WordCamp Asia in Taiwan
這禮拜最興奮的新聞莫過於在這次泰國 WordCamp Asia 的閉幕典禮上,看到明年竟然是要在台灣舉辦,超敬佩也超感謝社群夥伴們的努力,讓台灣可以再次登上世界舞台。與城市為單位的 WordCamp 不同,Asia 是跨國的大型活動,跟 WordCamp Eurpope、US 是同等級的,這代表會有更多來自全世界各地的講者分享,在這之前還有 WordCamp Taipei 會在今年回歸,如果你想要回饋社群,參與志工或是報名講者都是不錯的選擇喔~
一、WooCommerce REST API 手動指定訂單金額
之前開發的使用 ACF Form 來建立 WooCommerce 訂單的功能,客戶希望增加自訂訂單金額的欄位,也就是預設用商品售價計算,或是可以自行輸入這筆訂單的金額。在 WooCommerce REST API 的官方文件範例中,並沒有提供訂單金額的參數,於是第一個直覺就是跑去問 ChatGPT,想不到反而繞了一大圈。
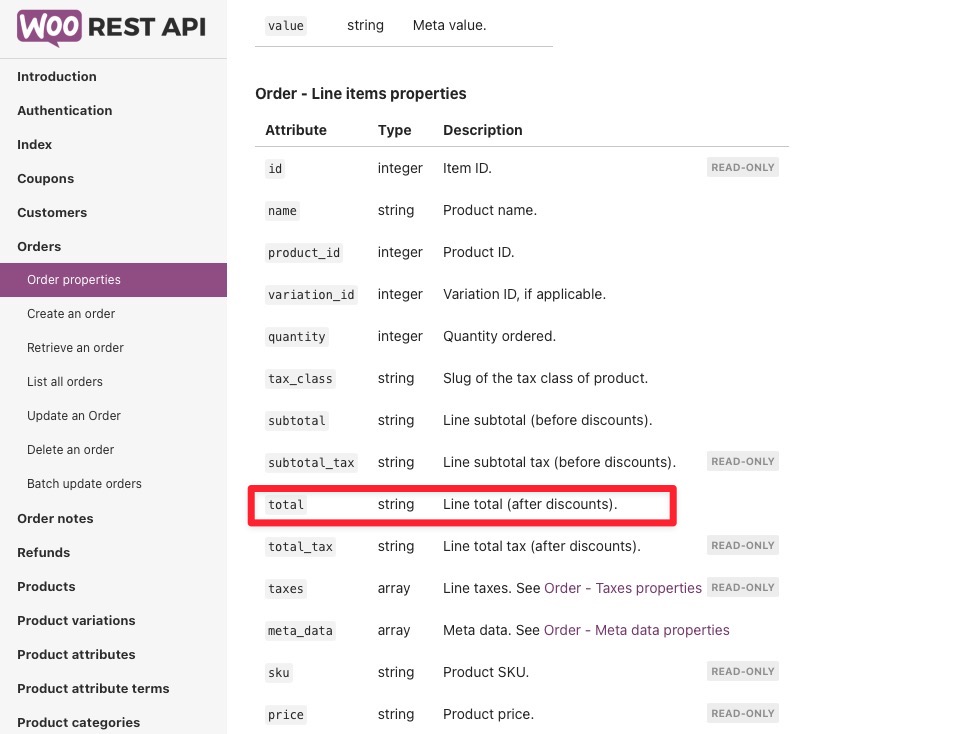
它給了我兩個錯誤的參數名稱,一個是 price 另一個是 _order_total,結果完全沒有作用,後來再仔細研究官方文件提供的屬性列表,才發現到在商品屬性 line_items 裡面有一個 total 的參數,才理解原來下手的方向應該是調整商品總計進而變動訂單金額:
 |
當然,如果你有稅或是運費計算的邏輯需要處理會麻煩些,我的情況比較單純,因此只要去動商品總計即可,只要將 line_items 的 total 欄位用 ACF 取拿資料。
當用這樣的方式去改變訂單金額時,在 WooCommerce 這邊的紀錄方式是用優惠券扣掉折扣金額去符合我們自行帶入的數字,也就是說如果商品價格是 1,000 元,我的自訂訂單金額是 100 元,那麼該訂單就會自動套用 900 元的折價券。
