WooCommerce Store API 實戰(二)- 用 API 買東西
瀏覽商品 > 選擇規格 > 加入購物車 > 套用折價券 > 選擇運送方式 > 輸入訂購資料 > 前往第三方金流頁付款…,這個流程對有用過購物網站買過東西的你絕對不陌生,如果是使用 WooCommerce 的網站更是再熟悉也不過,但假設不靠滑鼠或觸碰點擊畫面上的按鈕有可能走完這個流程嗎?
常被朋友問到到底什麼是 API,它是一種「應用程式操作介面」,跟畫面上能看到的按鈕也就是「使用者操作介面」類似,只是一個是給程式用的一個是給使用者用的,後者的操作方法就是透過瀏覽網址 > 點擊頁面中的介面來完成任務,而程式的操作方式跟使用者一樣也是要先瀏覽網址,但差別在於根據請求的方法與傳送的參數不同,就能達成特定的行為。
聽起來很抽象?沒關係,我會以實際的購物流程來示範 Store API 要怎麼用,如果你也想跟我一起感受一下 API 的魔力可以下載 API 專用瀏覽器 Postman,用它看網頁非常酷,因為你看不到任何按鈕或圖片XD,只有一大堆文字以及符號而已,而這些就是程式需要的內容。
前置作業
我在本機準備了一個安裝 WooCommerce 6.4 以上版本的 WordPress 網站,網址是 https://wc.test ,裡面有兩個商品,一個是定價 800 元的小小兵公仔,另一個是有三種顏色的樂高金龜車,不同顏色有不同的價格,提供的付款方式為綠界信用卡與 100 元的運送費用,並且還有一組可以打九折的折價券。
