WooCommerce Cat 外掛開發 (二) - 開發環境
收集完設計參考資料後,接下來開始來寫程式吧!在動工前先來介紹我自己常用的開發工具,分別就本機環境建立、前端打包工具與前端框架來說明這一支外掛會用到哪些技術,其中不少工具都是好幾年前就在用的,還能被我用到現在代表他們經得起時間考驗。
一、建立 WordPress 本機環境 ValetPress
現在市面上有非常多免費軟體可以透過使用者介面在本機建立 WordPress 網站,而我最慣用的還是提供給 PHP 框架 Laravel 使用的 Valet,它是一套專門給 MacOS 使用的指令工具,它會自動使用本機內已經安裝好的 PHP、Nginx、MySQL 來作為架站環境,雖然安裝比較麻煩,但是可以所有站共用一套環境能很大程度減低本機的負擔。
因為 WP 跟 Laravel 需要的環境基本上差不多,因此就有大大寫了 ValetPress 透過 WP-CLI 建立 WordPress 網站,而指令碼的內容也非常容易理解,修修改改就可以滿足自己的需求,下面是我用它在本機建立一個 WP 站並安裝好 WooCommerce 與 Storefront 的流程:
 |
大概一分鐘左右就可以搞定整個流程,不僅外掛連佈景主題都會自動完成安裝並啟用,而且還能匯入 demo data 就不用自己再手動建立商品與文章,最重要的是用這種方式建立的本機 WordPress 速度非常快,前後台都可以秒換頁,比使用虛擬機的效果好上太多,在開發時使用 Broswer Sync 或是 Auto reload 的爽度非常有感。
如果想要做更多事去查 WP-CLI 的用法加進去即可,如果你是使用 MacOS 且對這樣的使用方式很有興趣,可以參考這篇文章:https://oberonlai.blog/valetpress-setup/
二、前端打包工具 Wpackio
由於 WooCommerce Cat 這支外掛會用到大量的新版 JavaScript,而且可預期程式碼會非常複雜需要進行拆分,因此我們會用到打包工具來處理 JavaScript 的轉譯與壓縮等各種功能,這邊我用的是之前電子報有介紹過的工具 wpack.io,雖然開發者已經沒在維護了,但用在幾個專案中都沒出過任何問題。
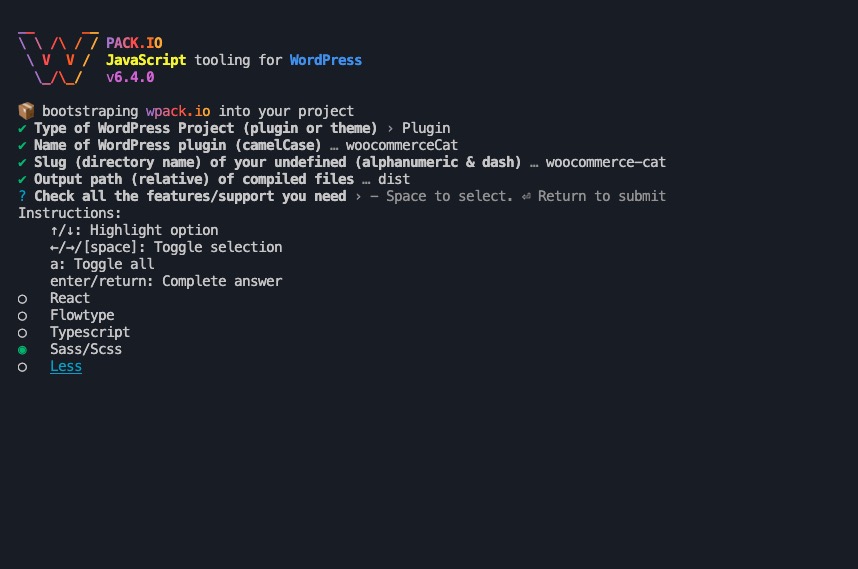
安裝方式也非常簡單,將目錄切換到外掛資料夾底下,先透過 NPM 執行的安裝:npx @wpackio/cli 再,再執行 bootrstrap 來建立設定檔範本:npm run bootstrap,就會有一連串的互動式選項來選擇你需要的工具:
 |