這樣的計算方式會延伸一些問題,我踩到的雷是電子發票的開立,由於套用折價券後會算成是兩筆商品小計,但商品名稱卻只有一個,因此會發生商品名稱的資料筆數跟小計的對不起來,造成發票無法開立的問題,這部分我是直接修改電子發票外掛來解決,但根本解可能還是要請外掛開發商將優惠券的情境考慮進去才行了。
完整程式碼:https://oberonlai.blog/woocommerce-rest-api-total/
二、WooCommerce 新增訂單狀態
原本以為是十分鐘就搞定的功能想不到被搞了五十分鐘,主要是卡在註冊文章狀態後少了一個環節。首先 WooCommerce 的訂單狀態是用 Post Status 來做的,套用到 WordPress 本身就是文章的發佈狀態,就是草稿、待審核、已發佈等等,由於訂單也是一種 Post Type,所以在勾點 init 使用 register_post_status() 來新增。
該方法帶兩個參數,第一個是訂單狀態的代稱,第二個是屬性陣列,裡面的 label 是新的訂單狀態顯示名稱,其他參數皆採用預設值即可,結果我在訂單編輯頁一直找不到新的訂單狀態,反覆檢查文件以及看其他外掛的寫法都是這樣沒錯,問了 ChatGPT 也是給我一樣的寫法,但就是無法新增成功。
後來看了另一位大大寫的程式碼,才發現我少了關鍵的一段:在註冊 Post Status 的時候我就在想,參數裡面沒提供 Post Type 的指定,我要怎麼讓 WordPress 知道這個狀態是用在訂單上面而非一般文章,於是才找到常看到的勾點 wc_order_statuses,有這個 Filter 才可以把這個狀態指定到訂單上面。
完整程式碼:https://oberonlai.blog/woocommerce-custom-order-status/
三、WordPress 取得作者頁網址的正確做法
點擊文章作者名稱連到作者個人頁的網址,一直以來我都是用 user_login 搭配 home_url 自己組出來的,我都這樣寫:<a>Oberon</a>,但沒想到這禮拜踩到雷。