一、Store API 瀏覽商品
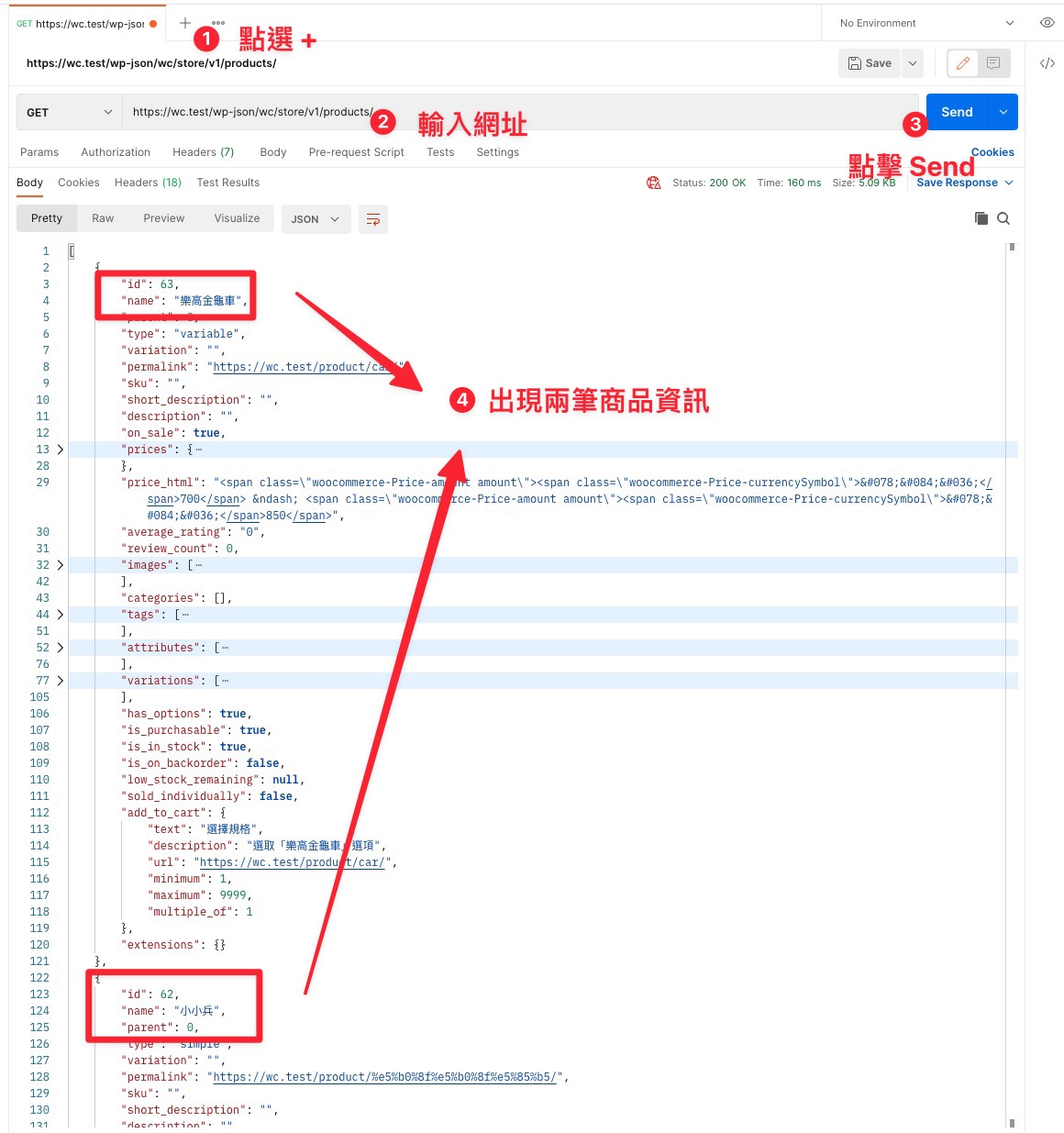
完成前置作業後,打開 Postman,可以看到它就跟一般瀏覽器一樣有個起始畫面,點選左上角的加號就能新增一個頁籤,頁籤裡面可以看到輸入網址的文字框以及其他一堆沒看過的設定項,假設我們現在查看商品列表頁,在網址列輸入「https://wc.test/wp-json/wc/store/v1/products」就能看到所有商品,記得 https://wc.test 要換成你自己本機的網址喔:
 |
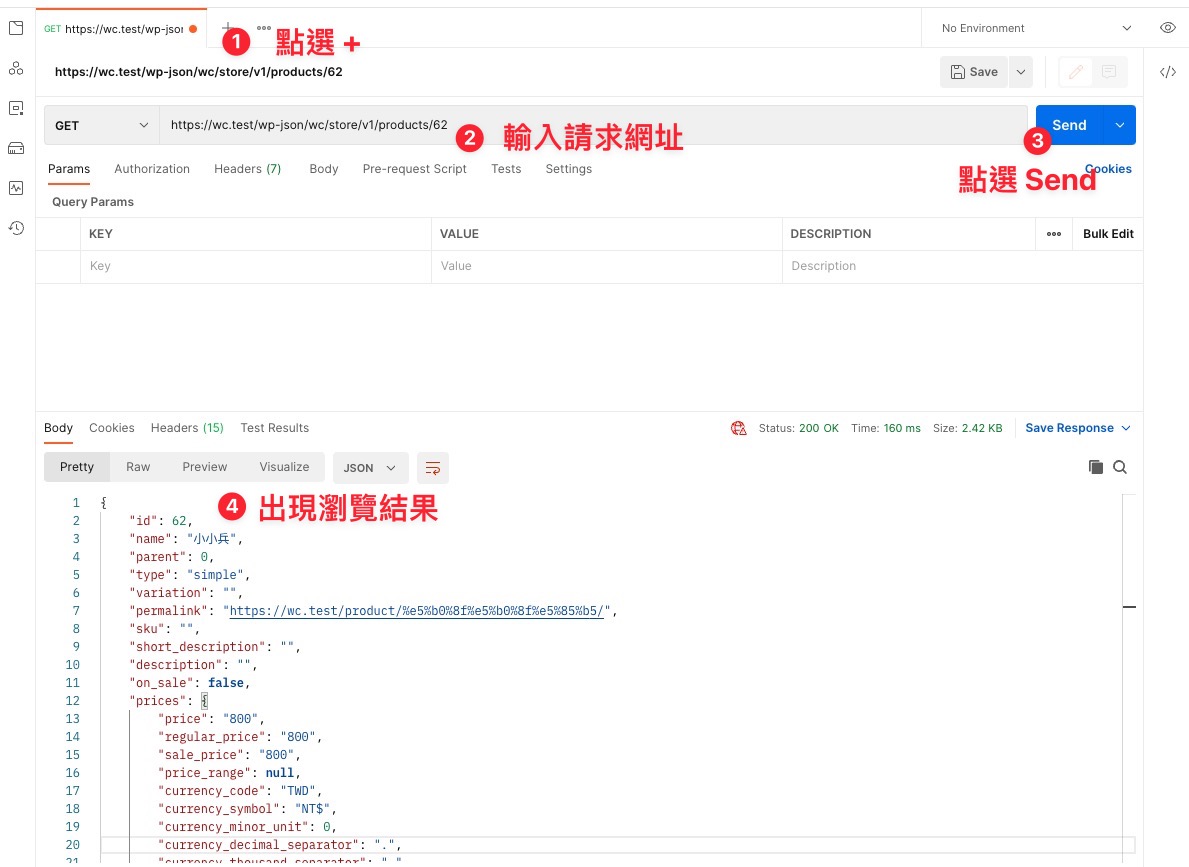
如果要查看 ID 為 62 的小小兵公仔的商品資訊,輸入「https://wc.test/wp-json/wc/store/v1/products/62」 就能看到瀏覽結果:
 |
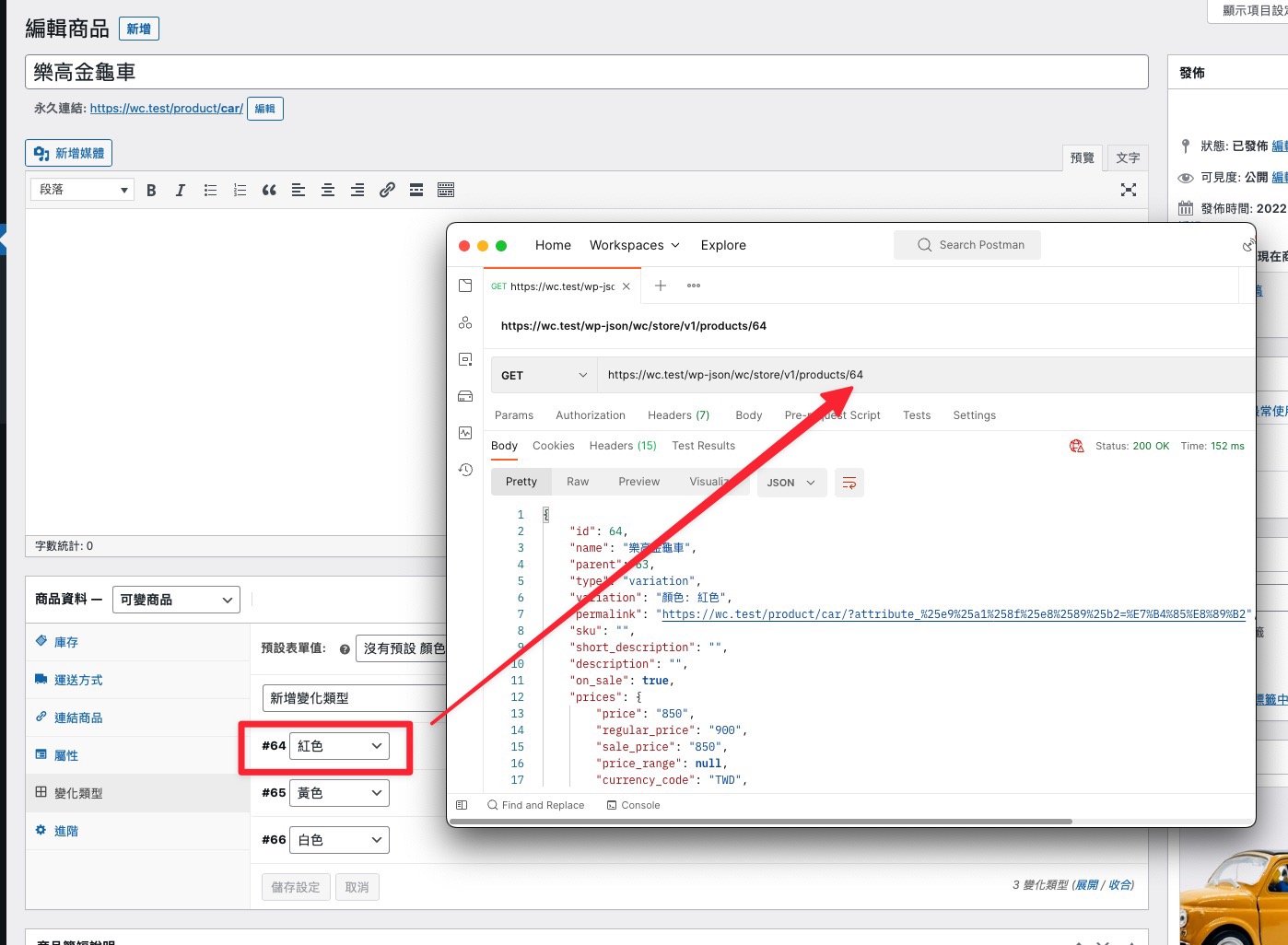
可變商品也沒問題,假設我要查看紅色樂高金龜車的資訊,先在後台找到可變商品的 ID,一樣放在請求網址的最後即可:
 |
可以看到下面的 Body 回傳了一種叫做 JSON 的格式,裡面包含了商品名稱、圖片、定價、是否在特價中、商品描述等等的所有資訊,有了這些資訊就能拿來設計使用者介面,接下來我們試著用 API 把商品加入購物車。
