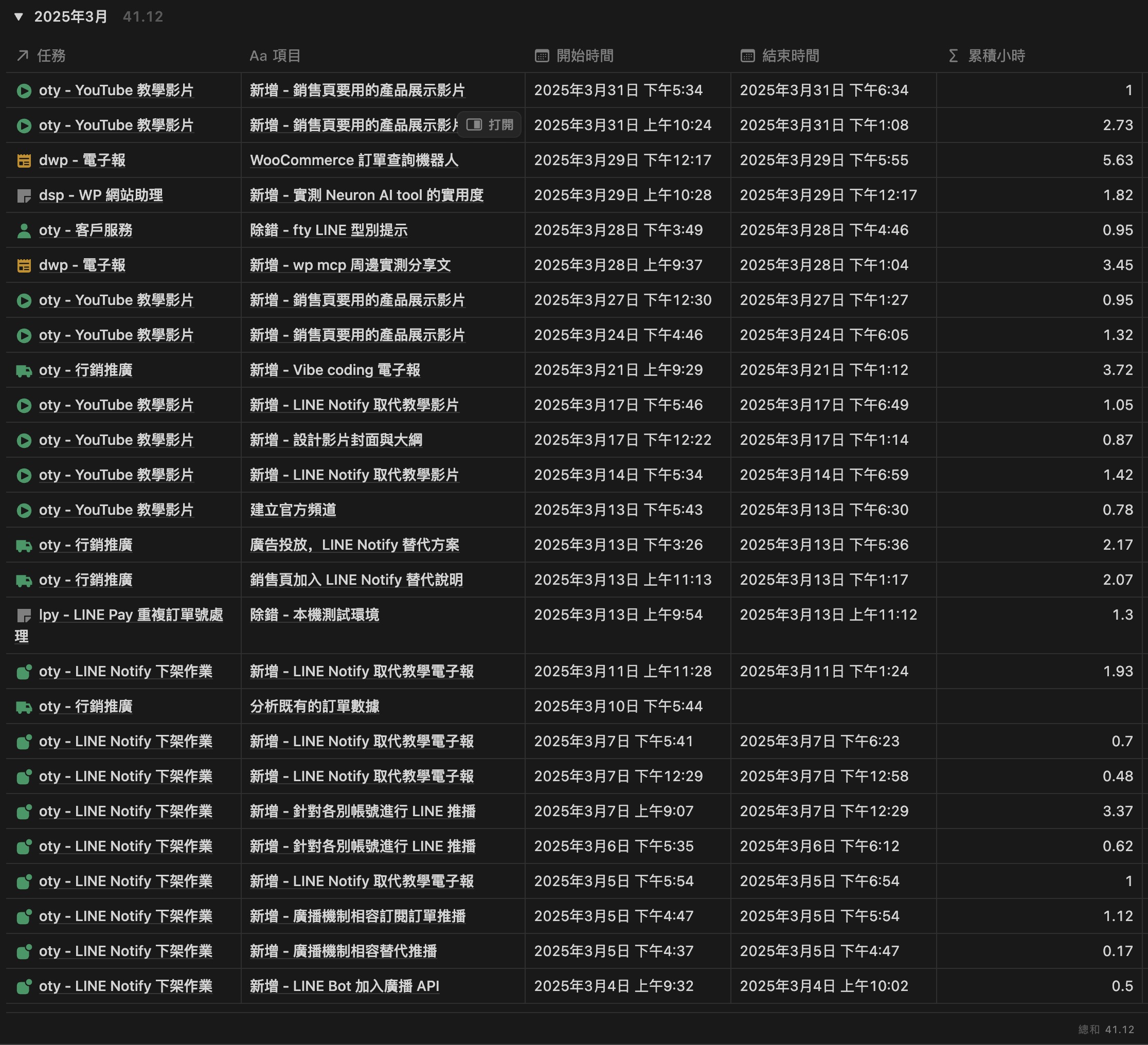
從 WordPress 開始你的第一份副業
問:你會想要開發一支外掛去賣給有在使用 WordPress 架站的客戶嗎?
之所以會這樣問是因為前陣子在社團上看到有大大開始投入綠界站內付 2.0 的金流外掛開發,這支外掛我自己一直很想做,因為遇過不少客戶在詢問,但無奈手邊想做的項目還在排隊中,看到 WP 社群有人願意投入時間開發真是太讚了!