主要問題出在有一位使用者在註冊的時候,使用的 user_login 中間有空格,因此當連到他個人頁時會出現 404,我試著進資料庫把他 user_login 裡面的空格移除掉並且重新產生永久連結,結果還是無法排除這個問題,爬了一下文件才知道應該要用 get_author_posts_url( $user_id ) 才對。
在取得正確的作者頁網址後,發現到它是用 user_nicename 加橫線來作為網址,研判可能是因為 user_login 帶有空格因此使用帶有橫線的 user_nicename 來替代,之後就學乖一律改用 get_author_posts_url() 來取得作者頁網址比較保險。
四、產品更新
WooCommerce 推播通知外掛的 LINE 登入功能有個狀況,有位客戶反應他的顧客都是年長者,在他們的那個年代電子郵件還沒普及,現在有了 LINE 之後只要有電話號碼就可以註冊,因此很多會員在使用 LINE 登入時無法取得電子郵件,不是他們不提供,而是根本沒有 > <
雖然我有做一個功能是判斷如果沒有從 LINE 那邊取得電子郵件時,會跳出一個表單請他們輸入,但對於沒有電子郵件的人這步驟會阻礙他們加入會員,因此為了提升會員註冊數,先用假的電子郵件來完成會員註冊。
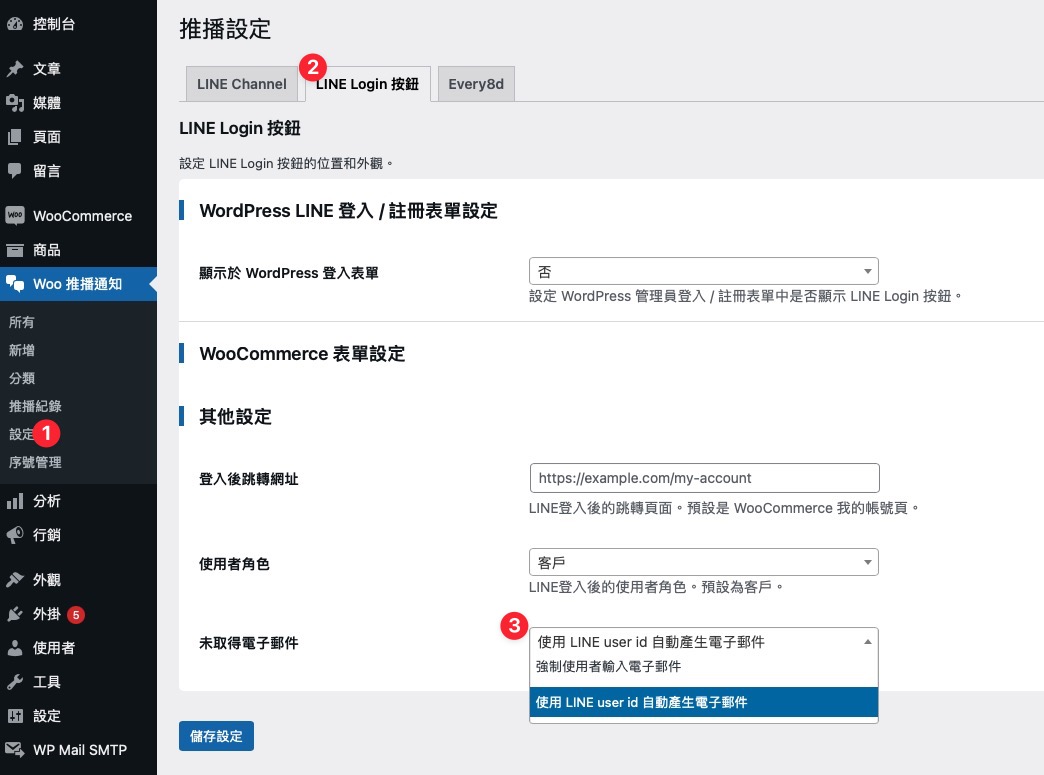
雖然在實務上我還是會建議顧客去申請一組電子郵件以作為日後的聯繫管道,但改變他人的使用習慣可不是件容易的事,因此這禮拜我在外掛中多加入了一個功能,那就是可以讓管理員選擇是用讓使用者強制輸入電子郵件還是用 ID 自動產生假的,具體畫面如下:
 |
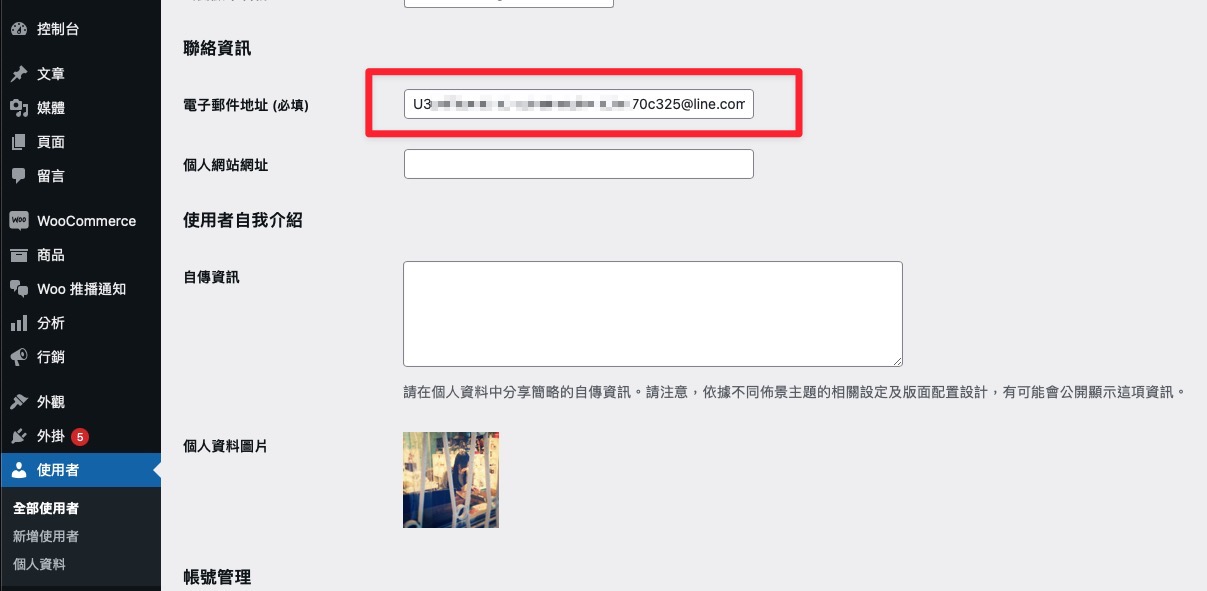
我多設計了一個當未取得電子郵件的處理方式,直接使用 User ID 自動產生電子郵件,這樣當註冊會員後會產生如下圖的結果:
 |
我覺得比較好的做法還是在顧客成功註冊會員後,請他們修改電子郵件,避免日後的訂單通知或是客服回覆因為顧客沒收到訊息而造成糾紛,除非管理員有完整的配套方案可以只透過 LINE 作為與顧客間的唯一溝通管道。