二、API 基礎觀念
在測試前我們先講解三個等等會遇到的概念:
HTTP 請求方法
首先你可能有注意到 Postman 瀏覽器的網址輸入列旁邊有一個 GET 的按鈕,點下去之後會出現一些不知道幹嘛用的英文單字:
 |
這些叫做 HTTP 請求方法,也就是你告訴瀏覽器要用什麼方式來操作輸入的網址,像是 GET 就是取得,因此當我們要取得商品資訊的時候就是使用 GET 方法,如果要加入購物車就是用 POST、修改購物車的商品資料就是用 PUT、刪除購物車裡面的品項就是用 DELETE。
同一個請求網址透過不同的請求方法就會有不同的功能,而設計 API 的工程師就會根據你的請求方法來執行相對應的動作,也有 API 會設計成用不同的請求網址來表達不同的功能,像是加入購物車叫做 「https://example-store.com/api/cart/add-cart」、刪除購物車內的品項叫做 「https://example-store.com/api/cart/delete-item/」,用 add-cart、delete-cart-item 來表達功能,實際該如何用都要參考 API 的使用說明書。
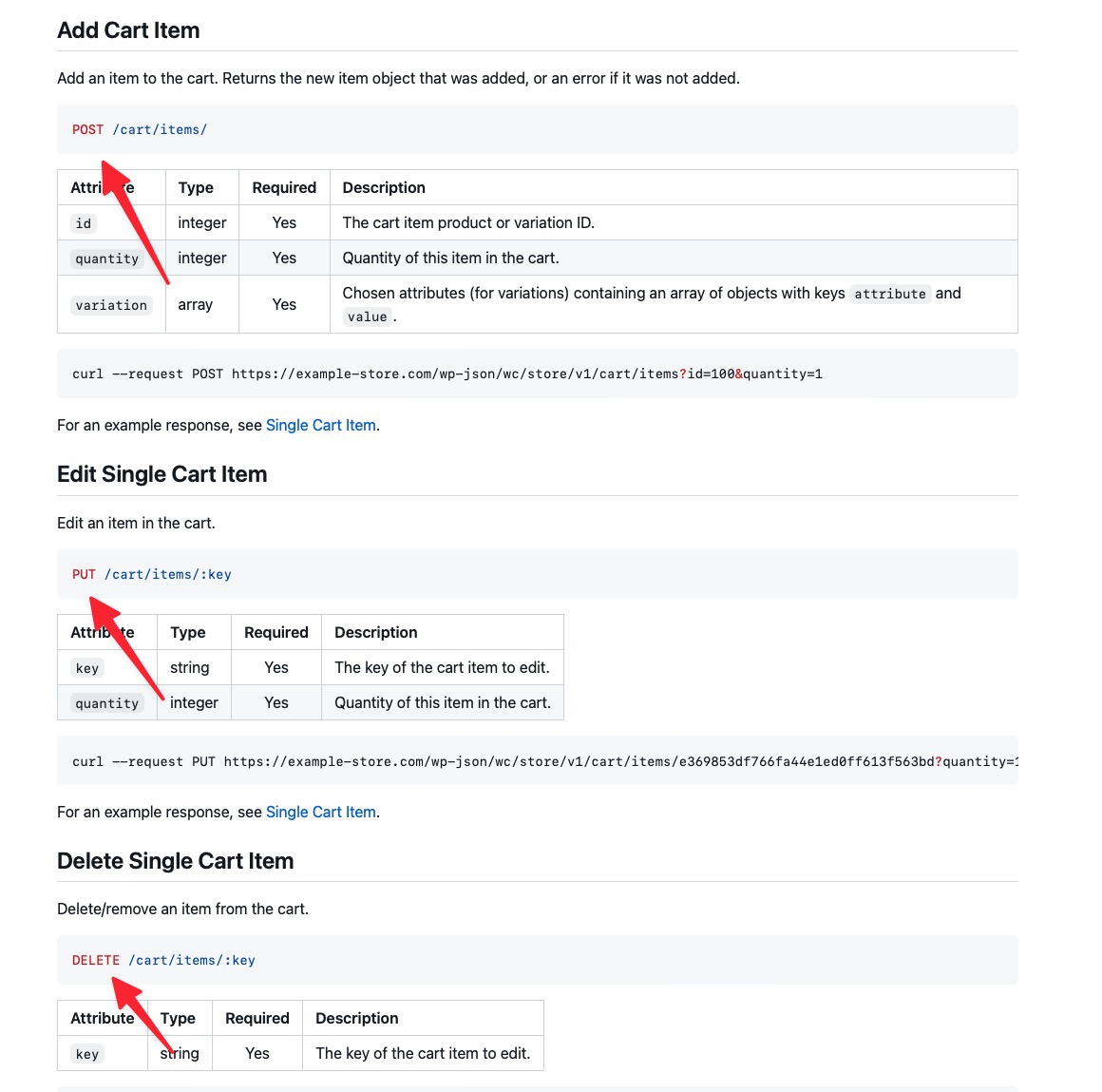
而 Store API 這兩種方式都有,為了因應不同場景有不同的設計模式,像 cart 因為要處理比較多的功能,因此用不同的請求網址來區分:
 |
或者也可以直接用 POST、PUT、DELETE 來請求 /cart/items 來新增、修改、刪除購物車內的商品內容:
 |
傳送參數
Store API 該如何知道我們要把哪一個商品加入購物車?很簡單,把商品 ID 連同請求網址用 POST 的方法傳送過去即可,有些 API 直接把參數附加在網址後面來做傳送,像是「https://example-store.com/api/add-cart?productID=62」,但如果要傳送的參數太多這樣帶入就不方便。
還好 Store API 讓我們可以使用 JSON 的方式來整理需要傳送的參數,就如同取得商品資料的回傳結果一樣,我們只要先整理好商品 ID 與數量,就能一次傳送多個參數過去,稍後我們會用 Postman 進行實作。
隨機數 Nonce
Nonce = Number Once 也就是只使用一次的數字,在 WordPress 中常用在驗證發起 API 的請求者跟實際在瀏覽操作網頁的人是不是同一個人。理論上我們只希望讓正在瀏覽我們網站的使用者發請 API 請求,而不讓機器人或是其他惡意程式直接操作我們的 API 來做壞事。
WordPress 有一個函式叫做 wp_create_nonce() 來產出 Nonce,裡面可以帶驗證的字串,像是 Store API 就規定要用 wp_create_nonce( 'wc_store_api' ),然後在 API 中就會使用 wp_verify_nonce() 來檢查收到的 Nonce 是否正確,藉此驗證是否為同一個人發起請求,然後在請求 API 時我們會把 Nonce 一併傳送過去。
有這三個基本觀念後我們就來進行加入購物車的實作。
三、Store API 加入購物車
根據 WooCommerce 文件加入購物車的請求網址是 /cart/add-item,請求方法為 POST,需要帶入的參數有商品 ID、數量,並且要在 Header 標頭也就是 API 基本資訊的地方帶入 Nonce,我們先來產生給 Postman 用的隨機數。
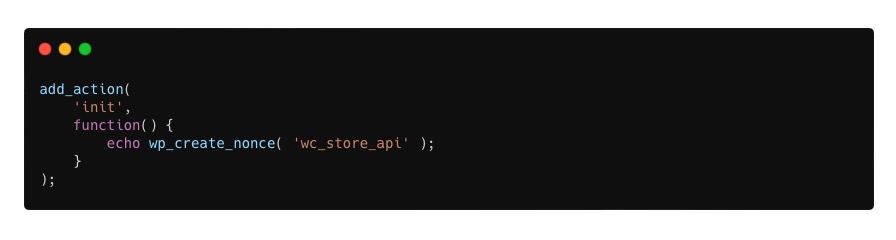
在佈景主題或是任何一支外掛的主程式加入以下的勾點:
 |
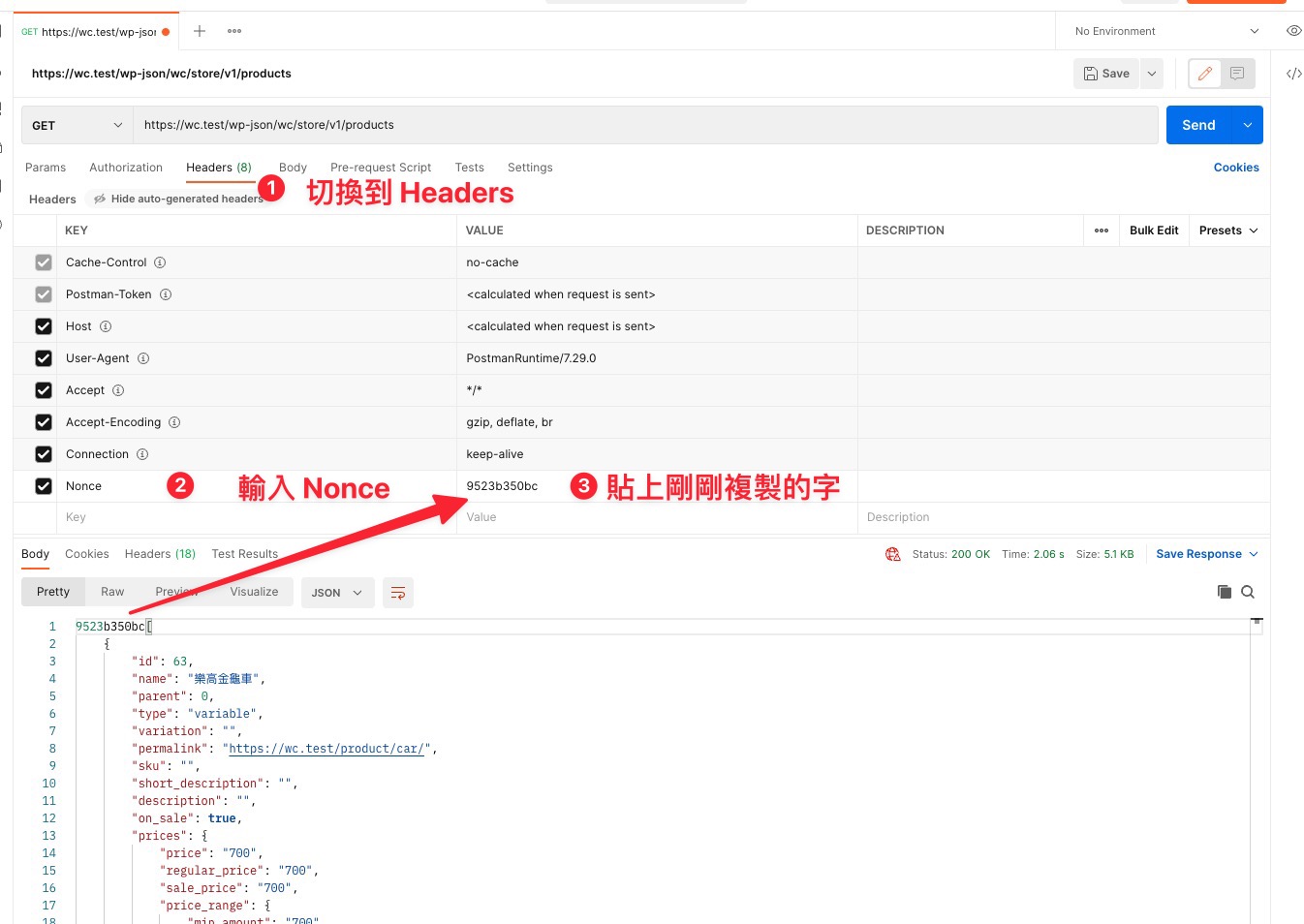
然後用 Postman 先請求一次剛剛上面用過的讀取商品列表,就能在回傳結果看到一串由數字跟英文組成的隨機數:
 |
複製好後把剛剛加的勾點註解掉,只要拿到隨機數後我們就不需要它了。接下來在 Postman 的介面中切換到 Headers 的頁籤,新增一筆 key 叫做 Nonce,然後 value 的地方貼上剛剛複製起來的隨機數:
 |
