WordPress 外掛整合 Zoom API
Zoom 是許多線上課程所採用的直播平台,但直到最近我才發現 Zoom 的 Marketplace 已經有超過上千個應用程式可以使用,把我嚇得屁滾尿流,有了這些 App 可以整合許多第三方的服務,像是在線上會議時舉辦投票、根據播放時間做筆記,還可以做文件的簽署以及客戶關係管理,裡面甚至還有多款小遊戲來增進視訊時的互動,好像還滿適合英語補習班老師的XD
 |
雖然 Zoom 與中國政府之間的關係一直被熱議,我自己也是用 Google Meet 優先於 Zoom,但還是不乏許多知名廠商也有上架它們的 App,像是 Google、Dropbox、HubSpot 等,這多虧 Zoom 強大的 API,當然 WordPress 也不會缺席,目前市集上有幾款與 WordPress 有關的 App,比較值得一提的是這款:
Integration for WordPress
 |
這支外掛可以讓你在後台直接管理 Zoom 的會議、研討會、使用者以及報告,並且可以使用短碼、區塊編輯器或是 Elementor 來新增加入會議的前台畫面顯示,還可以匯入 Zoom 裡面既有的會議資料,比較特別的是它提供不透過 Zoom App 就能直接在瀏覽器上加入會議的功能,這對於不想另外安裝 Zoom 應用程式的朋友來說還滿方便的,查了文件才知道 Zoom 有 Web SDK 可以實現這功能。
它的付費功能也很豐富,可以排程建立會議與研討會,這對於有安排固定直播時間的老師來說可以省下重複建立的時間,另外還可以增加註冊會議功能,更能有效控管參與人員的資料,以便做好客戶關係管理。
此外還有不少擴充套件,像是整合 WooCommerce 讓顧客可以透過購買商品來取得加入線上會議的資格,以及整合其他三款 WooCommerce 的預約外掛,如果你要透過 Zoom 做一對一的線上教學會非常方便。
這支外掛也有上架 WordPress.org,但名稱不太一樣,叫做 Video Conferencing with Zoom,外掛頁的介紹與資訊都比 Zoom Marketplace 豐富,有需要的話直接從 WordPress 後台下載安裝比較快。
Zoom URL Schema
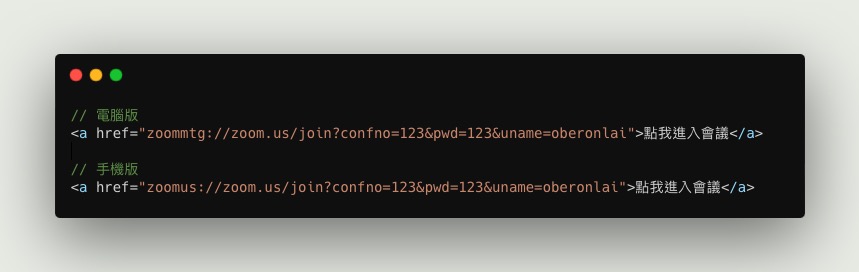
如果你並沒有想直接在 WordPress 後台管理 Zoom 的會議也沒打算賣線上研討會,你單純只是想有個按鈕可以讓瀏覽者啟動會議,那麼 URL Schema 是一個選擇,只要使用以下的網址即可:
 |
電腦版跟手機版前面的開頭不一樣,如果是用 Elementor 可以做兩個不同的按鈕分別在不同裝置下顯示對應的連結,連結參數 confno 指的是會議 ID,pwd 是會議密碼,而 uname 是加入會議者的名稱,uname 可以不指定讓加入會議者自行輸入。
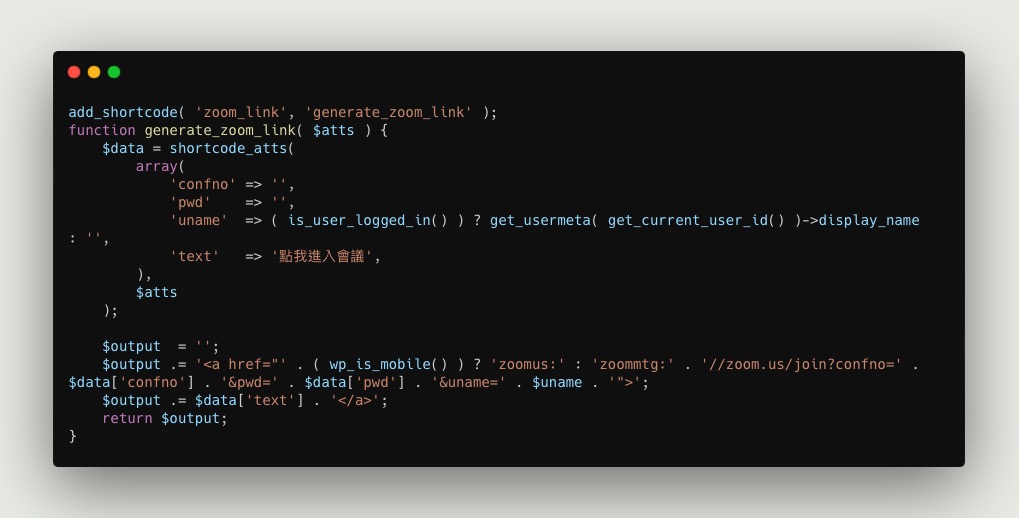