一直很希望看到有越來越多人投入 WordPress 的開發,這樣之後客戶要什麼新功能就能直接把連結丟給他結案了,當有越多符合台灣市場需求的工具被開發出來的話,就會有越多新客戶願意採用 WordPress 架站,這樣相關的接案需求也會越來越多,就像我這十幾年只接客製化 WP 專案就能活得很好了。
如果你不害怕學習寫程式,想要做點小工具賣錢成為副業的話,開發 WordPress 外掛是個很不錯的選擇,而且相比國外已經成熟的生態比起來,台灣市場還有很大很大一塊的需求沒有被滿足,尤其是本地服務的 API 串接,像是金流、物流甚至是 CRM 系統。
我個人覺得比較好入門的是金流,以 WooCommerce 的串接流程來說事實上滿固定的,只要能看得懂技術文件知道整個串接的流程,剩下的就是傳送與接收資訊的處理,國內除了銀行以外,專門處理金流整合的廠商也不少,現在還有純網銀以及先買後付的金流方式,種類非常多~
 |
雖然某些金流已經找得到 WordPress 外掛了,但因為還沒有太多廠商投入這一塊,就算是串接一樣的金流商,也是可以透過不同的定價或是授權方式來創造差異化,甚至是提供更多功能或是更友善的操作介面,讓客戶有更好的使用體驗,透過良性競爭來提升外掛的品質。
你可能會問花這麼多時間來開發外掛值得嗎?先不提以發展個人品牌的角度來看,我們單以營收來分析,以我的經驗為例,我算是兼職在做商業外掛開發,目前有在賣的產品只有兩支,一個是 WooCommerce LINE Pay 金流另外一個是 LINE Login 登入外掛,今年累積到現在一共賣出 30 套,營收如下:
 |
這成績完全無法跟全職販售外掛的大大相比,完全就是被海放看不到車尾燈,但每當收到新訂單的通知信時還是會覺得很開心,因為當有人購買時會有一種自己的想法被市場認可的成就感,這種成就感會讓我一直想要開發更多的外掛來賣,而且關鍵是看得到這種商業模式的發展潛力。