五、跟 MacOS 的 Dock 說再見,向 Raycast say Hi 👋
 |
上圖是我現在的 MacOS 的桌面,最底下的超小 Dock 不是因為我把截圖的比例縮小,而是因為我現在完全沒有用到它但又沒辦法移除,只能使用自動隱藏並且把尺寸縮到最小,讓我平常的工作可視範圍不會受到 Dock 的佔據。
之所以不用用到 Dock 是因為我習慣使用 Cmd + Tab 切換應用程式,另外再搭配 Raycast 來啟動應用程式,它有點像是 MacOS 內建的 Spotlight,可以用快速鍵來呼叫視窗,只要在輸入欄中打入關鍵字,就可以跳出對應的搜尋結果,像是我要啟用 VSCode,只要輸入 vs 再按下 Enter,就可以省去使用游標移到 VSCode 圖示上點擊下去的時間,重點是不用從鍵盤轉換到滑鼠或是觸控板,使用上會非常直覺。
 |
當然,它能做的事情遠遠不止於啟動應用程式,像是開網頁、找文件、計算機、查字典、安裝軟體,任何只要靠輸入文字就能達成的事它幾乎都辦得到,再加上它的 API 很完整,開發者或是第三方服務可以整合,像是專門做 Emoji 或是 Icon 服務的整合後就能不用開瀏覽器,直接在 Raycast 輸入關鍵字搜尋圖標,並且一鍵複製 svg。
除了啟動應用程式,我自己最常用的功能如下:
- Clipboard History - 不用重新複製,可以搜尋之前複製過的文字或圖片
- Unsplash - 不用開瀏覽器就能找免費圖庫
- Github - 不用開瀏覽器就能瀏覽存放庫
- Speedtest - 不用開瀏覽器就能測網速
- Quicklinks - 不用開瀏覽器就能以關鍵字做特定網站的站內搜尋
你可以到這個網頁去查看你常用的服務有沒有整合進 Raycast 之中:https://www.raycast.com/store
近期他們也推出了 AI 功能,可以用自然語言去執行相對應的動作,也可以像 ChatGPT 一樣問它問題,甚至還可以自行設計 AI 的工作流程,也有提供 API 來整合相關功能,只是現在還是封測中,非常期待實際使用的體驗!