如果你想要更貼心一點讓程式自動抓已登入使用者的名稱來做為 uname,有幾種方式可以做,第一種可以建立短碼來處理:
 |
這樣就可以使用這樣的短碼來顯示會議連結:[zoom_link confo="123" pwd="456" text="加入會議"],該短碼有四個參數,confo 跟 pwd 分別為會議 ID 跟密碼,uname 預設我讓它抓已登入使用者的顯示名稱或是也可以自己指定,text 則是按鈕的顯示文字,裝置的部分我直接用 WordPress 內建的 wp_is_mobile 來判斷,這樣就省去要做兩個按鈕的時間了。
第二種方法需要用到比較多 JavaScript 的語法,基本邏輯是先在後端使用 wp_enqueue_scripts() 來把使用者名稱輸出到前端,再透過 jQuery 指定連結屬性 attr 去替換連結中的 uname 參數,這方法需要知道如何使用 jQuery 選到按鈕再修改 href 的結構,然後因為我懶,這部分有需要的話再跟我說,我再把範例寫出來。
Zoom App OAuth
如果你想要進一步讓 WordPress 網站可以整合更多 Zoom 的互動行為,像是在會員登入後同時註冊 Zoom 會議、加入會議前判斷使用者的會員資格,或是提供給有來上課的會員一些點數回饋,這些就需要客製化串接 Zoom API,他們的 API 文件非常完整,並且都有範例可以參考,串接上的體驗還滿不錯的。
但要使用 API 前必須要先進行網站驗證,藉此確保使用該 API 的網站是用經過合法授權,以下文章會有一些程式碼,但都不會太困難,主要是希望可以讓你了解 WordPress 外掛在串接第三方 API 時會有的一些流程與步驟,這樣日後萬一遇到客戶有類似的需求就能大概知道有哪些製作項目。
Zoom 提供兩種授權的方式,一種是 JSON Web Tokens (JWT),因為我沒實作過所以先跳過XD,另外一種是你一定有看過的 OAuth(Open Authorization),如果你有在某些購物網站使用 Facebook 或是 Google 帳號來進行註冊的話這就是 OAuth,當你點下 FB 註冊頁面會跳轉到 Facebook 的登入與授權頁面,完成後回到原網站就能完成註冊,由於不用再多記一筆登入帳密對於使用者來說非常方便,因此這是現在帳號授權的主流做法。
而使用 Zoom API 我們就必須透過這樣的方式來取得 Access Token,對網站來說每一次操作 Zoom 的 API 都必須要告訴 Zoom 的主機說我們是合法的使用者,Zoom 認的就是這個 Access Token,而這個 Token 也是必須要透過 API 來取得,一下是 API 一下又是 Token 的有點混淆,我們先把具體的步驟列出來:
- 取得授權網址
- 網站跳轉到授權頁面
- Zoom 回傳產生 Token 需要的資料
- 透過該資料呼叫 Zoom API 取得 Token