只有兩支外掛就能賣到這些錢,如果開發二十支甚至是兩百支,營收是否也有可能成長十倍或是一百倍?雖然事情一定不可能這麼單純,但這些外掛也會幫我帶來許多意想不到的機會。
當然,寫出一支外掛到真的賣得出去這中間還有許多事情要做,首先你要會寫 HTML、JS、CSS 以及 PHP,認識 WordPress 與 WooCommerce 的 API、知道開發外掛的步驟與流程、看得懂串接文件進行整合,開發完成後要知道如何打包、加入序號以及更新機制、然後還要架一個購物網站販售,並登記公司才能開立發票,最後再寫文章或是投放廣告行銷宣傳,還有售出後的客戶務服務以及定期更新維護…
還好,網路上有太多現成的工具跟教學文章指導我們該如何起步:
WooCommerce 金流串接實戰 https://ithelp.ithome.com.tw/articles/10264182
永豐金 API - 豐支付 PHP SDK 設計及 WooCommerce 電商串接實戰 https://ithelp.ithome.com.tw/users/20111119/ironman/4406
Appsero 序號管理服務 https://oberonlai.blog/woocommerce-payment-sell/
這中間的過程不會輕鬆,但是它會帶來我自我實現的爽快感,如果你覺得白天的工作無法滿足自我,這種不用去接洽案件的副業不失為另一種創造收入的方式,假使你想投入但礙於職務的關係或是現階段還無法成立公司的話跟我說,我有足夠的資源可以幫你搞定除了開發以外的環節,希望不久的將來就能看到搜尋 WooCommerce 金流出現 18 家不同的外掛商品!