完整的安裝步驟可以參考官方文件或是我之前的文章:https://oberonlai.blog/wordpress-plugin-webpack/
在我自己用它實戰後比較需要注意的地方有幾個,首先是 wpackio.project.js 設定裡面的 slug 參數務必要用外掛的資料夾名稱,我之前誤以為它會抓外掛的 Text Domain,以這支外掛為例,woocommerce-cat 有點太長了,所以我將 Text Domain 命名為 woocat,然後 wpackio 設定我也改用這個名字結果噴錯。
由於在執行階段它會以 woocommerce-cat 去設定路徑來載入對應的前端檔案,因此找不到 wp-content/plugins/woocat 就會發生 JS 檔無法載入的錯誤訊息,而且這個訊息從 console 是找不到的,害我卡了非常久的關一度打算要棄守這個套件。
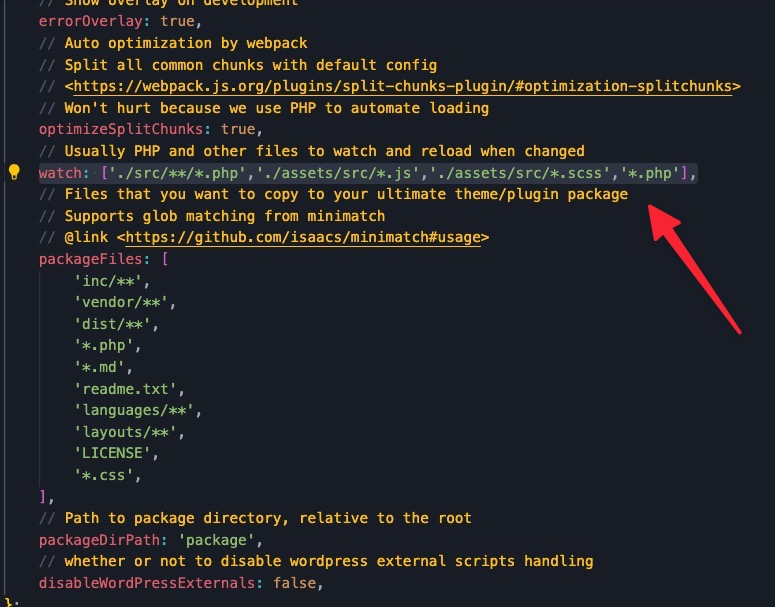
另一個要注意的是如果你習慣用自動重整瀏覽器,記得要在設定檔設定 watch 的檔案:
 |
然後最恐怖最致命最令我不願回想起的大雷就是打包功能,packageDirPath 參數設定要小心,它會先確認目標路徑是否有存在的檔案,有的話就會先清除既有的所有檔案後再來執行打包動作,如果要用記得絕對不要把路徑設成「/」,不然就會像我一樣把外掛主程式全部刪除而且完全救不回來。
三、JavaScript 框架 Alpine.js
 |
一直沒機會專文介紹我最愛的 JS 框架 Alpine.js,跟前三大框架比起來它非常的輕巧,整體容量不到 40 KB,但對我來說它的輕巧不只是容量,而是引入即用的特性才是吸引我的最大優點,它不像一般框架要做很多編譯的設定,甚至因為設定太複雜還要推出指令工具來簡化設定流程。
Alpine.js 只要一行引入就可以開始用,完全不用煩惱設定問題,而寫法上比較偏向我之前學習過的 Vue.js,所以用起來完全是無縫接軌,一開始我只用在幾個小專案裡面,最近用在比較複雜的專案上發現到也是非常夠用,尤其是這種非全部由 JS 產 DOM 中間會夾帶 PHP 的 WordPress 外掛開發特別適合。
另外 Alpine.js 的社群也滿活躍的,官方也有推出付費元件來整合第三方套件像是 Chart.js、Select2、FullCalendar 等等,同時也有不少的第三方外掛來擴充它的功能,很希望它可以活得長長久久並且持續進化。
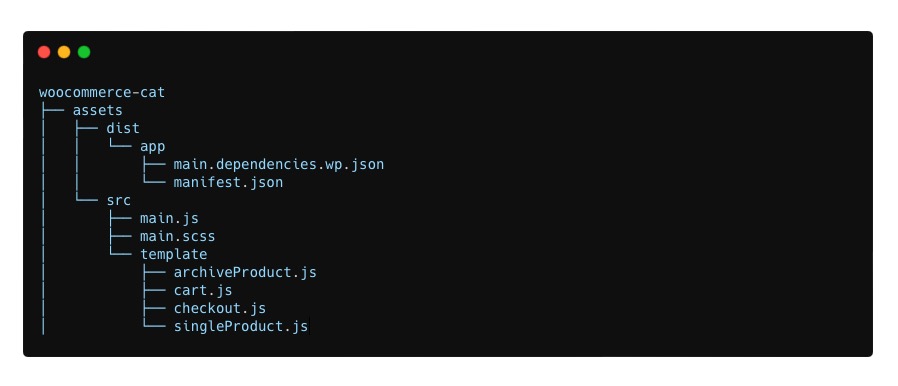
為了更有效的拆分前端程式碼我目前預計的結構如下:
 |