- 將 Token 存在資料庫中
- 利用這個 Token 進行後續的 API 操作
(一) 取得授權網址
你就想成是去購物平台點下 Facebook 登入按鈕後會跳轉的頁面,這個網址每家有自己的格式,但不外乎都是在網址上帶入一些參數,而這些參數需要靠我們自己把他填入,Zoom 的格式是這樣:
https://zoom.us/oauth/authorize?response_type=code&client_id=7lstjK9NTyett_oeXtFiEQ&redirect_uri=https://yourapp.example.com
需要替換的參數有兩個,第一個是 client_id,通常做 OAuth 都需要去該服務的後台建立一個 App,而這 App 會有 app id 跟 app secret,而 client_id 就是 app id,如何建立 Zoom OAuth App 可以參考這篇文章:https://marketplace.zoom.us/docs/guides/build/oauth-app/
第二個要替換的參數是 redirect_url,這是當完成授權後要跳轉回網站的頁面,這個頁面十分重要,因為 Zoom 會透過這個頁面把產出 Token 所需要的資料回傳給我們,所以我們要把手套準備好來接 Zoom 的回傳球,這顆球叫做 Code,有了這個 Code 才有辦法產出 Token。
當第一次進行授權時就會看到以下畫面:
 |
這時候你就要登入你的 Zoom 帳號來同意你的網站是經過你的授權的。
(二) 取得 Token
第二步驟我們要靠跳轉回網站後的頁面也就是 redirect_uri 所設定的網址來處理取得 Token 的請求,你可以新增一個頁面叫做 zoom-callback,在業界這一類的網址我們慣稱叫做 callback url,然後新增一個 page-zoom-callback.php 的範本檔來處理。
但通常這種在處理 API 的情境我不會用頁面來做,而是改用 WordPress REST API 比較好管理,不然萬一哪天不小心手殘刪到這個頁面就 GG 了,因此我們會註冊一個新的 WordPress API 路徑來專門接受 Zoom 的回傳,並且在這個路徑中處理後續的事情。
要註冊 WordPress REST API路徑使用的是 register_rest_route 方法,然後勾點是放在 rest_api_init 上,具體範例可以參考官方手冊:https://developer.wordpress.org/rest-api/extending-the-rest-api/adding-custom-endpoints/
路徑的名稱我把它命名為 zoom/v1/token,所以在第一步的授權網址就要填入 https://yoursite.com/zoom/v1/token
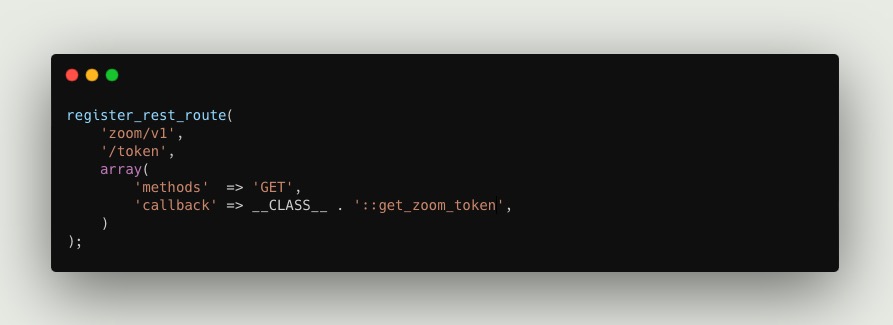
