳號並且使用客戶信箱登入 Gmail,當我要切換 Gmail 帳號時我就不用再從 Google 那邊切換,只要在 Arc 的側邊欄兩指一滑就能切換不同的帳號,並擁有完全獨立的工作區以及分頁。
Arc 切換帳號的方式相當直覺,可以參考他們的說明影片:https://www.youtube.com/watch?v=A5BzkowY_B8
3. Launcher 啟動器
跟之前介紹過的 Raycast 一樣,Arc 也有一套啟動器,透過關鍵字來操作瀏覽器,不管是瀏覽器設定、Google 搜尋、快速跳到某個工作區底下的某個分頁、安裝 Chrome 擴充等等,全部都可以透過啟動器來實現:
 |
開啟啟動器的快速鍵是 Cmd+T,也就是一般瀏覽器開啟新分頁的快速鍵,用起來非常直覺不需要再學習的組合技,有了這個啟動器真的超方便,感覺這功能已經是現在新創服務的基本配備了。
Arc 還有很多讓我下巴合不攏的酷炫功能,其中以 Easel 最讓我驚艷,另外還有 Boost 也非常有趣,但我覺得會讓我離不開它的主要原因還是因為它豐富的設計細節,像是過場動畫、讀取進度條,既不會讓我分心卻又給我很明確的提示,Arc 真的是神作無誤!
看到這邊如果你想試試 Arc 的話需要填寫申請表單,等待他們通知你才能下載,或是可以透過我的 Gift Code 搶先取得,但名額只有五位,你有興趣的話就趕快載吧:https://arc.net/gift/3b559222
-
可以預見不久的未來,所有軟體都會內建 AI 服務,當各大廠都能提供 AI 功能的同時,身為獨立開發者還會有什麼機會嗎?這問題很值得來想一下,我們下週見!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
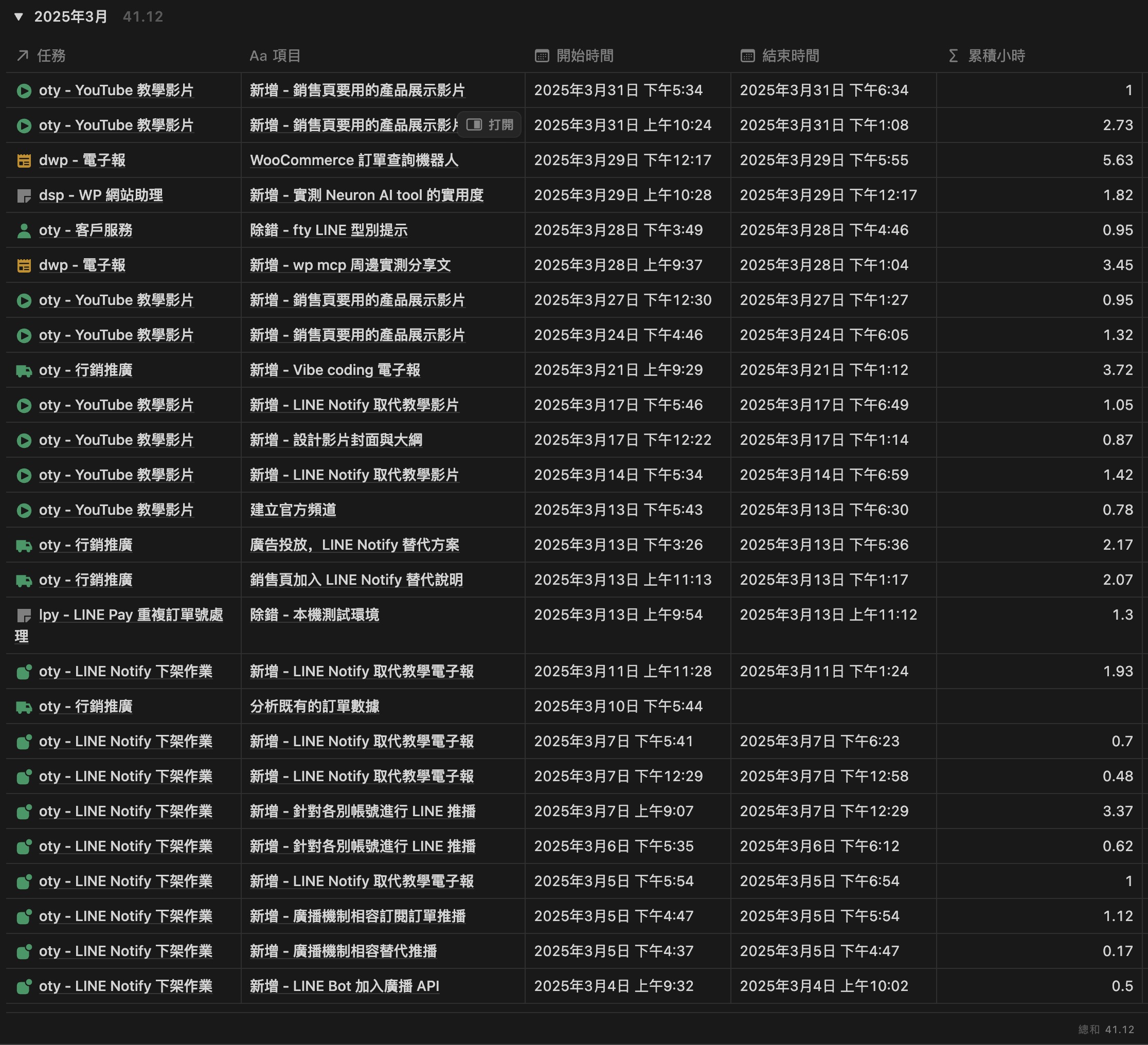
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...