dist 是 wpackio 打包編譯後的檔案,src 則是我們的未編譯的前端程式碼,我把對應到四個 WordPress 短碼的 JS 拆成四個檔案,然後透過 main.js 引入並交由 Alpine.js 來進行初始化,等開始實作後這樣的架構應該還會再做調整。
 |
監聽 Alpine.js 專用的 alpine:init 事件就能在初始化時載入對應的檔案,它跟其他框架一樣會先需要在 HTML 中定義它的守備範圍,也就是在這範圍內可以透過 Apline.js 來動態產生 DOM,還可以做判斷式、迴圈等等的操作,具體實作的部分可以參考官方文件,我也會在接下來的文章利用 Alpine.js 來示範如何開發出前後端混搭的 WordPress 外掛。
四、Master CSS 框架
 |
對於把 CSS 寫在 HTML 裡面這件事我的接受度很高,從 Tailwind CSS 開始我就完全接納了這樣的作法,今年又接觸到由台灣團隊開發的 Master CSS 更是驚為天人,完全不用背 class 的寫法對於早已熟悉 CSS 的我更是如魚得水,我熱愛這套框架愛到還幫他們開發 WordPress 免費外掛,現在每個專案已經不能沒有它。
就像 Alpine.js 一樣,引入後就能使用,整體體積也是小到不可思議的 14 KB,相比 Tailwind CSS 整包未清除前的 470 KB,不用去處理沒用到的內建樣式是我會採用 Master CSS 的主要原因,畢竟 Tailwind CSS 還是要多一道編譯的動作來進行瘦身。
Master CSS 更強大的地方是可以自己設計一套 class 命名規則來把常用的樣式整合起來,這就像是你可以用它做一套自己的 Bootstrap 一樣,把寫過的樣式拿來重用,而我實戰後發現它與 Alpine.js 的相容性也很高,不會因為是動態產生的 DOM 而吃不到樣式。
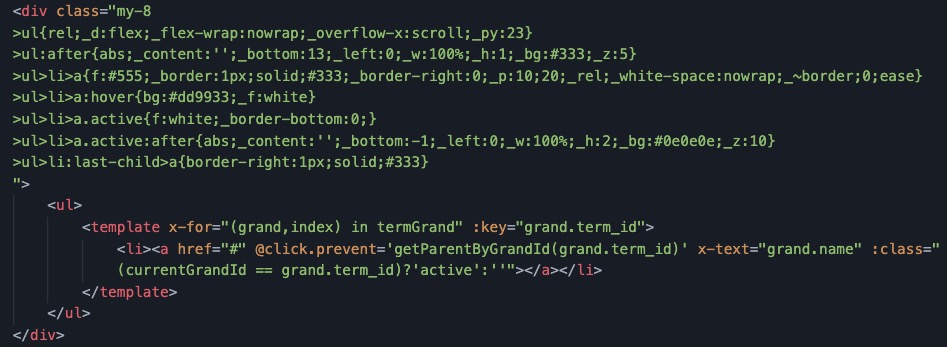
Master CSS 與 Alpine.js 具體寫起來會長成這樣:
 |
Master CSS 可以直接在 class 裡面選到子元素來寫樣式,<template></template> 的部分則是 Alpine.js 的迴圈用法,使用 x-bind 綁定 class 來動態產生 CSS,我就可以非常直觀的看出這個清單大概會是長什麼樣,要修改清單的樣式也非常容易且快速。
小結
備妥開發環境之後接下來就要來實作外掛,我預計會先開始結帳頁的前端設計,因為它最複雜且牽涉到的資料最多,光是用想的就知道有一卡車的問題需要解決,總之先從快樂的 CSS 開始吧XD,我們下週見!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...