具體寫法如下:
 |
需要注意的地方是 callback 那邊我了它一個方法叫做 get_zoom_token(),這個方法稍後會實作取得 Token 的方法,所以這邊就是註冊一個新的路徑,讓 Zoom 回傳我們產生 Token 需要的資料,接下來就交給 get_zoom_token() 來處理。
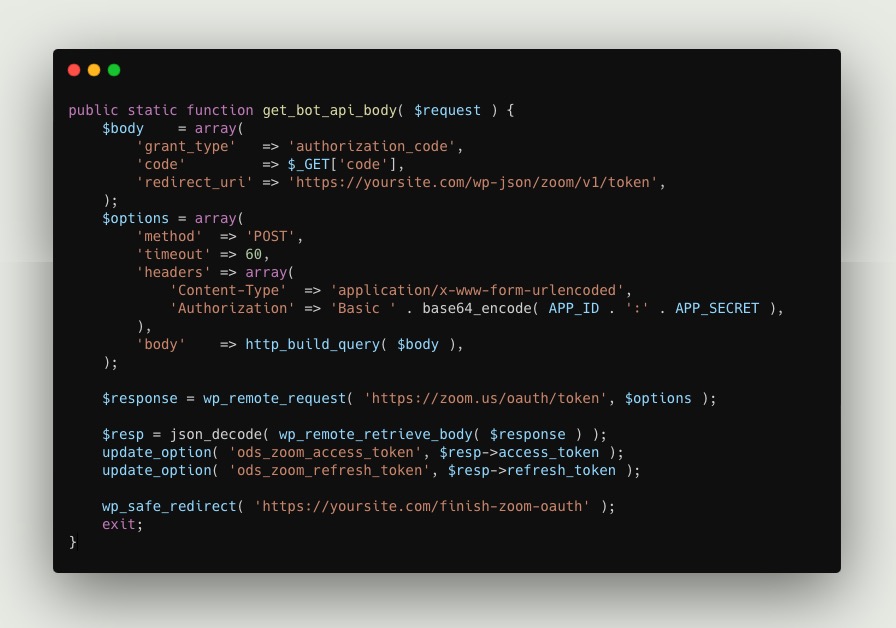
WordPress 呼叫 API 的方式是使用 wp_remote_request(),它封裝了 HTTP 請求的工具讓我們可以很方便地使用它,根據 Zoom 的文件說明它會回傳一個 Code 作為產出 Token 的基本元素,並且再組合 Zoom App 的 id 跟 Secret 來發出請求就能獲得 Token,具體寫法如下:
 |
首先 $body 是我們要傳給 Zoom 取得 API 的必要資料,其中 code 就是 Zoom 回傳給我們的,而這邊又有一個 redirect_uri 來告訴 Zoom 說當取得 Token 後會去哪個頁面,這邊範例一樣設定 API 路徑,而頁面跳轉則交給最下面的 wp_safe_redirect 來處理。
其次是 API 請求的設定,根據文件我們要用 POST 方法以及 application/x-www-form-urlencoded 的格式來傳送,而 Authorization 驗證方法是用 Basic 加上 App ID 與 SECRET 的 base64 的加密方式來處理,這聽起來有點複雜,但 Zoom 文件都有範例可以複製貼上,只要置換裡面的變數即可。
最後使用 wp_remote_request 去呼叫 https://zoom.us/oauth/token 這一個取得 Token 的 API 網址,得到回傳結果後再去解析我們要的 Token,這樣我們就能得到 API 要用的 Access Token 來做事了,我這邊用 update_option 來寫進資料庫中,之後要用這個 Token 就用 get_option( ‘ods_zoom_access_token’ ) 取得即可。
另外你可能會好奇還有一個 refresh_token 是幹嘛用的,它的目的是讓你不用透過授權網址就能取得 Access Token,基於安全理由 Access Token 會有使用期限,所以我們要定期的去更換它,但總不能每次都要人工手動去點授權網址來取得,因此就能透過 Refresh Token 呼叫 Zoom API 來自動重新更換 Access Token。
以上就是 Zoom API OAuth 授權的步驟,範例中簡化了許多程式細節,主要目的是希望透過這樣的文章介紹有哪些好用的現成外掛,還能學到一些關於程式開發的流程與知識,讓你之後跟客戶溝通需求或是交辦任務給工程師時能有一個大方向來進行說明,如果你想了解更多 WordPress 開發的技術邏輯再跟我說,我們下週見!