在研讀文件後,發現到 Store API 的擴充方式並沒有如我想像中的自由,在解釋有哪些限制之前,先來做個必要的名詞解釋以便後續的理解。我們要先知道 API 請求路徑的組成,以 /cart 為例,要取得購物車內容的路徑如下:https://wc.test/wp-json/wc/store/v1/cart/
- namespace 命名空間 - 指的是請求路徑中
wc/store/v1這一段,主要作用是可以跟其他路徑做區別,避免名稱跟其他路徑相同 - endpoint 端點 - 指的是請求路徑中
cart的地方,也就是具體的請求內容
要擴充 Store API 的時候我的第一直覺是要自訂 endpoint 端點,如果以取得付款方式來說,可能是新增一個像這樣的路徑:https://wc.test/wp-json/wc/store/v1/gateways/,然後使用 GET 方法來進行請求,但文件跟程式碼翻了老半天,沒看到有相關的擴充寫法,後來才知道邏輯跟我想的不同。
Store API 的 ExtendSchema
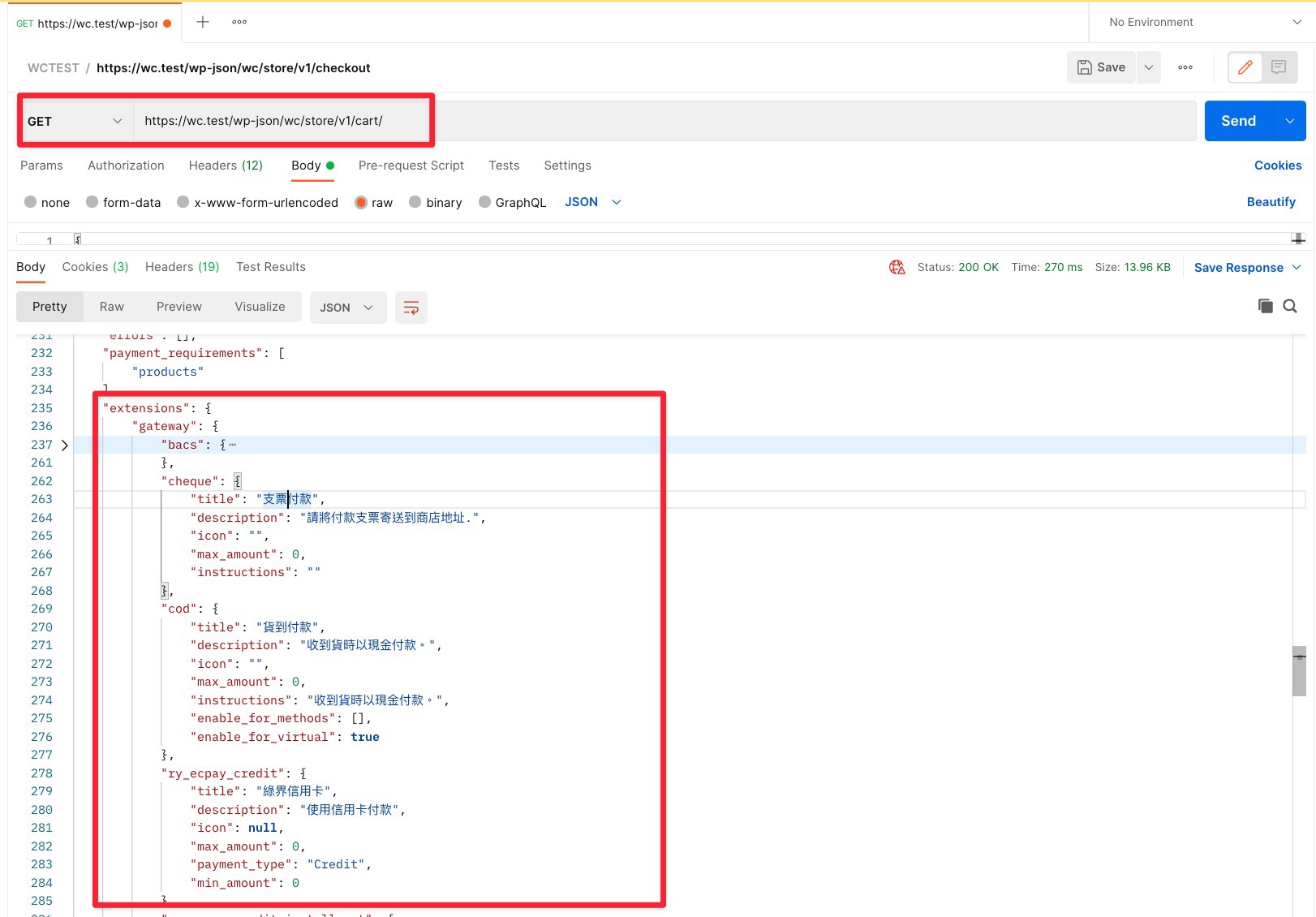
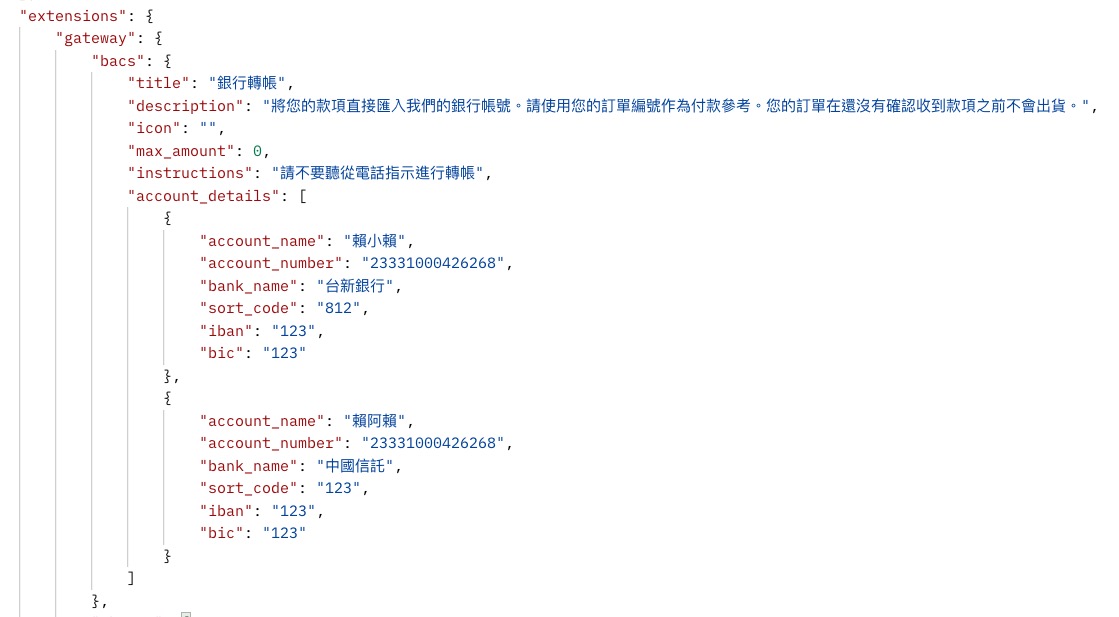
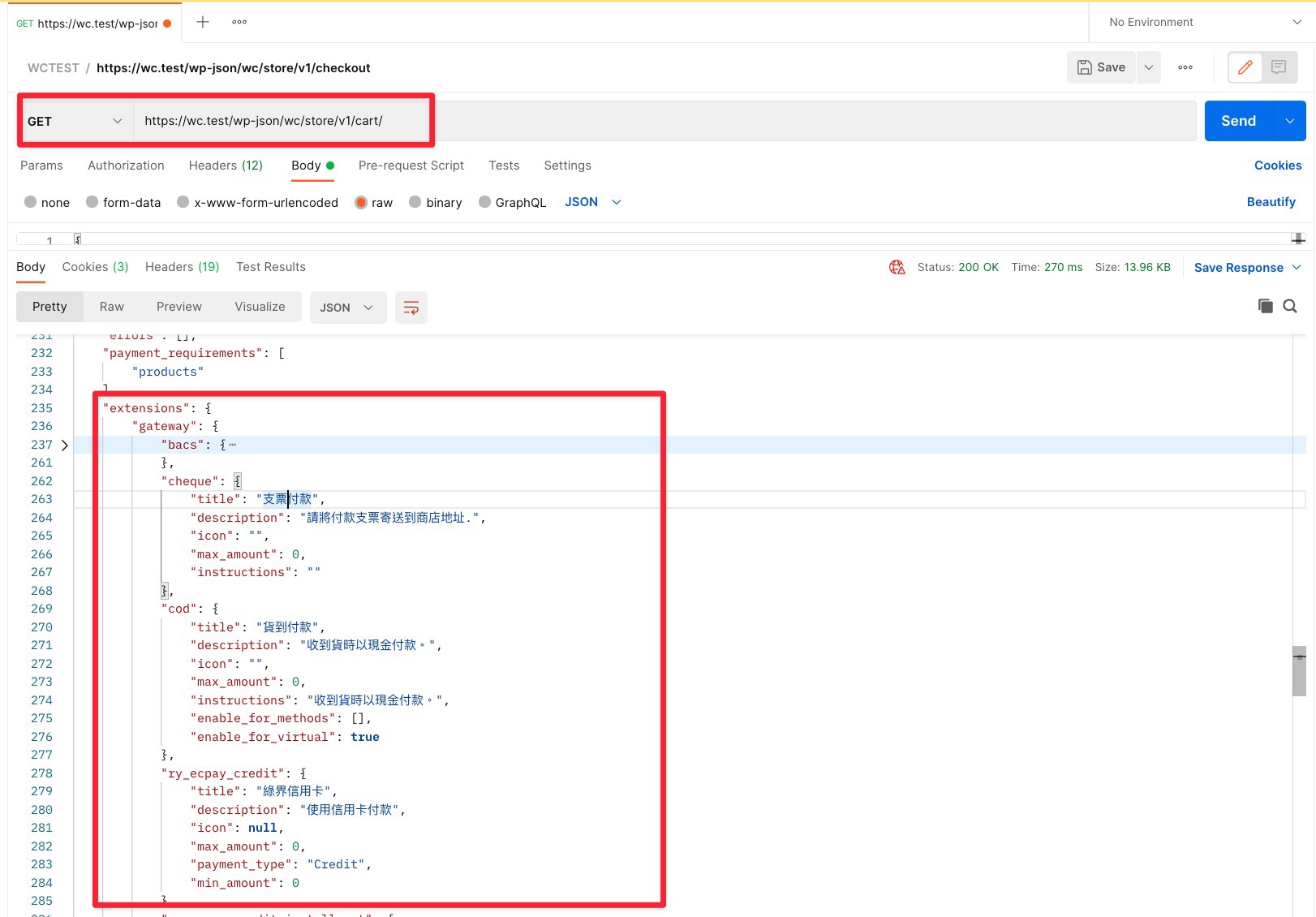
Store API 的擴充邏輯是先決定你想要把新增的資料放在哪一個端點下面,然後於指定的端點下會有一個 extensions 區塊來顯示新增內容,具體的顯示方式如下:
 |
可以看到當我請求 /cart 的時候最下面多了一個 extensions,裡面有一個 gateway 的 key,並且列出了所有付款方式的設定內容,而這就是 Store API ExtendSchema 類別的主要作用,將新的資料呈現在既有的端點裡面。