忘了說,Raycast 個人使用是完全免費的,趕快去載來玩看看吧~
-
一直還沒有時間看 WordCamp Asia 的影片,這個週末可以來追一下了,我們下週見!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
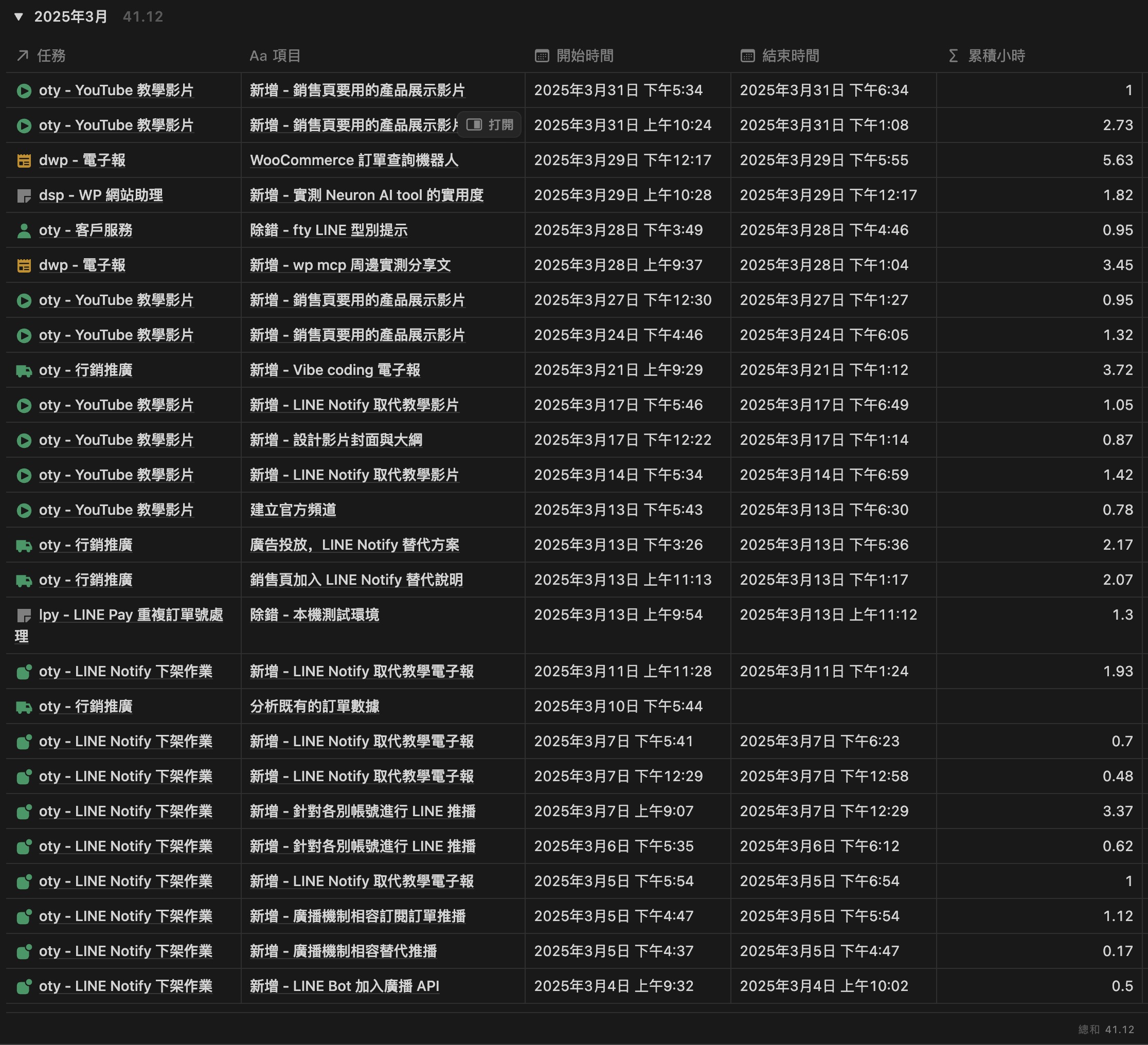
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...