搞定 Nonce 之後,我們還要告訴 Store API 我們要以 JSON 格式傳送參數給它,為了讓它有個心理準備,在 Nonce 下面再新增一筆 key 為 Content-Type,value 輸入 application/json,大小寫要注意:
 |
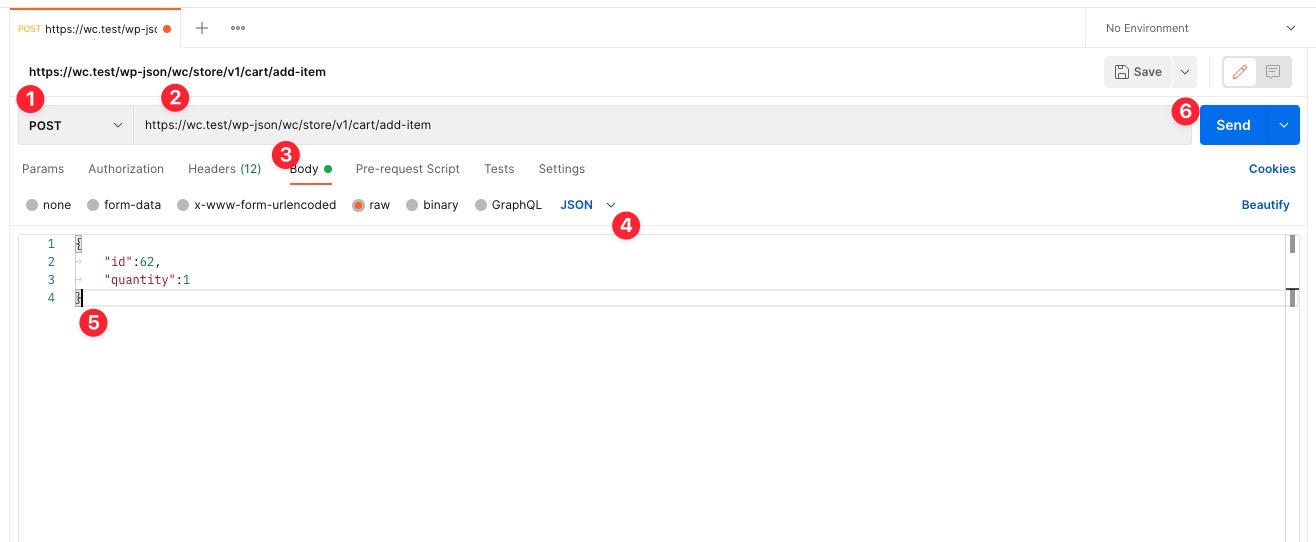
接下來我們把請求方法跟請求網址設定好,也就是 POST 到 /cart/add-item,然後整理商品 ID 跟數量,我們先把頁籤切到 Body,然後勾選 raw,最後面的格式選擇 JSON,輸入以下內容:
 |
JSON 格式最外面的大括弧不要忘記,然後每一行一筆資料,每行用逗號分隔,有不是數字的地方要用雙引號包起來,完成以上步驟看起來會像下圖這樣:
 |
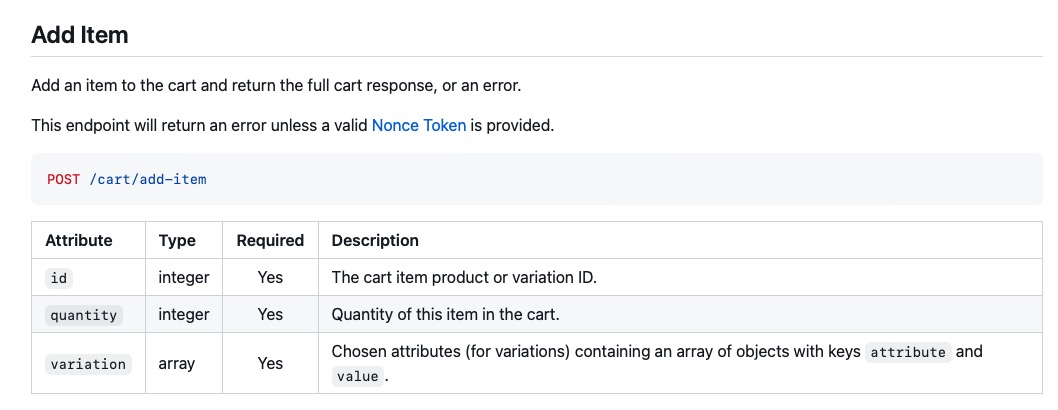
至於該如何知道要傳送什麼參數、參數的名稱是什麼?很簡單,翻使用說明書就對了~以 Store API 加入購物車為例,有三個參數可以傳送:
 |
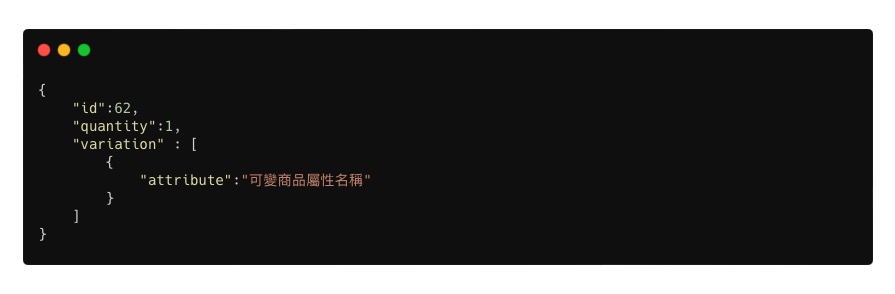
需要注意的是 Type,integer 是整數,也就是你不能用 “id”:”小小兵公仔” 這樣的方式來傳送,一定要是商品 ID 的數字,Type array 是陣列,你可以傳下面這樣的參數:
 |