但並非每個端點都能使用 ExtendSchema,目前有四個(文件只有寫到三個),分別是 /cart、/cart/items、/products 以及 /checkout,如果你需要讓其他端點也能使用 ExtendSchema 的話,可以參考文件說明:https://github.com/woocommerce/woocommerce-blocks/blob/trunk/docs/third-party-developers/extensibility/rest-api/extend-rest-api-new-endpoint.md
但由於把 ExtendSchema 加入到新端點這部分目前還沒看到有勾點可以處理,因此你有這樣的需求話只能發 PR 請他們加入或是要求增加新的勾點,以我現在的需求放在 /cart 裡面就夠用了。
透過 ExtendSchema 新增付款方式列表
接下來進行 ExtendSchema 的實作,我們的目標是在 /cart 的端點下新增一個 gateway,裡面會列出後台有啟用的付款方式,主要步驟有:
- 註冊端點資料
- 取得付款方式
- 整理付款方式欄位的結構描述( Schema )
- 在 WooCommerce 載入完成後初始化付款方式類別
我們拆解每個步驟來說明:
一、註冊端點資料
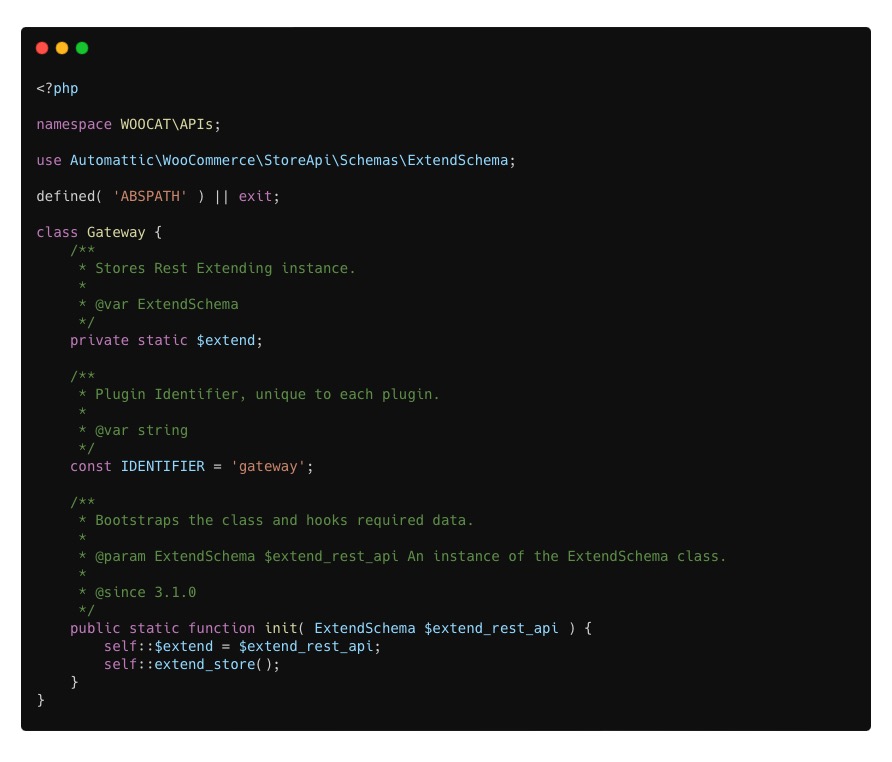
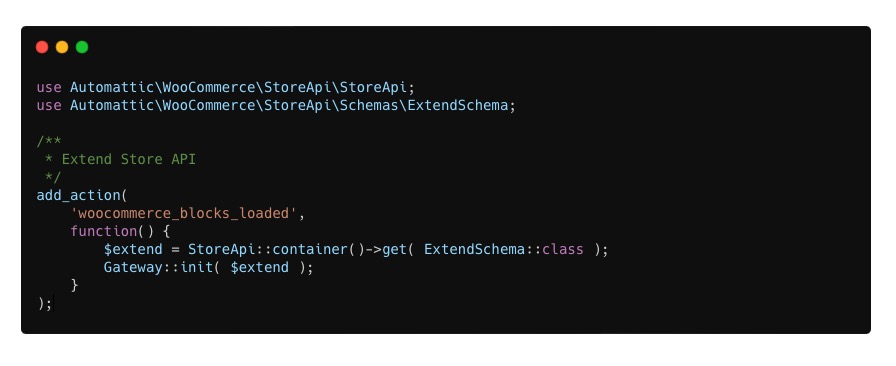
首先先建立一個類別名叫 Gateway,記得要用命名空間避免跟其他外掛打架,該類別會使用到 ExtendSchema 來檢查當初始化的時候所傳入的物件,同時宣告一個常數來設定於 extension 中要顯示的名稱:
 |
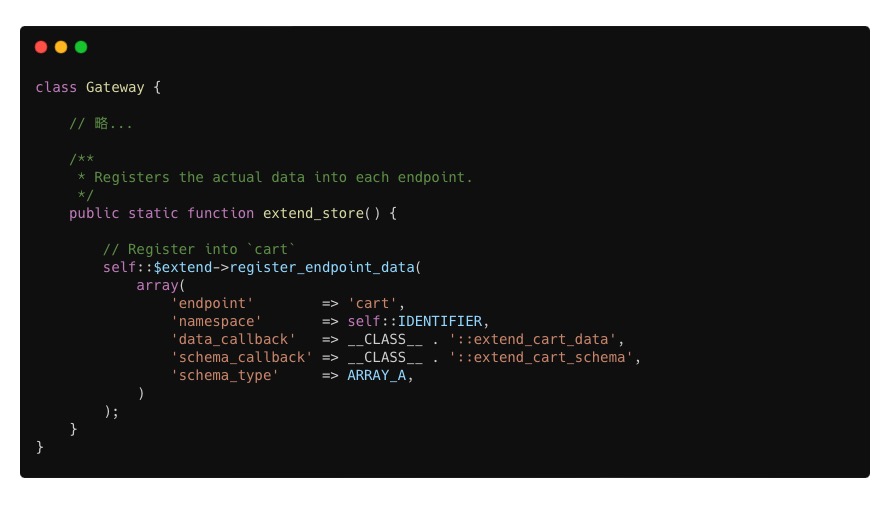