WordPress 開發日常
自從 LINE Notify 終止服務後所有站長都在找尋替代方案,如果還是想在 LINE 裡面收到管理員的訂單通知,只能採用與一般顧客相同的方式,也就是申請官方帳號接收通知,雖然一樣有免費額度可以使用,但對於量大的站長來說又是一筆新的支出成本。 如果不想要新增這筆開銷,勢必要尋找其他即時通訊軟體來接收通知,像是採用 Discord 或是 Telegram,如果站長本身就沒有在使用這些軟體需要額外安裝,安裝後還需要申請開發者帳號取得金鑰,而網站這邊也要另外使用外掛或是請工程師進行串接。 難道沒有更方便、更優雅的方式來解決這個問題嗎?不僅可以在桌機上收到通知,同時還能推播到手機甚至是穿戴型裝置上,最重要的是每一則推播不會被收費、也不用擔心原本免費的方案終止服務或是漲價,而這解決方案我們在各大新聞網站都曾見過它,那就是網頁推播通知技術 ( Web Push Notification )。 外掛介紹 DWP 網站助理整合網頁推播通知,可以讓訂閱者在訂單狀態改變時收到推播訊息,支援所有平台,包含 Windows、MacOS、Android 以及 iOS...
這禮拜有幸約到網路創業家蕭上農 Fox 大大進行一對一的創業諮詢面談,從我小時候就是看著他的創業故事長大的,一直有持續在關注他分享的內容,現在自己也走在創業的這條路上,想說何不約一下已經走過這一遭的 Fox,想知道他是怎麼看 WooCommerce 外掛創業的機會。 我們談到三個大主題:OrderNotify 現況分析、創業主題的選擇、AI 浪潮下產品開發的思維。 OrderNotify 現況分析 根據我提供的銷售狀況來看,Fox 覺得這個產品在這些年的業績已經足以代表市場不夠大,目前針對的使用者族群太細了,要有使用 WooCommerce 架站又要有認真經營 LINE 官方帳號的商家數量群體本身就不夠大。 