JSON 可以有很多階層延伸下去,注意有中括弧的地方代表的是陣列,每一筆陣列資料用大括弧跟逗號區分,Requried 的地方代表是否為必要傳送的參數,variation 只有在加入可變商品時才是必填,簡單商品的話就不需要。
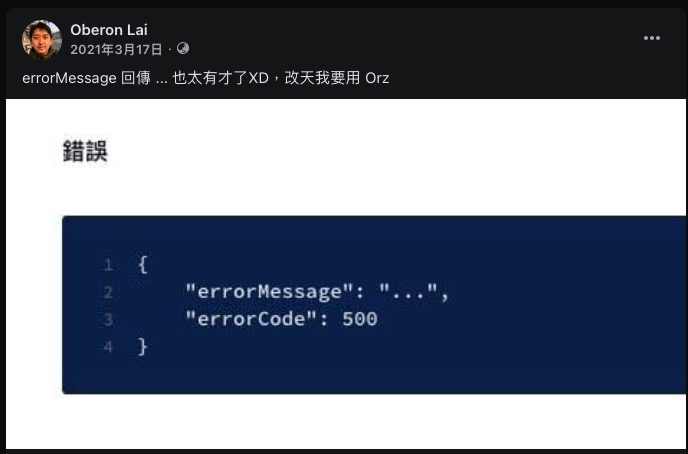
Header 跟傳送參數都準備齊全後,按下右上角的 Send 按鈕,就能成功發出加入購物車的 API 請求,正確的話你會看到回傳的購物車資訊,失敗的話也會跟你說哪邊有問題,Store API 很貼心的回傳請求資料哪邊有誤。你可能會覺得這不是應該的嗎?但我接過太多 API 回傳一堆莫名其妙的錯誤訊息讓人摸不著頭緒 Orz…
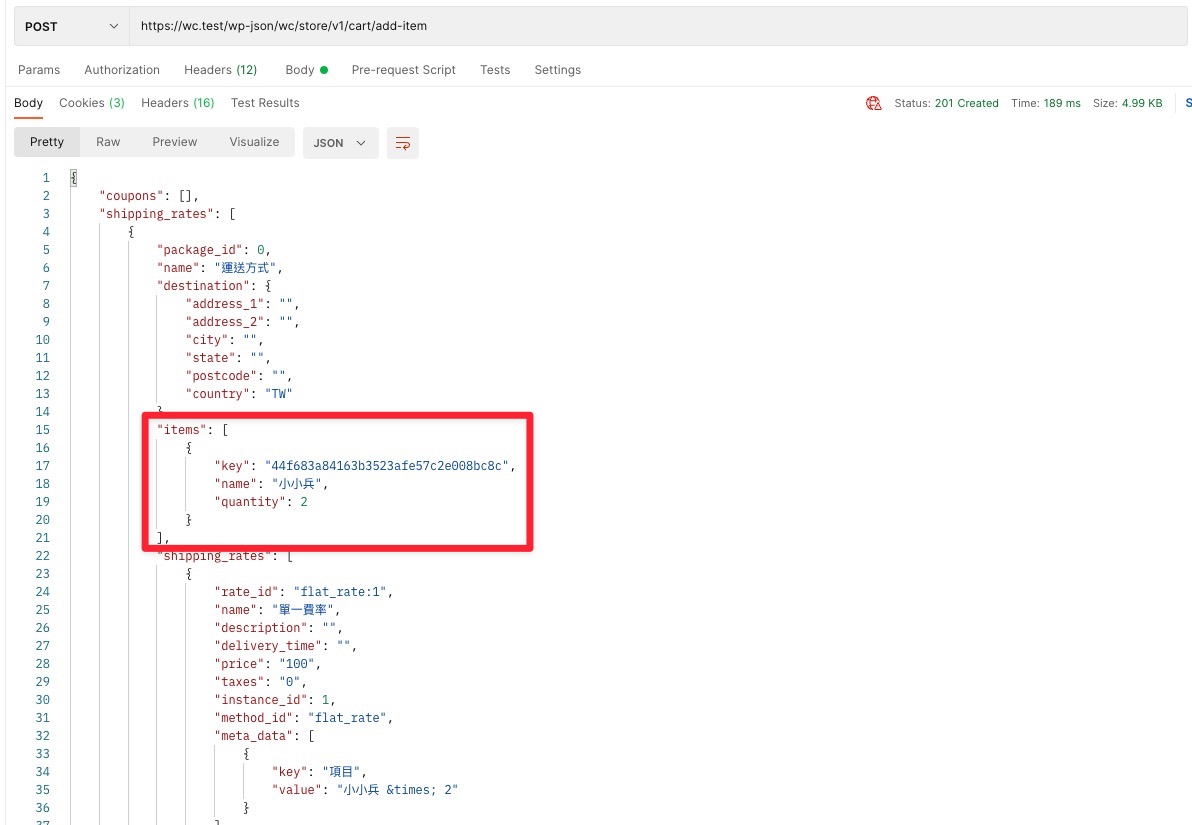
 |
請求加入購物車成功後會看到一大堆 JSON,找到 items 的陣列有看到小小兵就代表成功加入購物車了~
 |
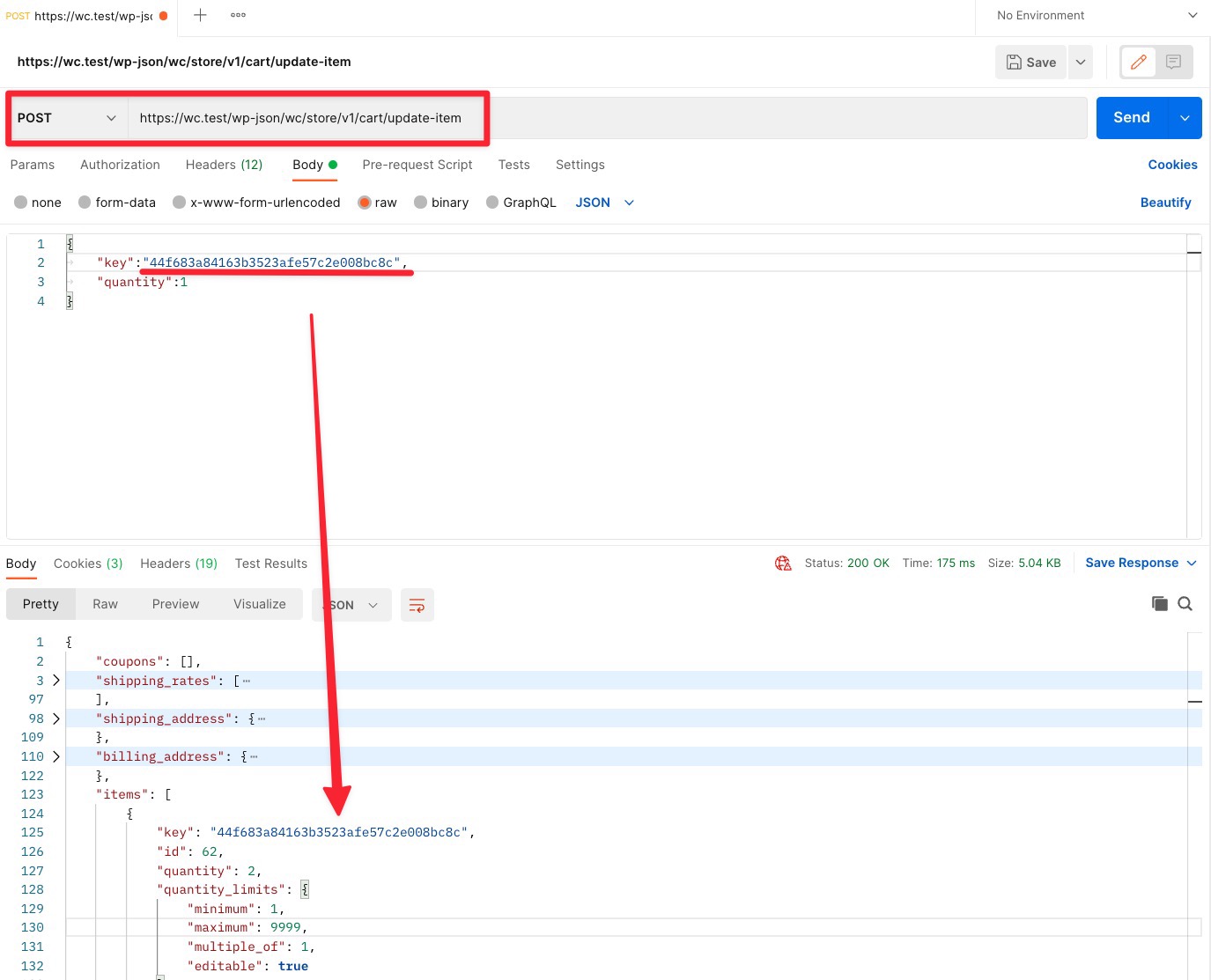
但數量 quantity 怪怪的,剛剛只加一隻怎麼出現的卻是 2?可能是我之前在測試的時候加入後忘記移掉的的,我們用 API 來修改成一個吧!要修改購物車的商品數量使用的是 POST /cart/update-item,要傳送的參數是剛剛收到的 key 跟新的數量 quantity 1,再次請求如下:
 |
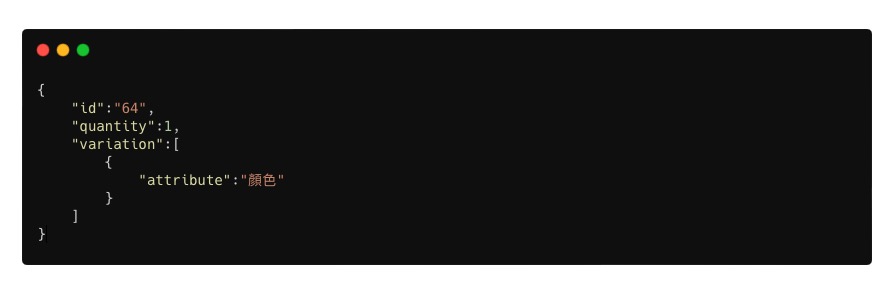