靜態方法 init() 裡面要先取得 ExtenSchema 類別,然後會在 extend_store() 裡面使用 ExtenSchema 的 register_endpoint_data() 方法來把我們要的資料顯示在既有的端點之中,該方法要傳入五個參數,分別是:要在哪個端點顯示、在該端點中的辨識名稱、資料顯示的回呼函式以及結構資料的回呼函式與類型,extend_store() 實作如下:
 |
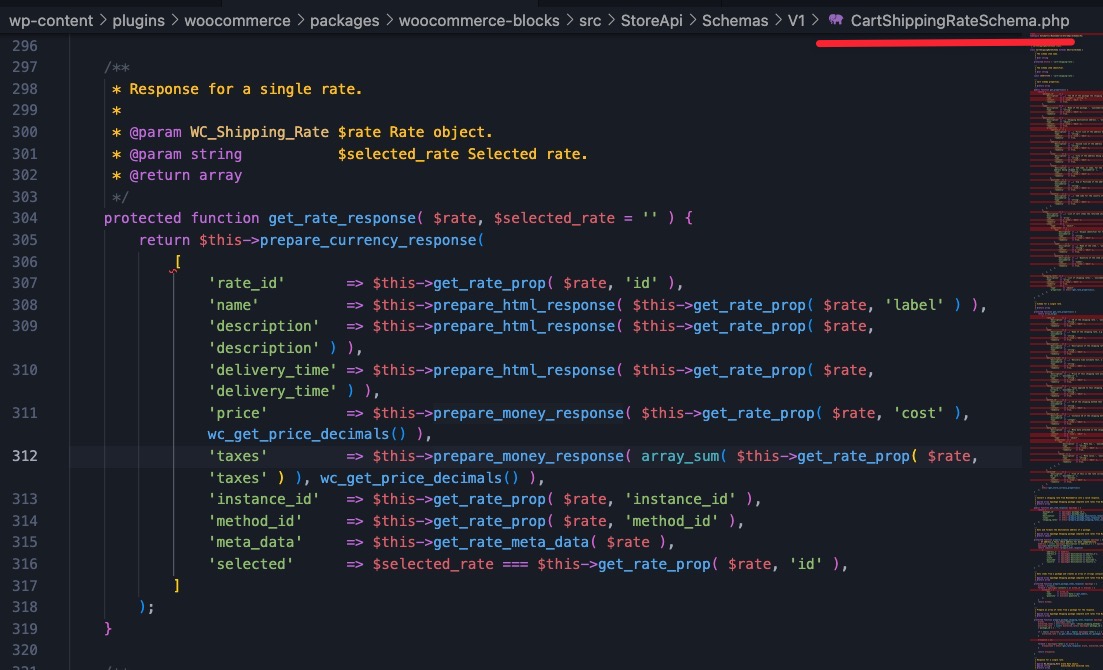
由於我們要在 /cart 顯示付款方式,所以 endpoint 參數設定為 cart,而 namespace 實際指的是下圖中的地方:
 |
data_callback 與 schema_callback 下面會實作,而 schema_type 使用 ARRAY_A 代表是使用 key value 的形式來描述結構資料。接下來我們看 extend_cart_data() 靜態方法裡面是如何取得付款方式資料的。
二、取得付款方式
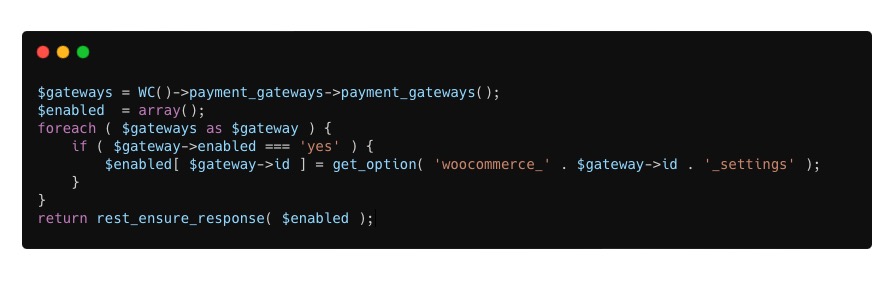
上一篇文章中我們使用以下的方法來取得付款方式:
 |
這邊有兩個可以改進的地方,第一個是有 get_available_payment_gateways() 這個方法,用了它之後就可以不用再做 if ( $gateway->enabled === 'yes' ) 的判斷就能直接取得啟用中的付款方式。
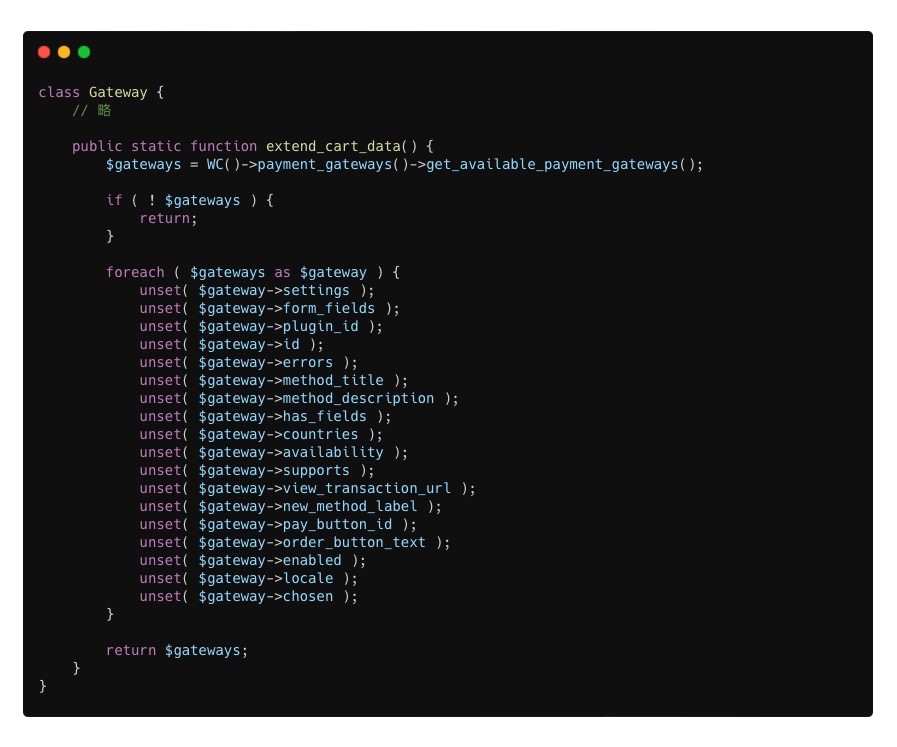
第二個是用 get_option( 'woocommerce_' . $gateway->id . '_settings' ) 取得付款方式的設定會有問題,如果是銀行轉帳的話詳細資料是寫在 woocommerce_bacs_accounts 而非 woocommerce_bacs_settings 裡面,所以必須要再針對銀行轉帳去組成我們要的資料,光想就覺得麻煩,因此我換個角度,先取得所有 gateway 的資料再去移除我不需要的,修改如下:
 |
輸出的結果如下:
 |
這樣的好處是如果未來需要金流設定的其他欄位,我可以直接把 unset 註解掉加回來。
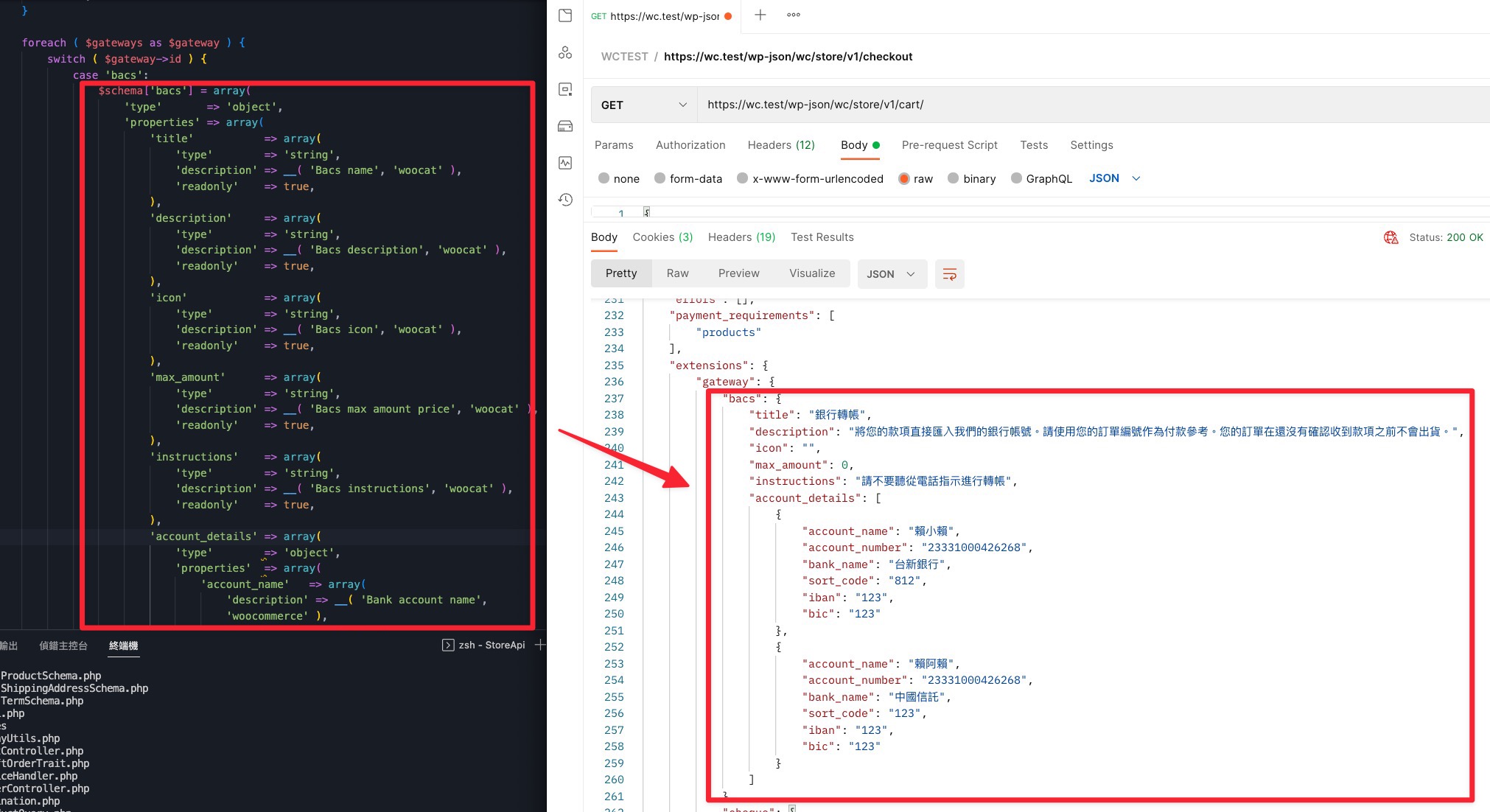
三、整理付款方式欄位的結構描述
雖然找到很多關於 JSON 結構資料描述的優點,但目前還感受不到它的好,如果每個付款方式的回傳欄位都要描述,真的會花上不少時間整理,因此目前我只先處理銀行轉帳跟支票付款兩個付款方式,未來有整合其他金流再處理了。
另一個麻煩點在於這份結構描述不是固定的,它會根據有啟用的付款方式來回傳,因此這邊需要用判斷式來決定要回傳的結構,至於該如何整理可以參考下方的對照圖:
 |
每個欄位要說明它的資料類型、欄位目的以及是否僅供讀取,JSON Schema 還有很多屬性可以描述欄位,甚至還可以用它設定該欄位的最大、最小值、長度、是否為 email 格式等等的功用,然後前端就可以使用 Ajv JSON schema validator 這個套件來檢查回傳資料是否有符合正確的格式。
四、在 WooCommerce 載入完成後初始化付款方式類別
準備好 Gateway 類別後我們使用勾點 woocommerce_block_loaded 來實作它,在實作前我們要先載入 StoreApi 以及 ExtendSchema,在上一篇我們提到 Store API 把每個類別都放在容器裡面,因此當我們要取得 ExtendSchema 不能直接把它 new 出來,而是要使用註冊表的 get 方法來取得:
 |