以漏斗的角度來看,這已經是最最下面的底層,業績無法有突破純粹是市場太小,如果是鎖定更大的市場,像是支援 Whatsapp 或是開發 Shopify 的 App 才有足夠大的量能讓個人開發者過活,或是要把眼光放在海外而非僅限於台灣,朝著漏斗的上方移動才行。 我用 Built with 查了一下台灣 WooCommerce 的網站數量是 10,610,以我目前的顧客數量 120...
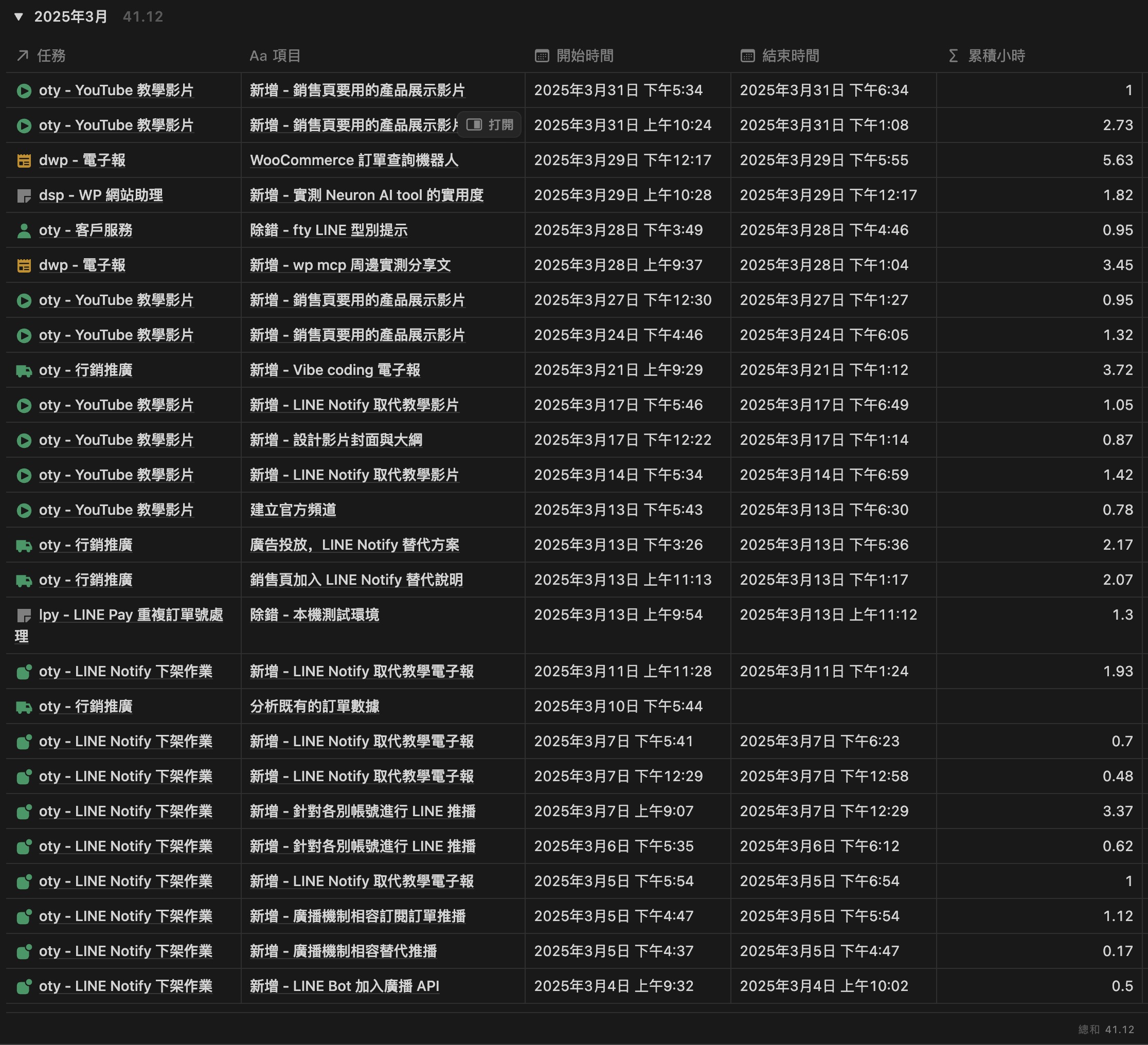
創業是一場實驗,可以依照自己的想法去實踐的過程非常有趣,雖然免不了許多挫折失敗的時刻,但只要一想到令人興奮的點子又是希望破表。我從這篇文章開始紀錄創業的過程,希望一年後回過頭來看可以回憶起一年前的自己都在想些什麼五四三XD 上一次完全沒有案件收入的狀況要回朔到十幾年前,當時不知道該怎麼找案子,手邊的生活急用金只有兩個月,在時間壓力下只能重回職場先求溫飽。這一次從接案者的身份「離職」,為此我做足了準備,希望在資金燒完前可以找到合適自己的商業模式, 三月份我將心力放在產品的更新與行銷上,做了很多以前沒做過的事,處處充滿了新鮮感,但也因為都沒做過,不曉得哪些有效哪些沒效,所以打算以後在每個月的最後一週寫一篇創業日記,紀錄做對跟做錯了哪些事,算是幫自己回顧這一路上的過程。 第一個月設定的主要目標:行銷,在與 ChatGPT 諮詢過後,它給我的建議是公司產品是有市場的,但因為曝光量不足,所以營收無法提升,要增加曝光度為首要目標。剛好這個月 LINE Notify 停用,就決定以這個切入點來強化產品功能並撰寫行銷內容。 三月份的總工作時數為 41.12 小時,加上客服時間總計約 48...