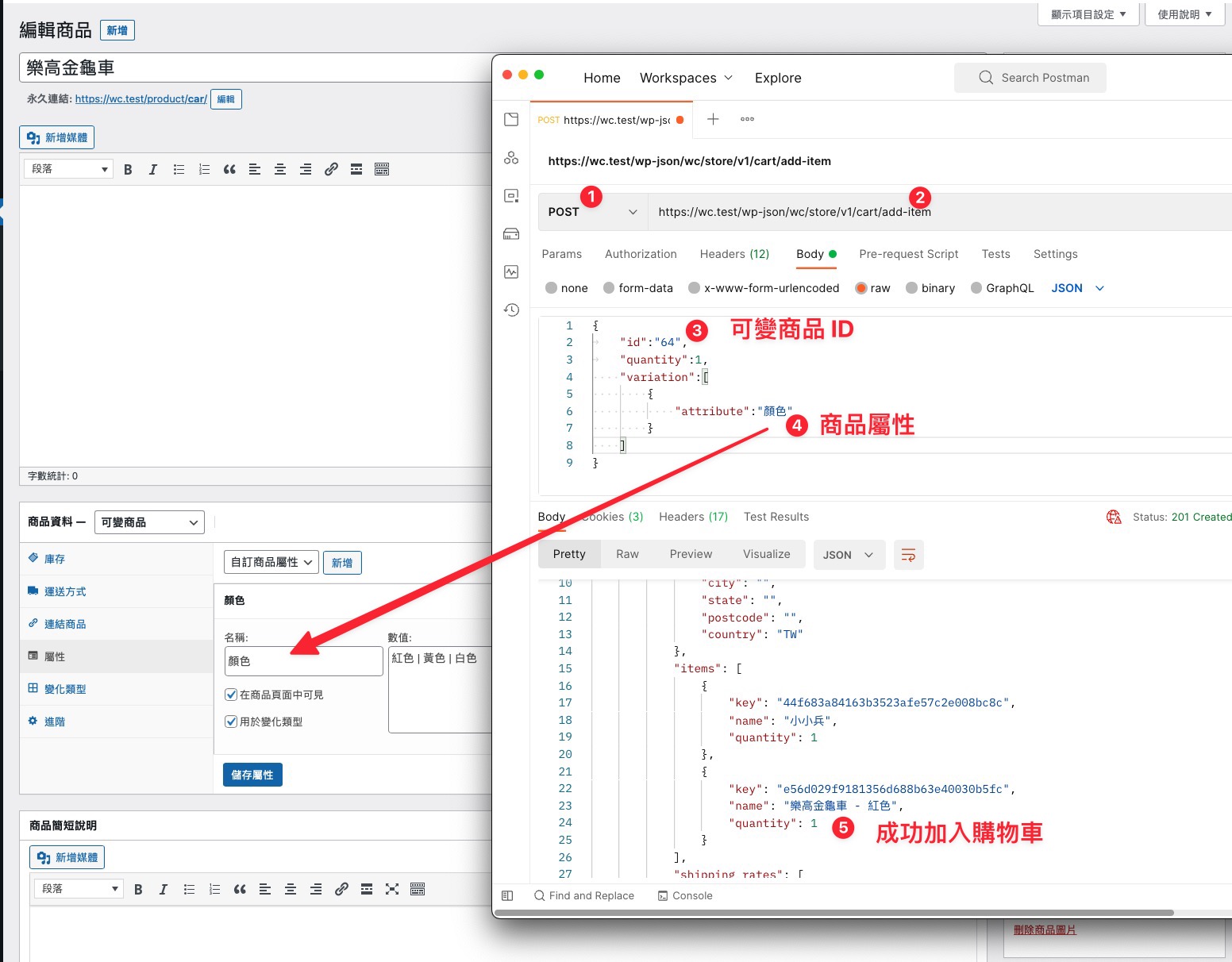
這樣就能把小小兵的商品數量改成 1 了,接下來我還想要買一台紅色的樂高金龜車,,一樣使用 POST /cart/add-item,並傳入以下參數:
 |
要注意的地方是商品 ID 的欄位要提供的是可變商品的 ID 而非商品本身的 ID,然後要帶入可變商品的屬性名稱,記得這是要用「顏色」而不是「紅色」喔~
 |
最後我們使用 GET /cart 就能查看目前購物車中有加了哪些商品以及商品數量,同時還可以看到訂單小計金額,你願意的話還可以試著用 DELETE /cart/remove-item 來刪除商品看看,這樣就能透過 Postman 來管理購物車了。
小結
我們已經學會了如何使用 Postman 來請求 Store API 讀取商品列表、商品資訊,以及使用不同的請求方式與網址來加入購物車跟修改商品資料,接下來我們會用 API 來實現結帳行為,像是使用折價券、選擇運送與付款方式,以及輸入訂購人資訊等等,我們下週繼續吧!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
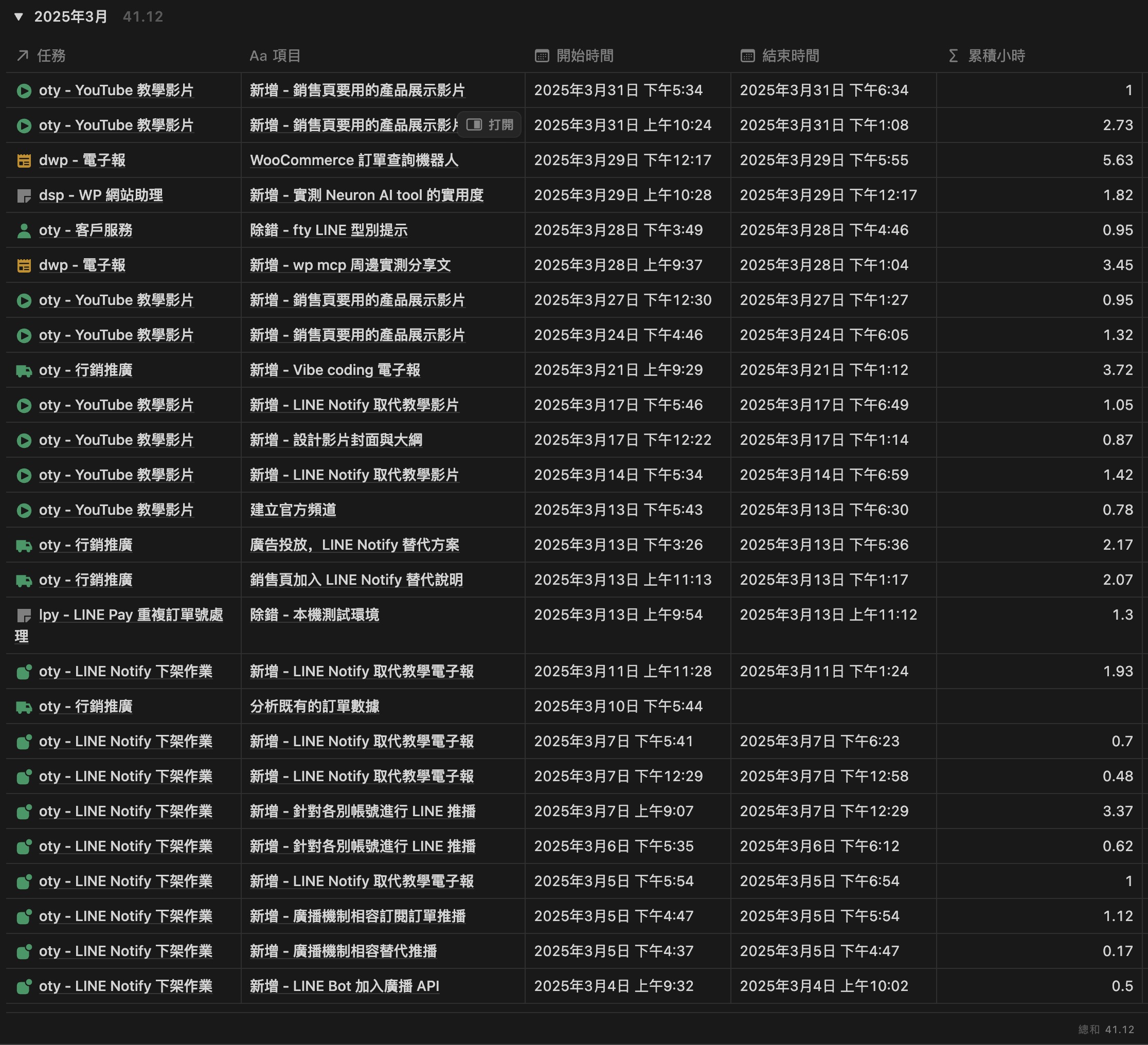
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...