可以看到我們呼叫了 StoreApi::container() 的 get 來取得 ExtendSchema,然後再把它傳入 Gateway 的初始化方法中,藉此讓 Gateway 可以使用 ExtendSchema 註冊端點的 register_endpoint_data() 方法。
完成以上的步驟之後請求 /cart 就可以看到以下的結果:
 |
取得物流資料
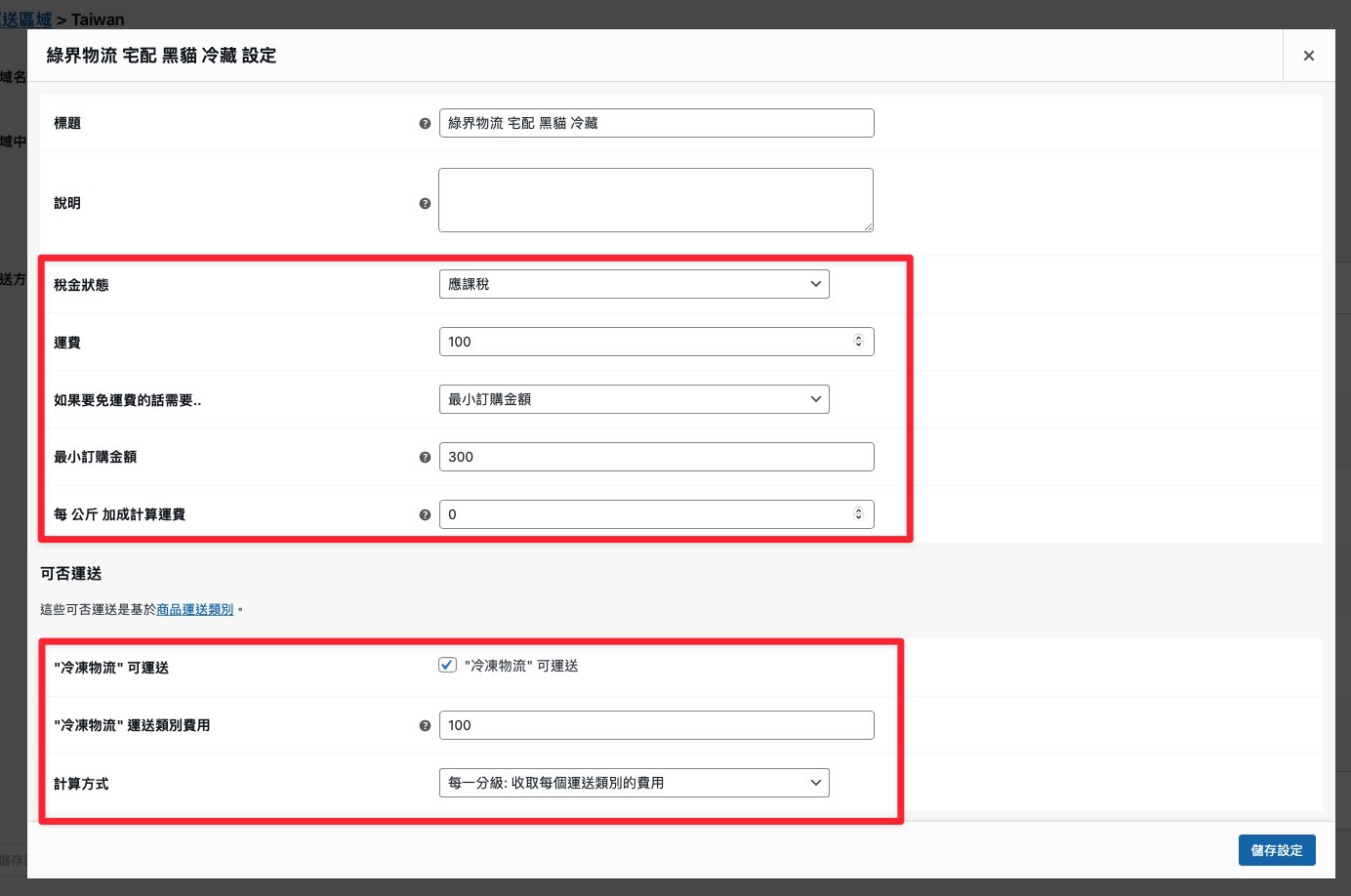
搞定付款方式後我們還剩下物流資料以及登入註冊的部分,我先處理物流的部分,我們需要可以取得下圖中的資訊:
 |
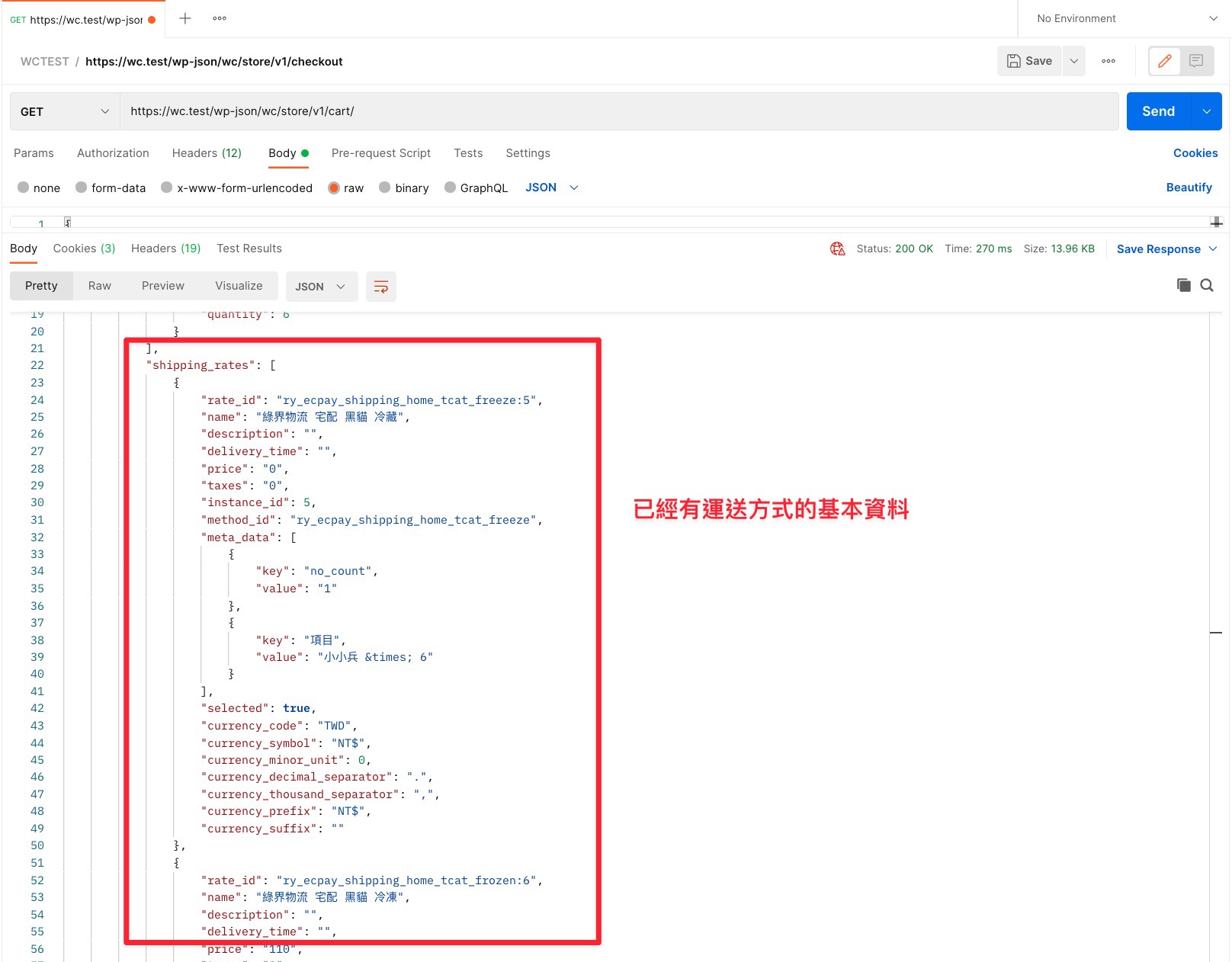
我一樣嘗試使用 ExtendSchema 來新增一個 Shipping 類別,但不知道為何輸出的資料都一樣是付款方式,另外比較讓我在意的地方是在原本 /cart 裡面就已經有運送方式的相關欄位,如果還要再輸出一次運送資料就會有重複的欄位,這樣的方法好像有點冗余。
 |
比較洽當的做法應該是去增加既有欄位的資料才對,但遺憾的是爬了程式碼之後這部分並沒有提供任何 勾點可以加入新的欄位:
 |
因此稍早已開票給開發團隊希望他們可以在這邊加個勾點,但看他們目前還有兩百多個 issue 還沒解心裡就有個底了,目前能想到的解法是一樣使用 ExtendSchema 來處理,放下精神潔癖的矜持,不然就是乾脆用 register_rest_route() 新增一個端點 /cart/shipping 來取得,只是這樣在做前端的時候要多一次請求,而且還要處理麻煩的 shipping package 的問題。
總之只能先等看看了,接下來會繼續處理顧客註冊與登入,我們下週見!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...